Key Takeaways
- Our 2024 UX benchmark of 130+ leading e-commerce websites shows that 76% of sites’ Homepage & Category Navigation performance continues to be “mediocre” to “poor”
- There is still much room for improvement — especially within the topic of “Category Taxonomy” (with 76% of sites performing “mediocrely” or worse)
- Avoid the 12 common pitfalls discussed in this article to help improve your site’s Homepage & Category Navigation UX
Designing a user-friendly e-commerce homepage and category navigation is not an easy task, requiring solid information architecture, systematic labeling and hierarchy, curated intermediary category pages, and a balanced homepage design — and that’s only the start.
Baymard’s 2024 Homepage & Category Navigation e-commerce UX benchmark contains 13,000+ Homepage and Category Navigation UX elements manually reviewed and scored by Baymard’s team of UX researchers (benchmark embedded below).
In addition, you’ll find 7,000+ best and worst practice examples (categorized and performance verified) from 130+ leading US and European e-commerce sites.
This article analyzes a portion of our large-scale Baymard Premium research findings to provide you with the current state of Homepage and Category Navigation e-commerce UX, while suggesting 12 common pitfalls to avoid.
The Current State of E-Commerce Homepage and Category Navigation UX
Product finding is key to any e-commerce business — after all, in order to buy a product, your customers must be able to first find the product.
During our large-scale usability testing of Homepage & Category Navigation, which included major e-commerce sites, site abandonments were common and subpar user experiences were the order of the day.
For example, throughout testing many participants had trouble finding suitable products that matched basic criteria such as “a sleeping bag for cold weather” or “a spring jacket”.
It doesn’t matter how much time you spend on product images, beautiful design, and landing page optimization — the user’s overall e-commerce experience will falter if foundational navigational elements aren’t solid.
For this analysis, we’ve summarized the 13,000+ UX performance scores for 2024 across the topics in this theme and plotted the benchmarked sites’ related navigational user experience across these topics in the scatterplot above.
Each dot, therefore, represents the summarized UX score of one site across the guidelines within that respective topic of the homepage and category navigational experience.
Despite its importance in helping users find a suitable product, our 2024 UX benchmark shows that the average Homepage & Category Navigation performance for leading US and European sites remains “poor”, with the bulk of sites — 76% — in fact performing at a “mediocre” to “poor” level.
Moreover, there are no sites that overall perform exceptionally well for end users, highlighting an opportunity for sites to outshine their competitors by resolving the many UX issues rampant throughout this theme.
Below we’ll discuss in more detail the results from our research by outlining 12 common Homepage & Category Navigation pitfalls.
For each pitfall, we’ll provide examples of sites that get it wrong, as well as best practice examples from across 4 of our Homepage & Category Navigation topics, based on our large-scale testing and benchmarking — beginning with the weakest of the subareas, Category Taxonomy.
3 Category Taxonomy UX Pitfalls
The category taxonomy is at the core of any e-commerce site.
A site can adhere to every single guideline in the rest of the topics in the Homepage & Category Navigation research theme, but if the category taxonomy is off, users will have trouble finding products on the site.
Indeed, the repercussions of a poor category taxonomy can be even more devastating than immediate site abandonments — it may lead to permanent brand damage.
For instance, users unable to find a particular product type will often conclude that the site simply doesn’t carry those items — with such a fundamental misinterpretation leading not only to an immediately lost sale but also to numerous future losses (as users are unlikely to return to a site they don’t expect will carry the item they need).
When it comes to Category Taxonomy, the average site runs into significant issues, with an astounding 76% performing “mediocrely”, “poorly”, or worse — making this topic the weakest of the subareas (note that the sites’ Homepage & Category Navigation performance
is also coincidentally 76% “mediocre” to “poor”).
Alarmingly, the performance of 32% of sites is situated below “poor”.
In particular, overcategorization, along with the following 2 other category-based navigational UX issues, are pitfalls to be aware of.
1) 91% of Sites Incorrectly Implement Product Types with Shared Attributes as Separate Categories
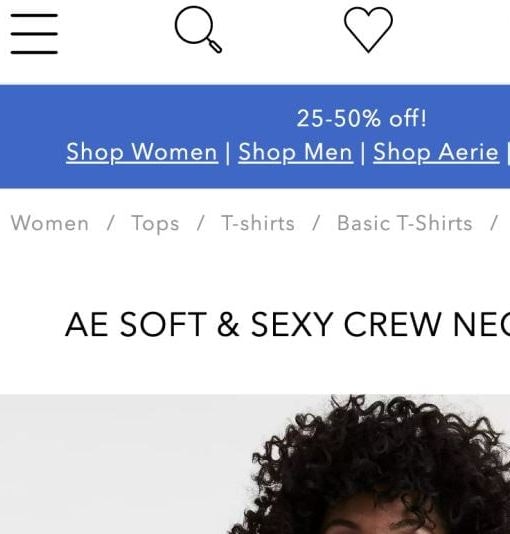
At American Eagle, “Floral Dresses” are implemented as a subcategory of “Dresses” — making it impossible for a user to get an overview of “All Dresses”, or a list with both “Floral Dresses” and “Mini Dresses”, for example.
During both desktop and mobile testing, multiple sites had overcategorized product types.
This can be critically harmful, as overcategorization needlessly limits users’ ability to mix and match different criteria to get the exact list of products they want.
Moreover, overcategorization makes it very difficult for users to get an overview of all products of a certain type.
Unsurprisingly, during testing this led many users to abandon sites due to the confusion and limitations introduced by such mismatches.
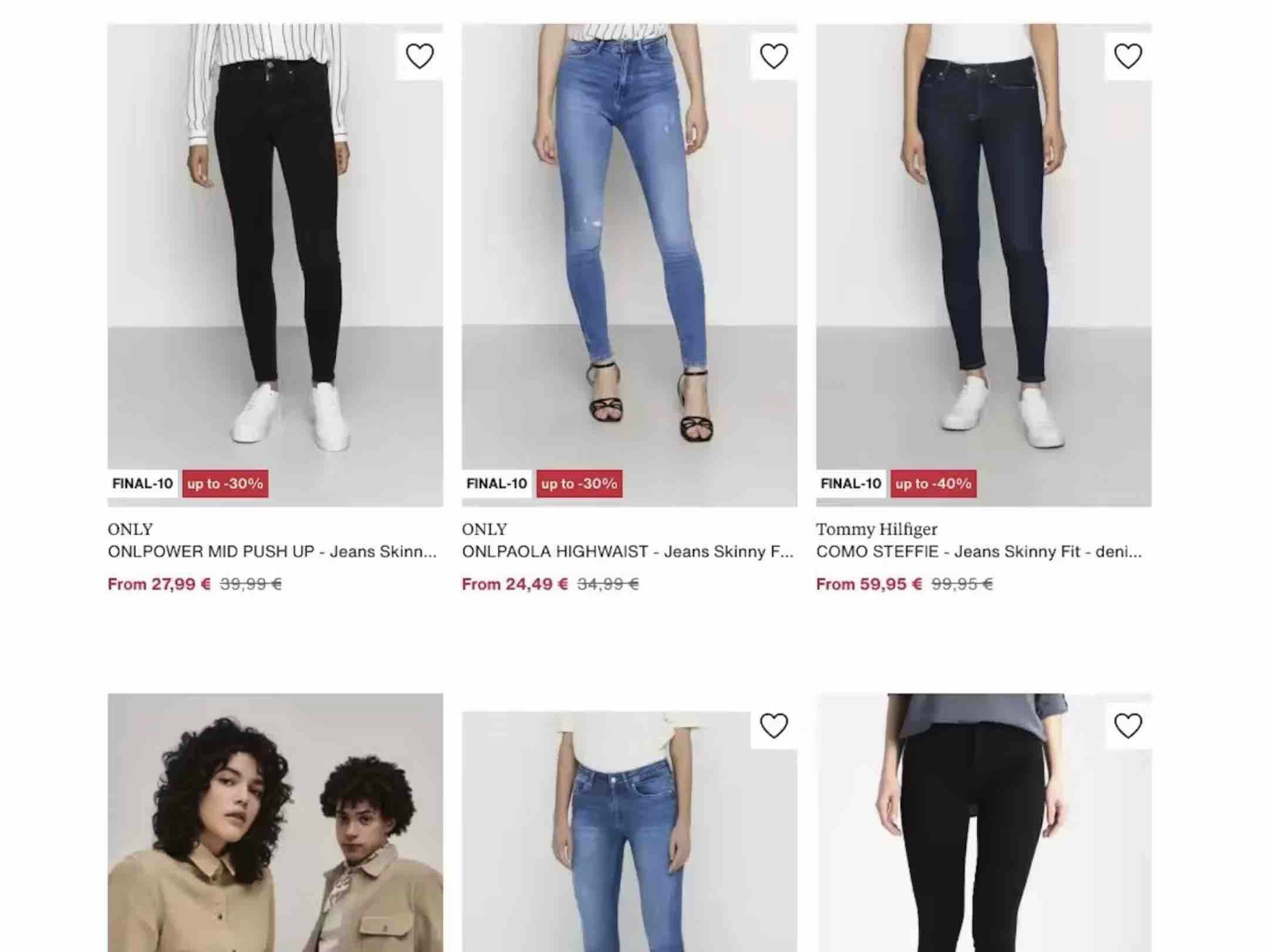
To address this issue, product types should be implemented as filters (used to narrow down product lists within categories) when most product attributes (e.g., “brand” and “style”) are the same across the product type.
This gives users more control over product lists while allowing users to get a solid overview of categories and subcategories.
For example, when users are looking for jeans and feel initially that a “Skinny Jean” would be ideal, seeing thumbnails of “Skyscraper Jeans” in a product list allows them to consider potentially unfamiliar alternatives — ones that they might never have considered if the jeans styles were instead implemented as categories.
If, on the other hand, most product type attributes aren’t shared, then the product types can be implemented as separate subcategories (i.e., as part of the product catalog hierarchy).
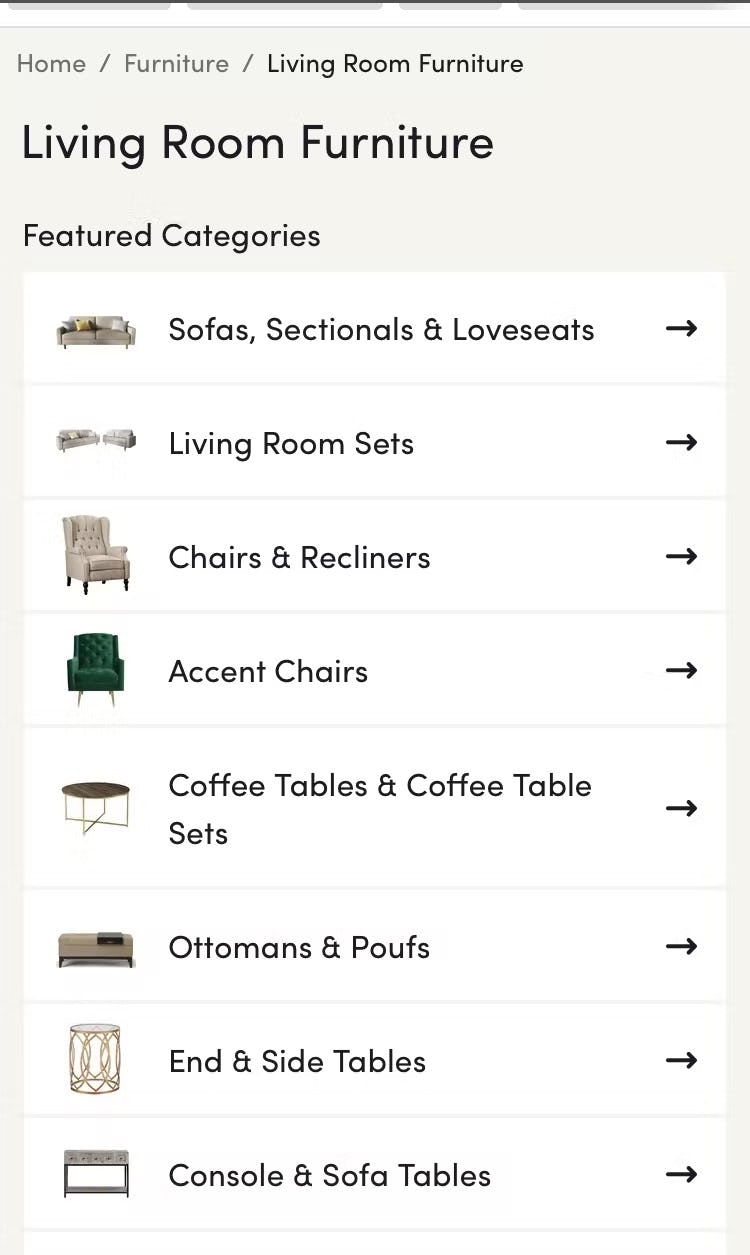
For instance, in considering living room furniture, because “Sofas” have several attributes that “Armchairs” don’t have much use for, such as “Number of Seats”, “Modularity”, “Integrated Chaise Lounge”, etc. — whereas “Armchairs” can have attributes for “Reclinable” and “Swivel” — having “Sofas” and “Armchairs” implemented as separate categories is suitable.
However, it’s important to note that the vast majority of sites have issues with overcategorization, rather than undercategorization, and thus should implement product types more often as filters within the same subcategory.
Despite how detrimental this issue is to users’ product-finding abilities, 91% of sites don’t correctly implement product subtypes with shared attributes as filters (up from 74% in 2020 and 88% in 2023).
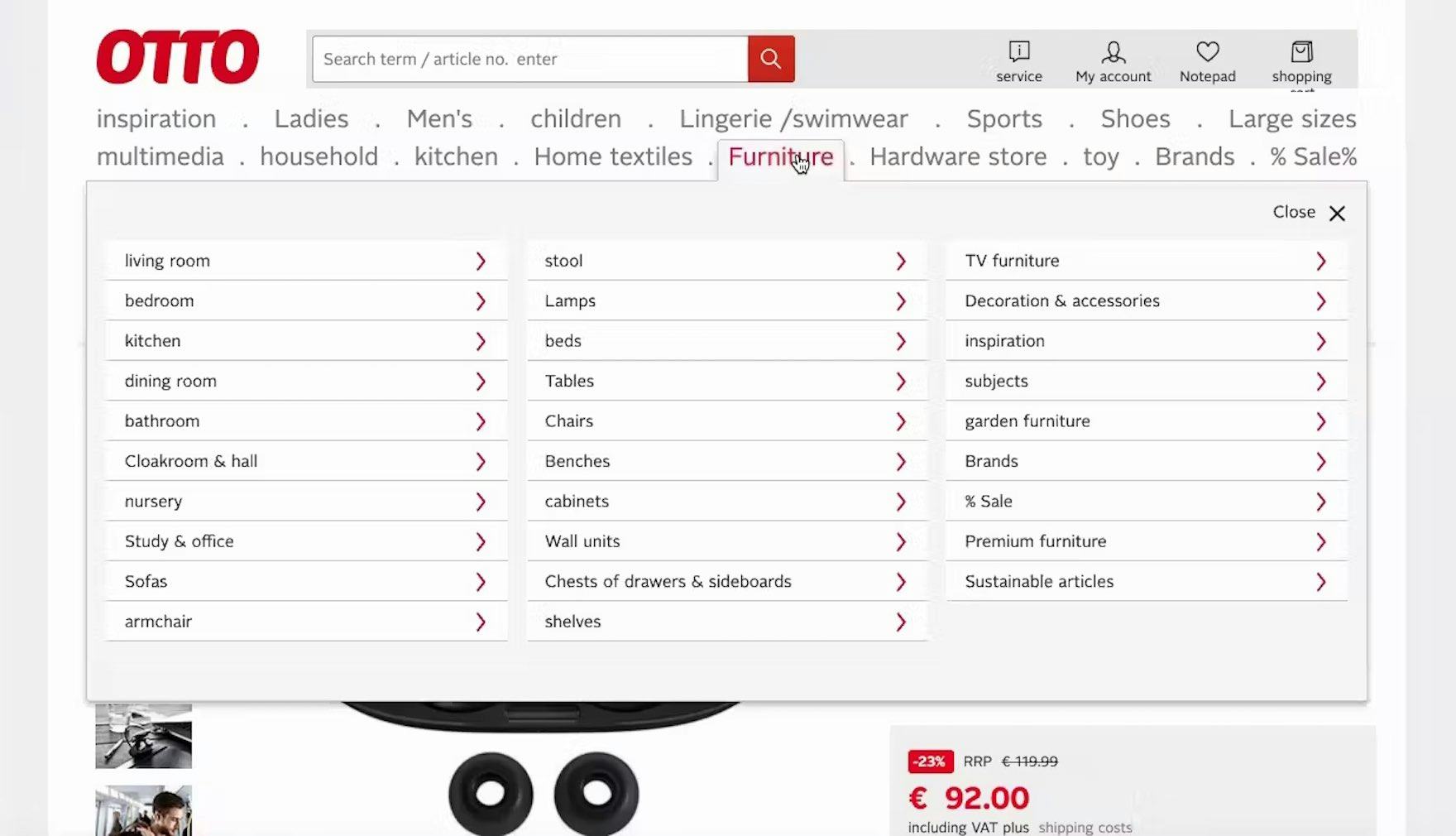
2) 85% of Sites Don’t Divide Categories and Subcategories into Manageable Chunks
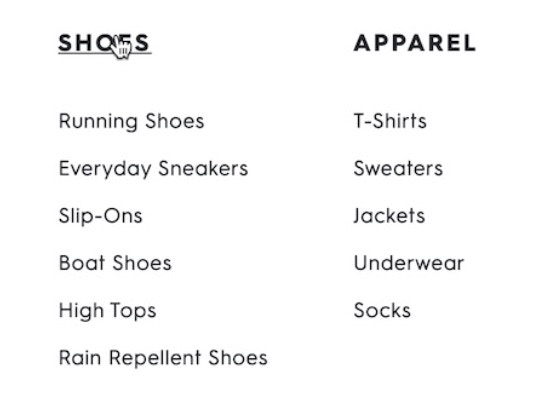
“It could be less crowded…more easy to run through. So if you’re looking for something you really have to look for it.” The list of 29 subcategories in the “Furniture” category of the German site Otto made it hard for users like this participant to pick out the most relevant one.
During testing, the hierarchies of many sites were perceived by users to be “overwhelming”, “cluttered”, or “confusing”, reflecting the paradox that the benefits of drop-down menus — that they can hold an almost unlimited number of options — are also their Achilles’ heel.
Indeed, most users began to feel overwhelmed when they were presented with more than ~10 subcategory options to choose from.
While navigating or scanning long lists of categories on desktop is difficult, on mobile the task is even harder, as users will have to scroll through the options — a time-consuming and laborious task — and will find it difficult to establish an overview of the navigation.
Furthermore, there’s minimal information scent provided on mobile, since users can’t hover menu items to potentially learn more about the category, and there’s less space to include inline text descriptions of the items.
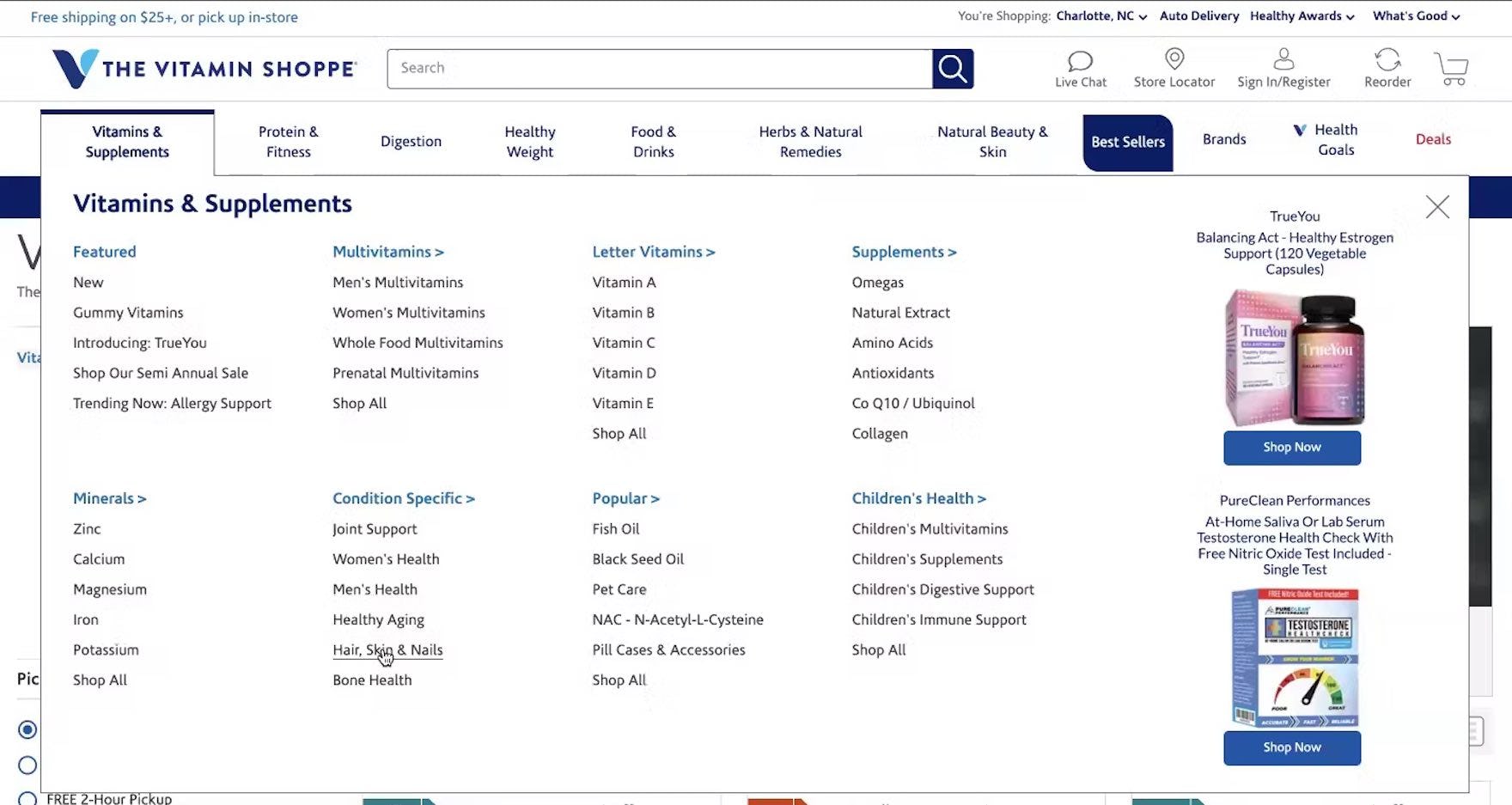
“So if we go back to ‘Hair, Skin & Nails’…they do break it down pretty nicely.” The fact that a manageable amount of subcategories were included under each category on The Vitamin Shoppe made it straightforward for this test participant to choose the most suitable one.
To address this issue, divide categories and subcategories into manageable chunks: subdivide when reaching around 10 categories, and aim for at least 10 products in the categories at the deepest level.
Despite how this issue hinders users’ ability to quickly navigate, 85% of sites have poorly curated category hierarchies (a slight improvement on 82% in 2023).
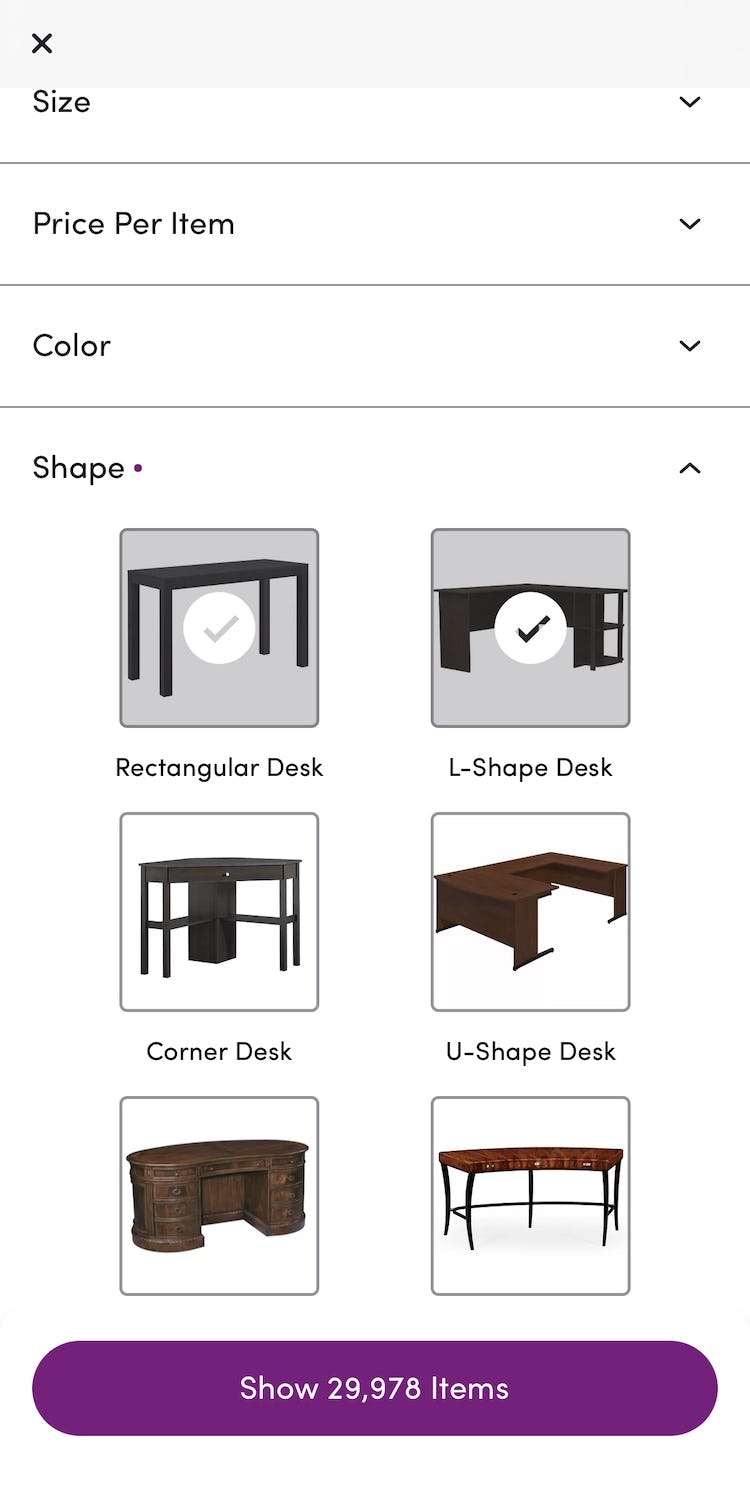
3) 70% of Sites Incorrectly Implement “Sales” or “Deals” Filter-Based Categories
Our large-scale product-finding testing has consistently shown that there’s a subgroup of users keenly interested in finding items “on sale”.
Some users enter the site and immediately are concerned with finding the latest deals.
Others decide to seek out sale items after first having explored the site’s products for a while.
In either case, testing revealed that having a “Sales” or “Deals” filter-based category is key to helping interested users quickly locate sale items.
Yet how the “Sales” scope is implemented is crucial.
”I always shop the sales first.” A participant at Adidas explored the “Sale” option first. However, after drilling down to “Women > Sale > Shoes” in the main navigation, she was presented with a category, rather than a product list with “Sale” applied as a filter. Implementations such as this silo users, who will have difficulty accessing a broader product list if they want to see, for example, women’s shoes that aren’t on sale.
Adidas subsequently corrected this implementation and enabled “Sale” as a filter (note the applied “Sale” filter above the list items). Here, it was much easier for users who were initially intrigued by the “Sale” navigation option to get a broader product list because “Sale” had now been implemented as a filter.
If “Sales” is implemented as a category, a subgroup of users will get stuck in the “Sales” scope, or find it difficult to exit the “Sales” category to view the broader list of non-sale products within that category (i.e., both products on sale and not on sale).
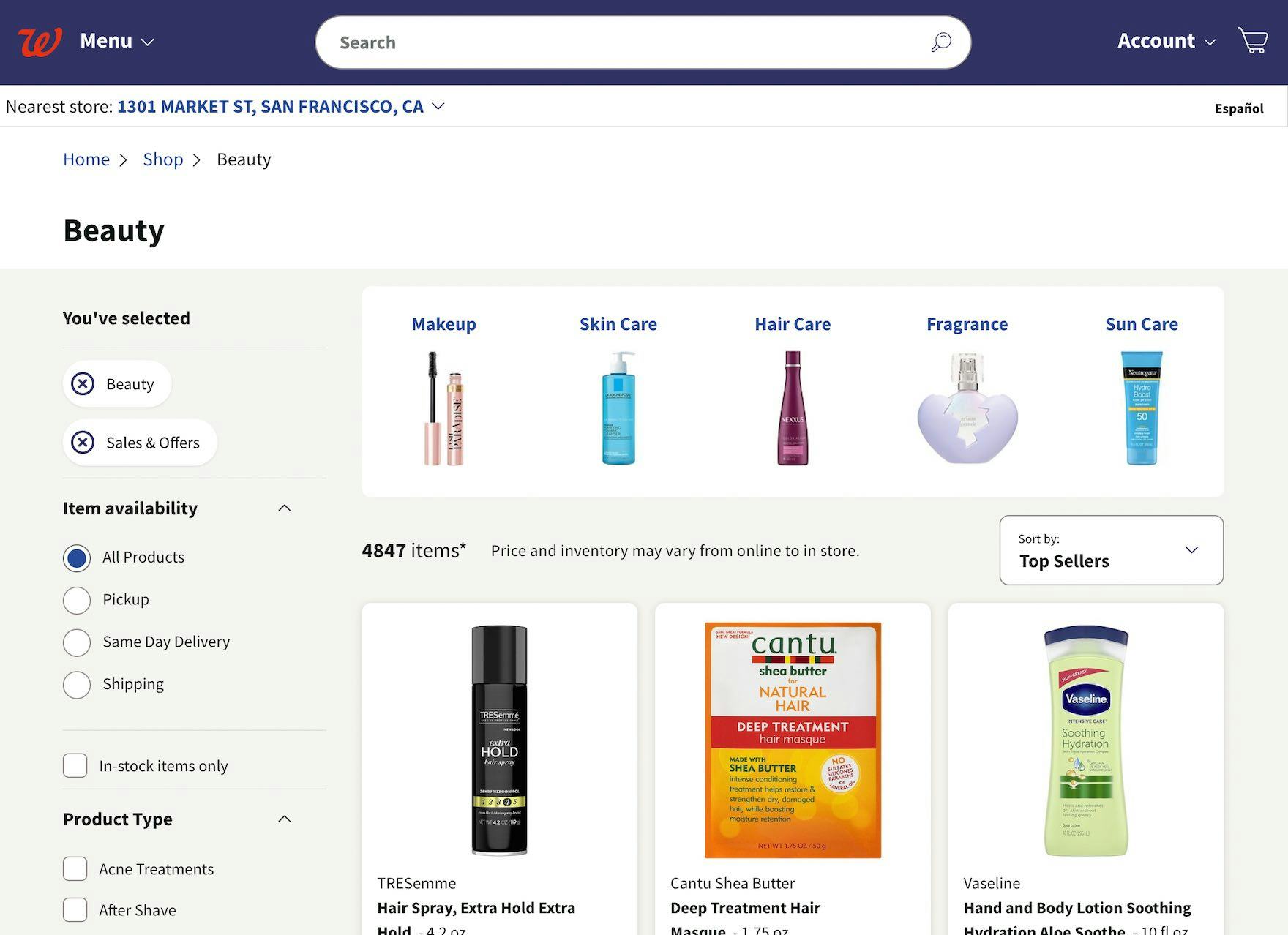
At Walgreens, a “Sales & Offers” filter allowed users in the “Beauty” category to get a product list with only sale products — but, crucially, it was also easy to get a broader product list by deselecting the filter.
Therefore, “Sales” should be a filter applied to relevant product lists — it should never be implemented as a “true” subcategory within relevant product types (though it may appear to be to end users).
Yet 70% of sites with “Sales” scopes incorrectly implement their “Sales” scopes as categories, risking siloing users in overly narrow scopes.
3 Main Navigation UX Pitfalls
A site’s main navigation is the visual representation and user interface for the category taxonomy, and it serves as the primary interface for browsing the site’s product catalog.
Having a user-friendly main navigation UI is as important as having a solid category taxonomy, as what the user sees and interacts with largely determines if they will be able to navigate the site intuitively — or are halted every time they try to browse the site’s categories.
Our benchmark reveals that 54% of e-commerce sites perform at a level of mediocre or worse when it comes to the “Main Navigation” user experience.
In particular, there are 3 UX issues e-commerce sites get wrong when it comes to “Main Navigation”.
4) 91% of Sites Don’t Highlight the User’s Current Scope in the Main Navigation
“I guess I didn’t realize that this OneDrive was the ‘Personal’ one (first image), and this is the ‘Business’ one (second image). I guess that was a little confusing. The ‘Business’ one is obviously what I’d be looking for.” This test participant was slow to recognize that the information he was viewing wasn’t relevant to his research on “business cloud storage and sharing services” because his current location wasn’t highlighted in the main navigation.
During testing, when the current top-level scope wasn’t highlighted in the main navigation, it made it unnecessarily difficult for participants to determine where they were in the site hierarchy.
Additionally, failing to highlight the current scope in the main navigation also makes it more difficult for users to begin to learn and internalize the site’s structure.
Even when breadcrumbs are implemented perfectly, some users still rely on the main navigation to help them quickly understand where they are, or to reassure themselves that they are where they thought they were.
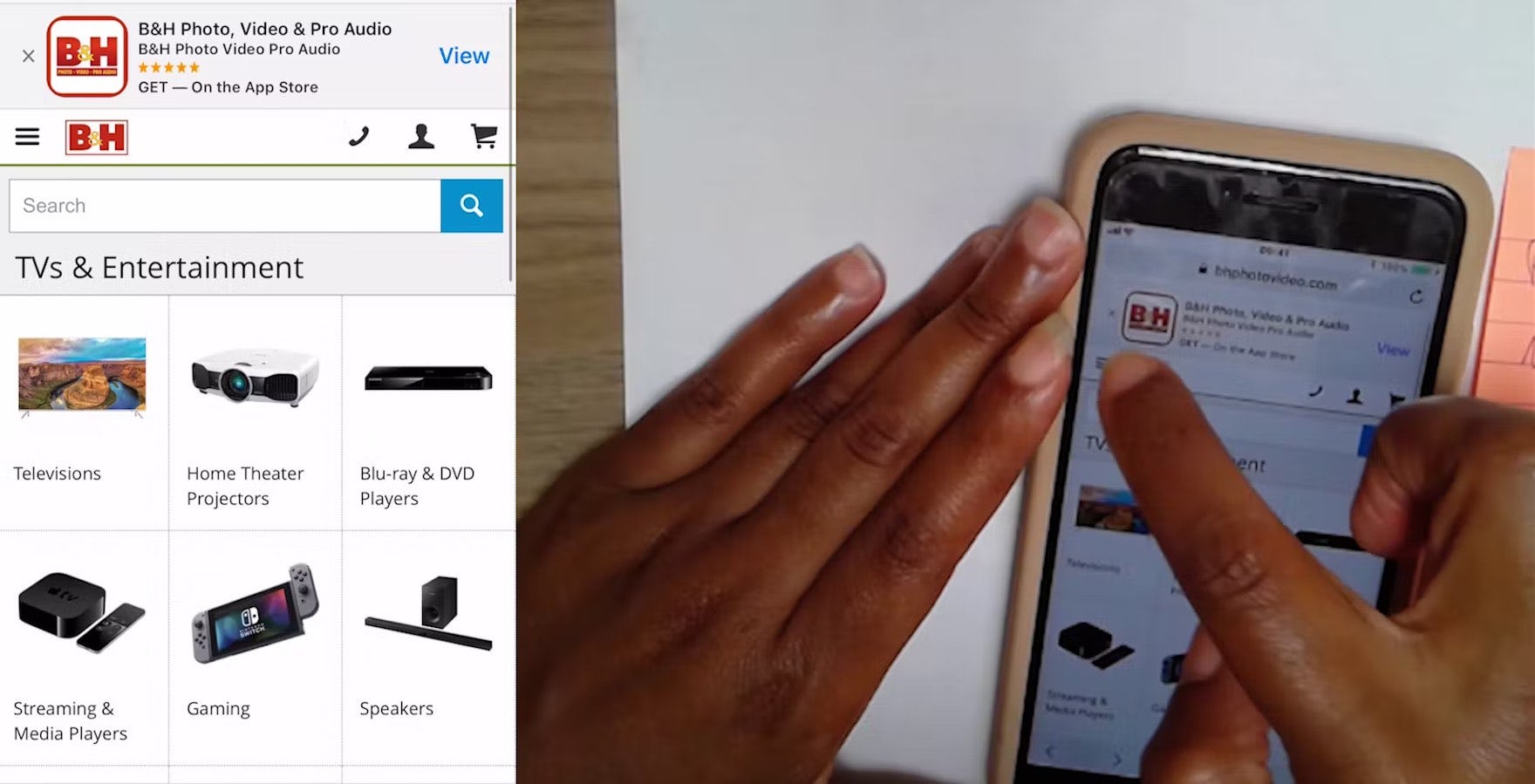
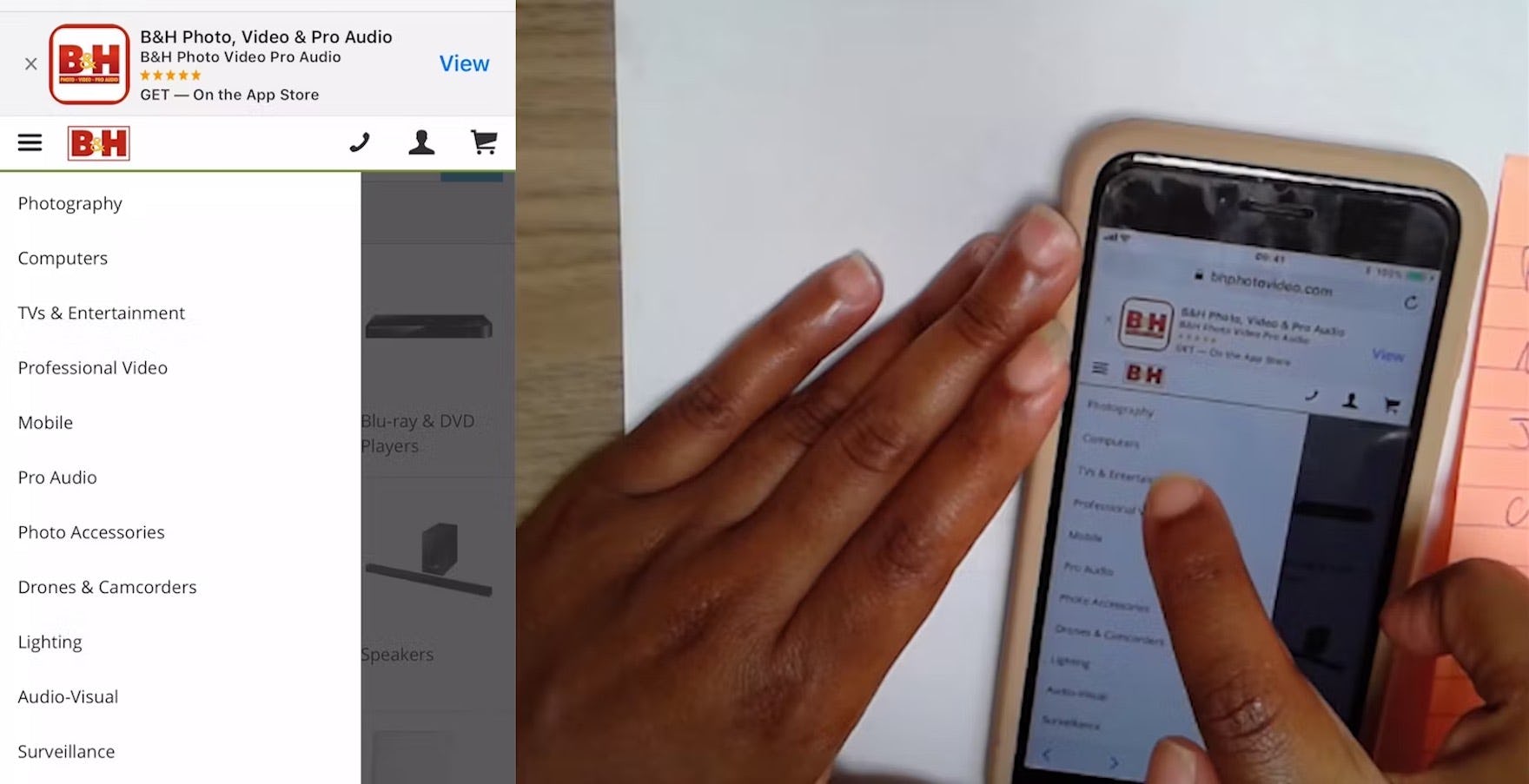
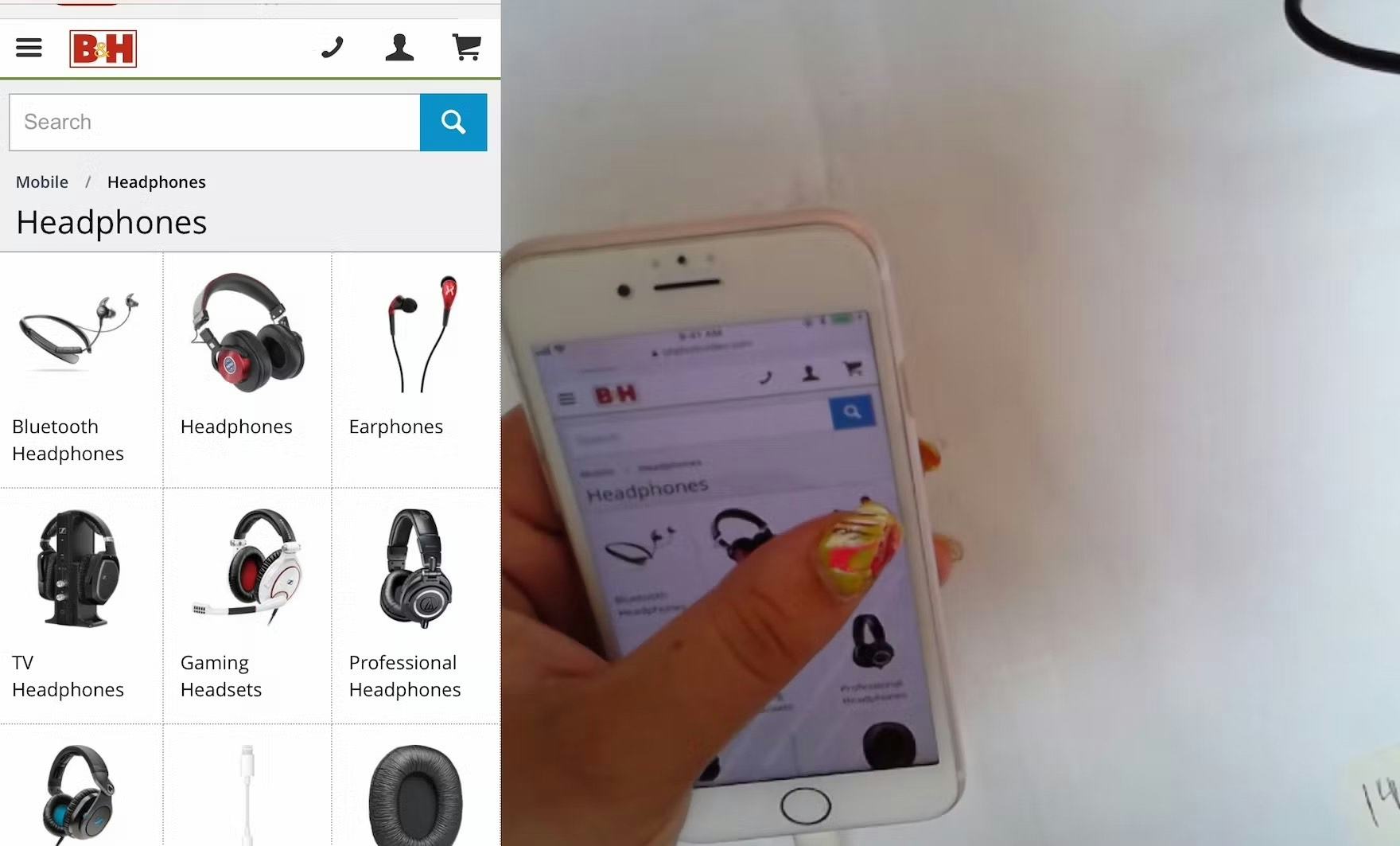
This test participant arrived directly at B&H Photo’s “TVs & Entertainment” category page from off-site (first image). Unfamiliar with the site and struggling with the terminology, she experienced severe disorientation. Looking for wireless speakers, she opened the main navigation and tapped the “TVs & Entertainment” category (the category page she was already on; second image) — which closed the main navigation. Mobile users often struggle with understanding where they are in the site hierarchy.
On mobile, even though it isn’t permanently displayed, users also rely on the main navigation to give them a sense of where they are on a site, especially if they arrive directly to a product details page from off-site.
Indeed, during mobile testing, when the current scope wasn’t highlighted in the main navigation, users had more difficulty figuring out where they were within the site hierarchy — putting more strain on breadcrumbs (which were often absent, inconsistently implemented, or truncated) and terminology to perform perfectly to help them learn the site hierarchy.
At Anine Bing, the location of this page in the hierarchy is hard to work out because the user’s current scope isn’t clear (also note the nonstandard placement of the hierarchical breadcrumbs, “Classics Clothing”, just above the product title). As such, users arriving directly on this page hoping to see similar products will have to guess which main navigation category to click on to broaden their scope.
Likewise, at Fitbit there’s no indication of which category the current product page belongs to, making it harder for users who arrived directly on this page to find products that are similar — especially without breadcrumbs to help with orientation.
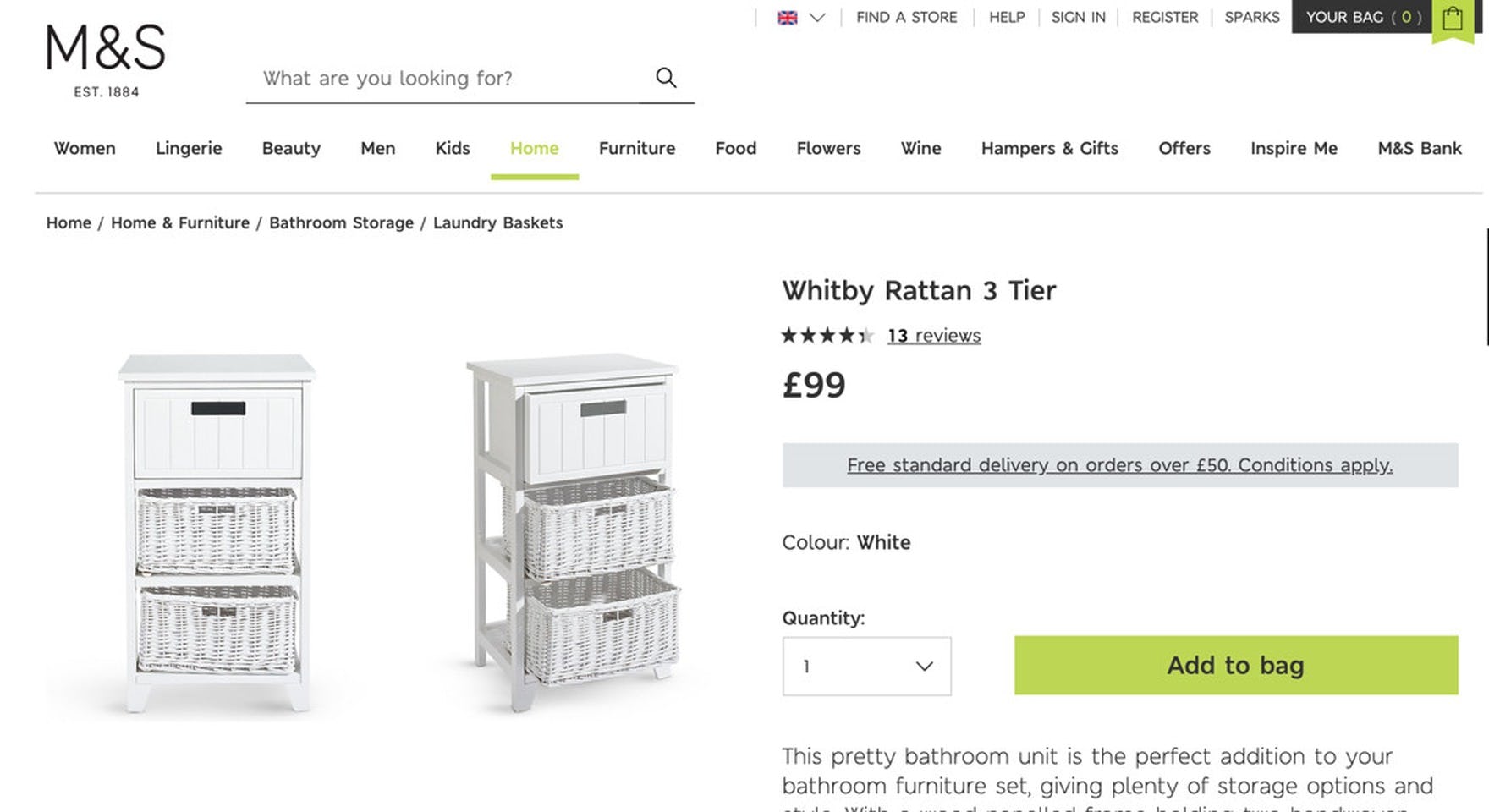
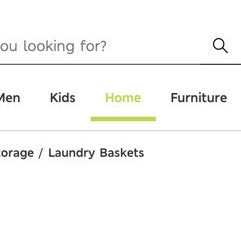
At Marks & Spencer, the top-level “Home” category is highlighted in bright green in the main navigation, clarifying to users that this product is placed within “Home” and not “Furniture”. Highlighting the current scope in the main navigation can be as simple as a change in the font color: the key is to make sure the “current scope” styling in the main navigation is sufficiently distinct from the other main navigation options.
Fortunately, providing information on where users are in the main navigation has a somewhat “low-cost” solution: simply highlight their current scope in the main navigation by styling it differently than the other top-level main navigation options in the permanently visible main navigation (on desktop), or within the main navigation viewport (on mobile).
Despite the importance of orientation cues to the e-commerce shopping experience, a staggering 91% of sites don’t highlight the user’s current scope in the main navigation (more or less unchanged from 89% in 2023).
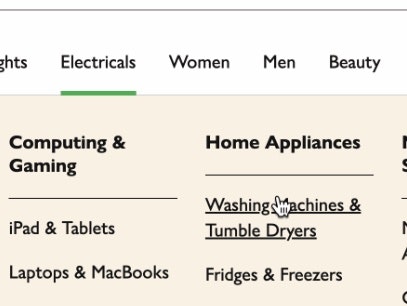
5) 32% of Sites Don’t Make Headers Clickable
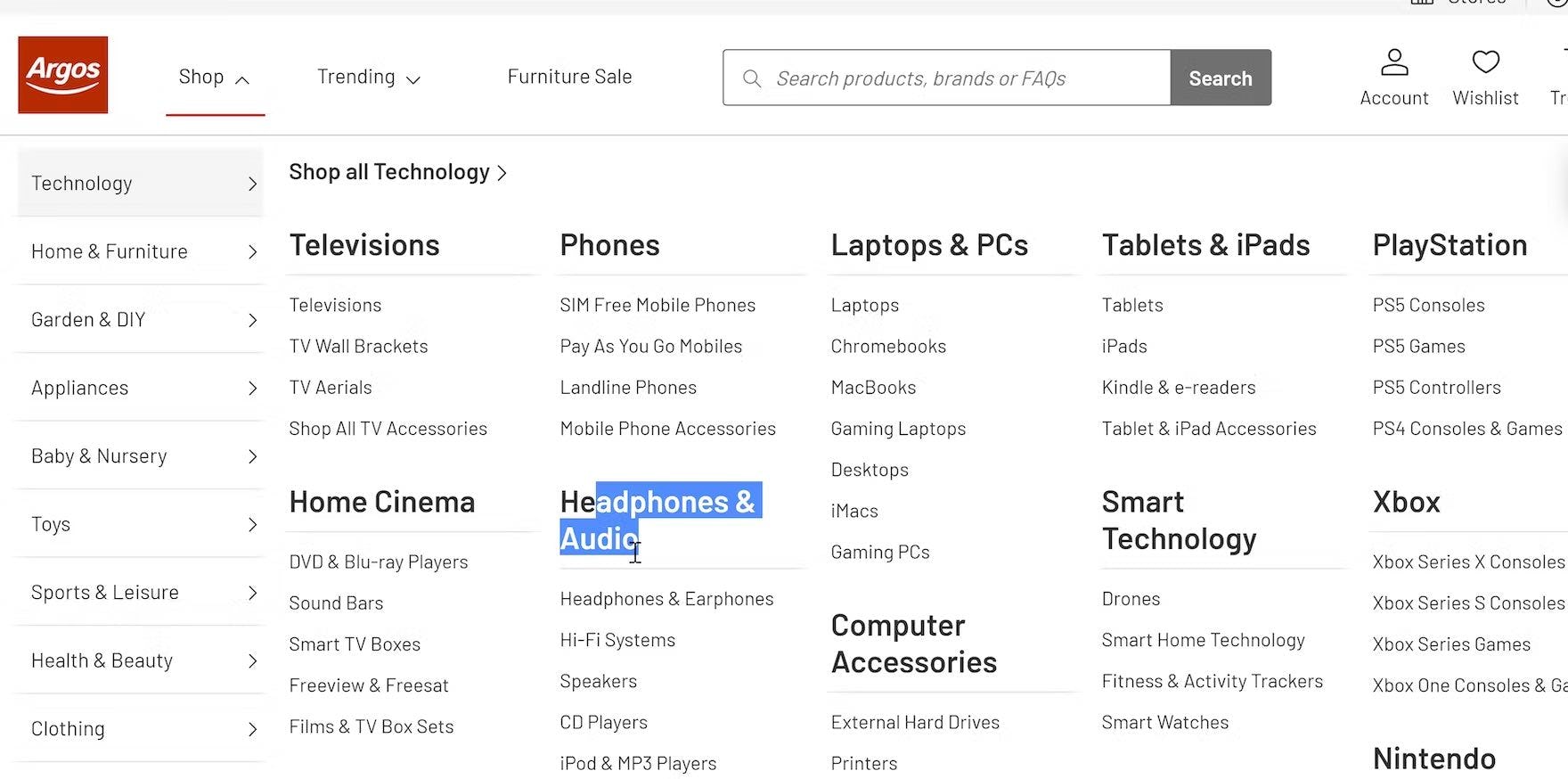
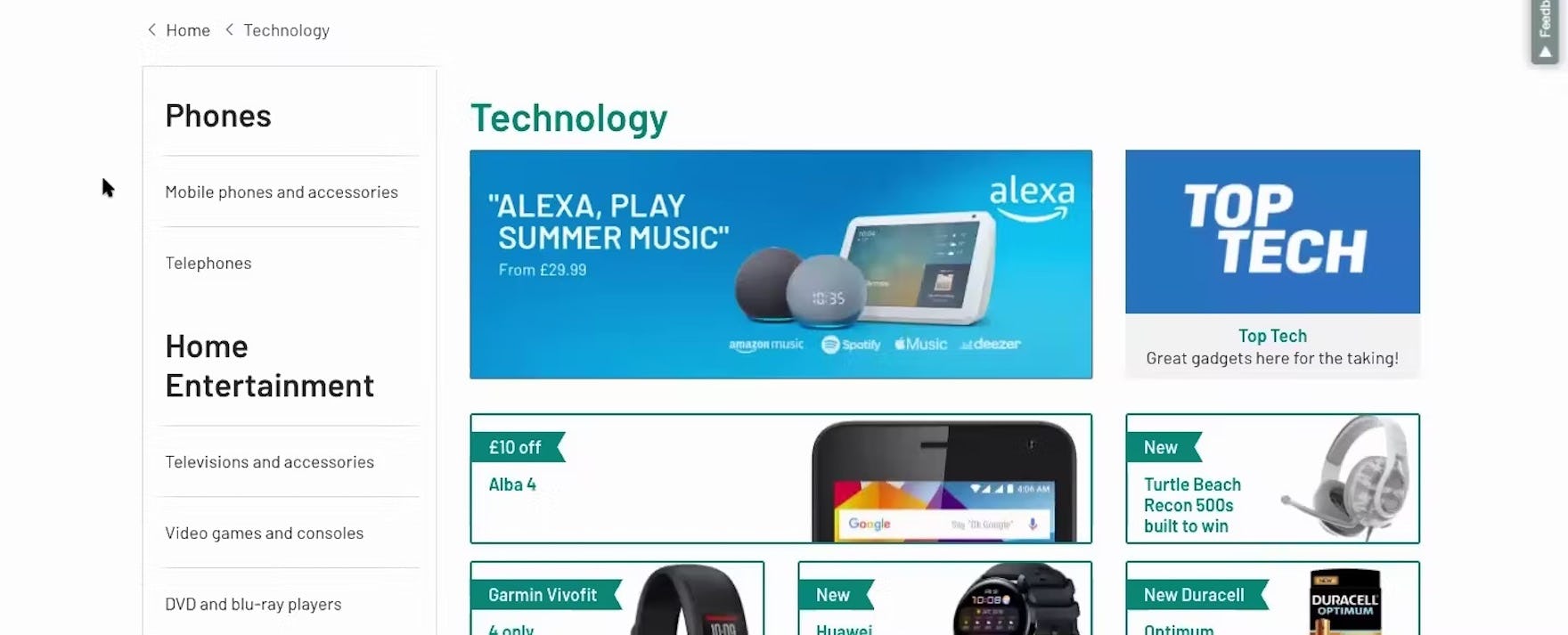
“And also these things themselves aren’t linked, so I can’t click on that to the category.” A participant at Argos UK wanted to get an overview of the “Headphones & Audio” category but found that the heading was static text. For users who want to browse broad product scopes, links that only lead to individual subcategories (such as “Hi-Fi Systems” in this example) are much less useful.
During testing, at many of the tested sites the headings of the drop-down categories were only text labels, not clickable parent categories.
This conflicted with the expectations of the majority of participants, who anticipated the headers would be clickable and often tried clicking them — despite the cursor indicating the item wasn’t clickable.
Some users want to click on main navigation headers to stay in a fairly broad product scope; for example, in the hope of landing at a curated intermediary category page, which could assist them in their selection of a more defined scope.
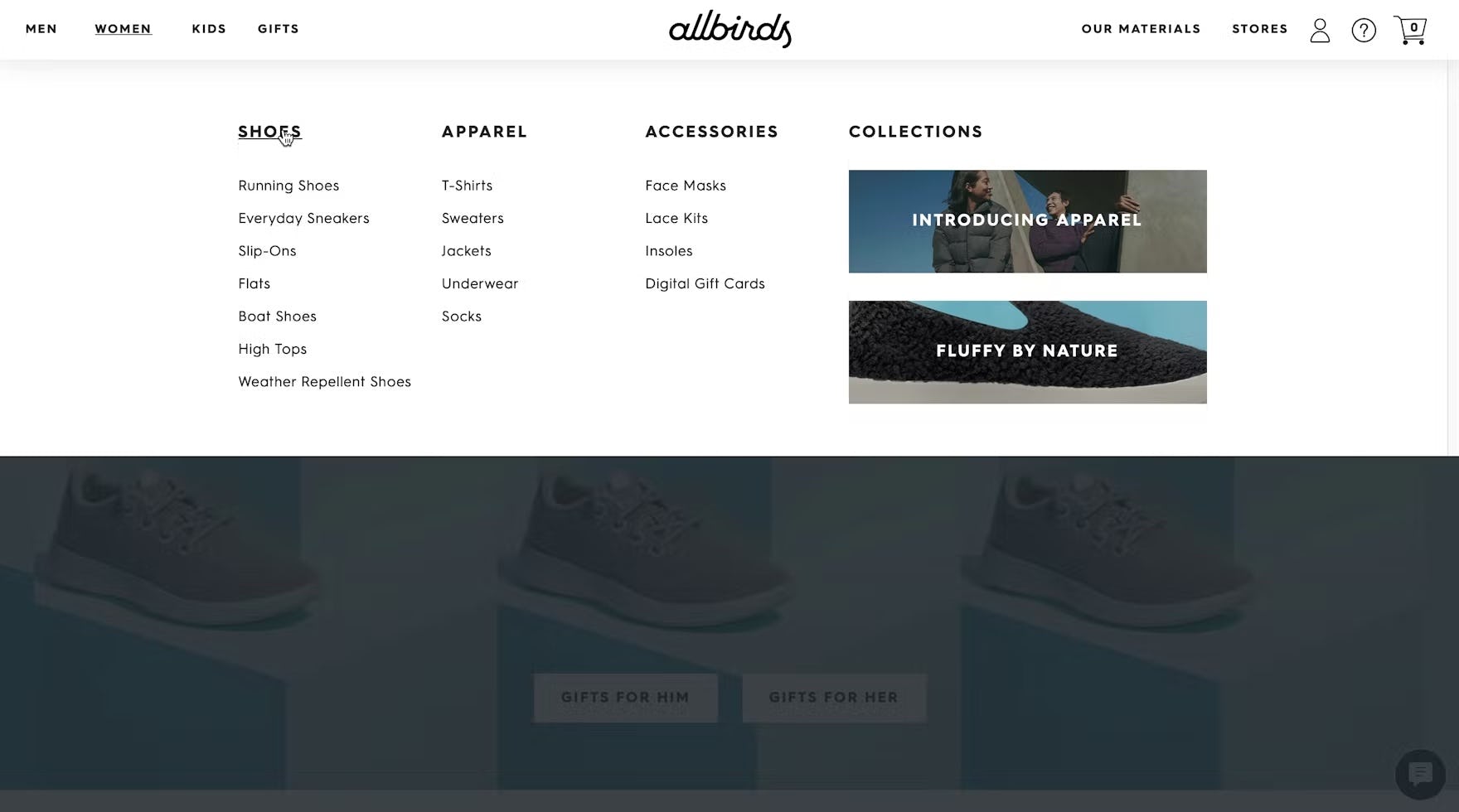
“I would first look at ‘Shoes’.” Rather than select one of the available subcategories of shoes, this participant on Allbirds opted to see all shoes by clicking the “Shoes” category within the drop-down menu.
Having parent categories be part of the actual product catalog hierarchy (and not just shallow text labels) is critical in supporting explorative product browsing.
Users who haven’t fully decided what they want, or who are looking for inspiration on what to purchase, can dip their toes in broader categories before diving into highly defined ones.
Despite conflicting with the majority of users’ expectations, 32% of sites don’t provide clickable parent categories (significantly more than the figure of 19% in 2023), forcing users to work harder than necessary to get an overview of available product options.
6) 61% of Sites Don’t Have a Hover Delay
During testing, hover-based drop-down menus outperformed other main navigation menus because they enabled users to easily explore categories and accurately select a well-defined scope.
However, participants ran into severe usability issues with “flickering” behavior related to menus that opened and closed immediately as participants moused over the menu.
Additionally, while they were within the menu, many participants accidentally triggered sibling categories, making it difficult for them to use the main navigation menu effectively.
To avoid the “flickering” of hover-based drop-down navigation menus, there needs to be a hover delay — a minimum amount of time the user needs to hover the trigger area before the drop-down content appears.
Typically a delay of 300–500 milliseconds will suffice in eliminating the worst of the “flickering” issues, without introducing needless friction for intentional hover interactions.
Additionally, an intelligent mouse path algorithm could be used to determine the user’s intent and prevent the accidental triggering of sibling category menus.
Despite the disruption to users’ navigation actions, 61% of sites have hover-based drop-down menus that are difficult to interact with and control (barely down from 64% in 2023), which can dissuade users from continuing to use the main navigation.
3 Homepage UX Pitfalls
Although many users, including first-time visitors, will land directly at an intermediary category page or a specific product page through direct links (e.g., links shared on social media), promotions (ads and PPC), or through organic search results, the homepage remains a vital aspect of an e-commerce store.
Despite Homepage being the best-performing topic within the Homepage & Category Navigation theme, the average site performance is only “mediocre” to “decent”.
On the brighter side, Homepage is the only area where more than half (55%) of sites have “decent” or better UX performances.
However, there are still 3 areas in particular for improvement when it comes to the Homepage.
7) 52% of Sites Use Overly Aggressive and Distracting Ads on the Homepage
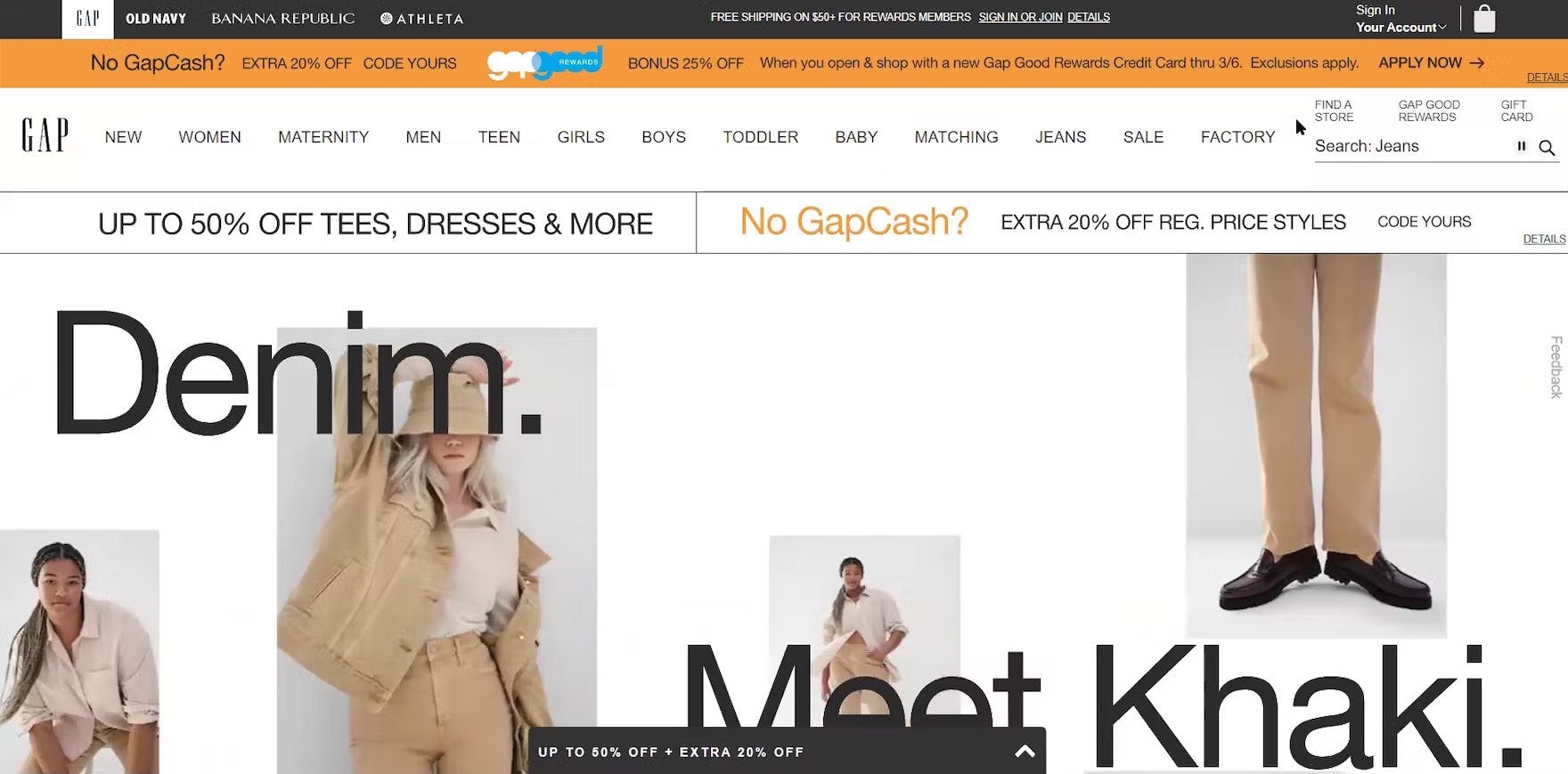
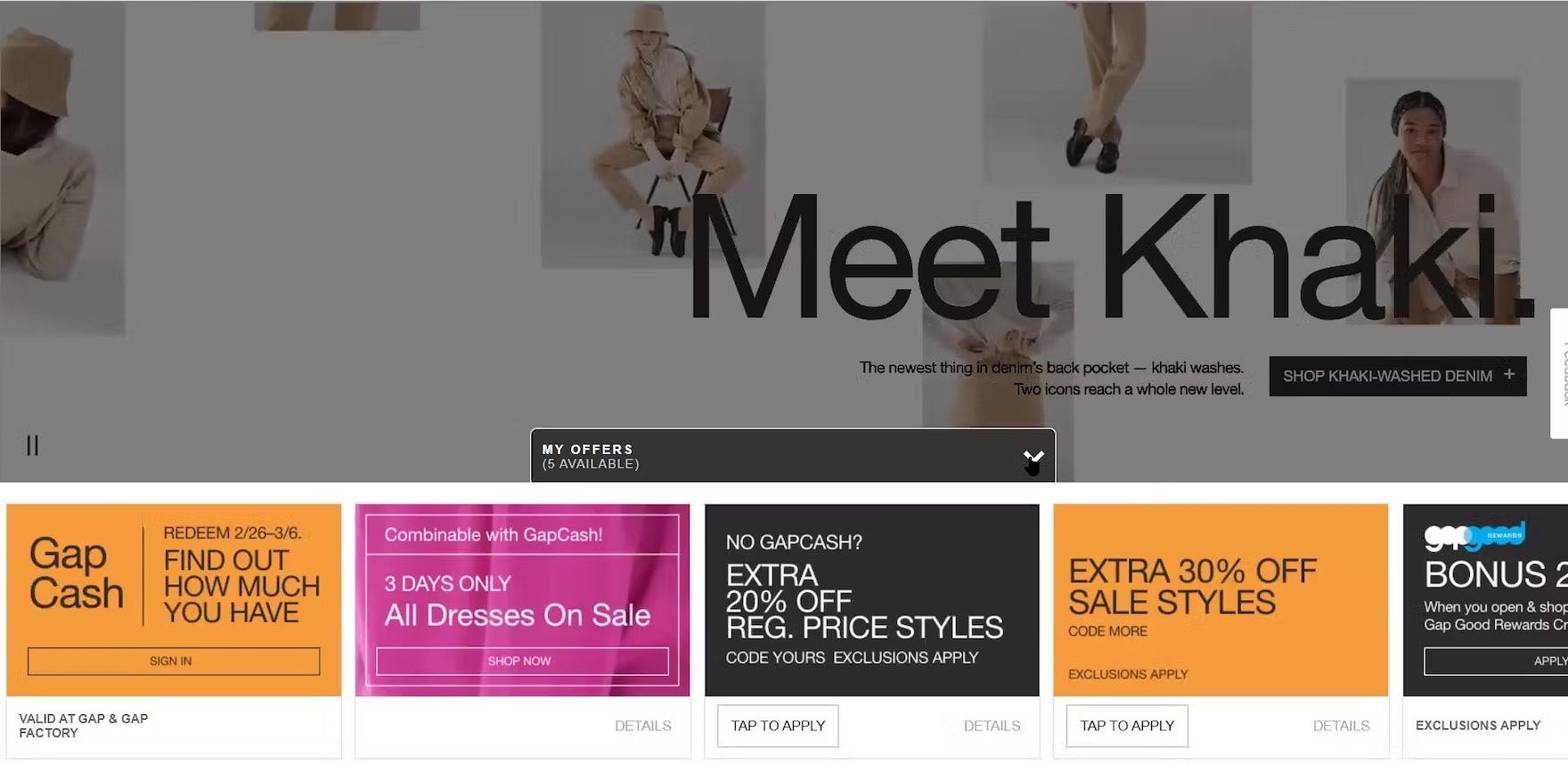
“This one is killin’ me. You know with this, there’s so much going on…and then I’m scrolling down and then this comes up. ‘My Offers’, taking up the whole screen, it’s distracting.” The ads and offers at the top and bottom of the GAP homepage overwhelmed this participant. Distractions like these impact the ability of users to assess a site’s product catalog and set a negative tone.
During testing, overly flashy ads in a prime content location on the homepage (particularly in the upper part of the page) were often met with negative reactions from users — and pop-up banners and overlays were met with even greater disdain.
Meanwhile, our mobile testing revealed that homepage ads could cause even more — and more severe issues — such as reducing the size of the viewport, making the homepage feel overwhelmingly cluttered, and causing interaction difficulties.
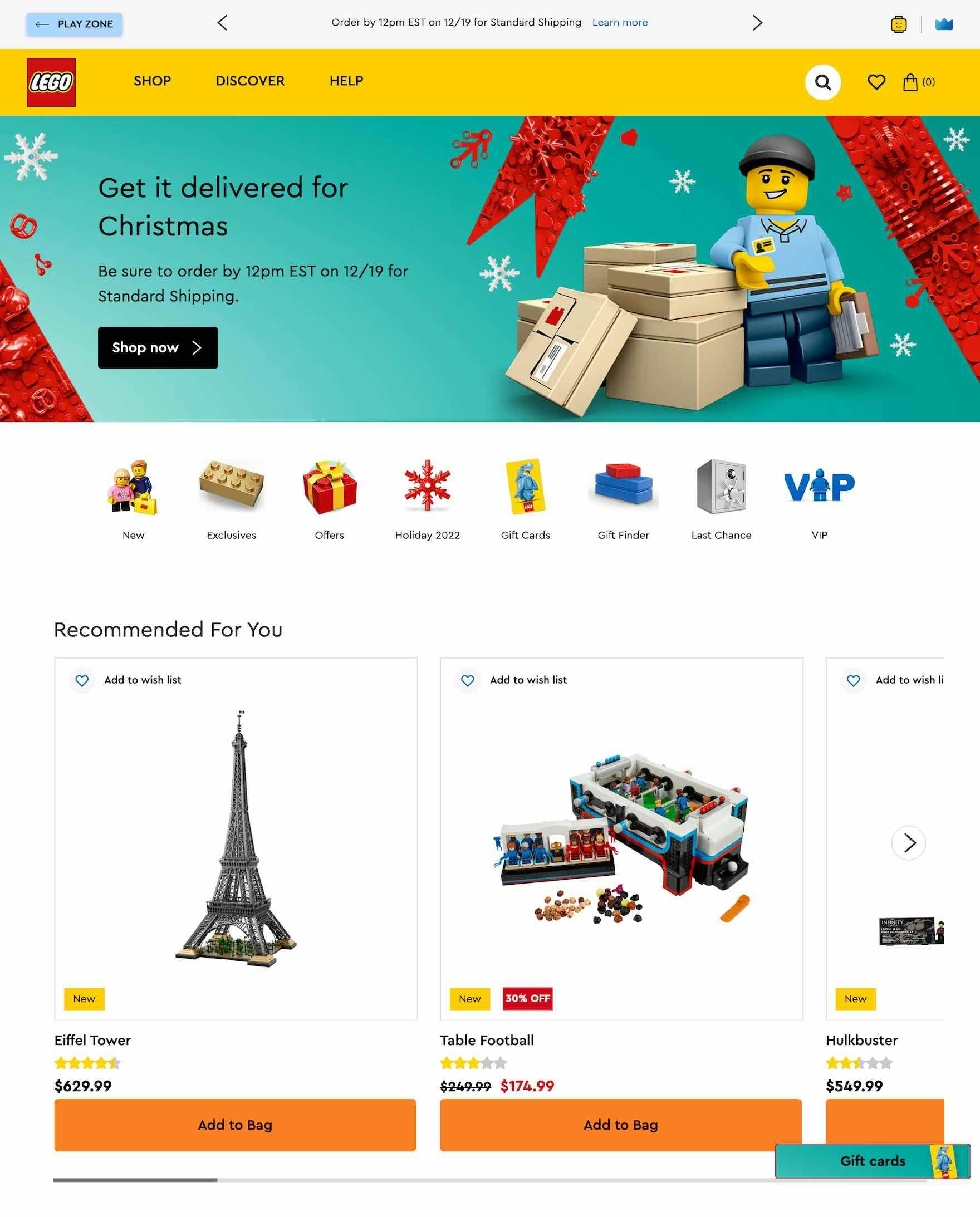
LEGO avoids ads in prime areas on the homepage, allowing users to focus on product finding.
Therefore, for both desktop and mobile, it’s critical to be particularly mindful of the size, placement, aesthetics, and integration of the ads within the overall homepage design.
In particular, avoid placing ads and any ad-looking content in prime content locations on the homepage and avoid pop-up banners or dialog overlays.
On mobile homepages, ads shouldn’t be overly prominent or visually distracting.
Despite the risk of setting a poor first impression, 52% of sites have issues with “ad-looking” content on the homepage (practically unchanged from 51% of sites in 2023).
8) 16% of Sites That Use Carousels Implement Them Incorrectly
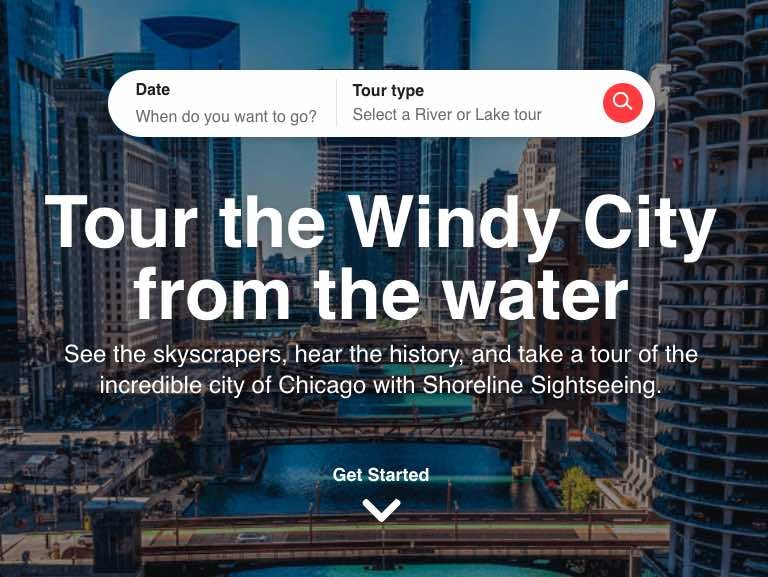
Carousels are appreciated by some users for their large, attractive imagery, and autorotation helps expose a variety of content without taking up too much space.
Indeed, when implemented with care, carousels are a powerful way to promote features, offers, and popular product types.
Yet, carousels can cause more harm than good if serious usability issues aren’t addressed.
In particular, carousel slides shouldn’t rotate too quickly on desktop — for instance, slides with just a header (and few tags and labels) should rotate after 5–7 seconds, while more text-heavy slides may need to be static for as much as 10 seconds.
On mobile sites, carousel slides shouldn’t autorotate at all (due to the lack of hover).
Likewise, it’s important to pause the slides on mouse hover so users don’t click just as a carousel slide is changing — causing the wrong page to load.
Alternatively, using static content sections scattered throughout the homepage in combination with featured categories was observed to perform well during testing.
This instead relies on users scrolling the homepage, a vastly simpler and more ingrained web interaction.
Despite the interaction issues carousels can cause, our benchmark shows that, of the sites that use a carousel on the homepage, 16% implement it incorrectly (a net improvement over 28% in 2023).
9) 52% of Sites Don’t Style Clickable Interface Elements Effectively
A border appeared when users clicked an element at Hayneedle, making it appear as though the whole area were one link. In reality, the Add to Cart link added the item to the cart whereas clicking anywhere else within the border led to the item’s product page.
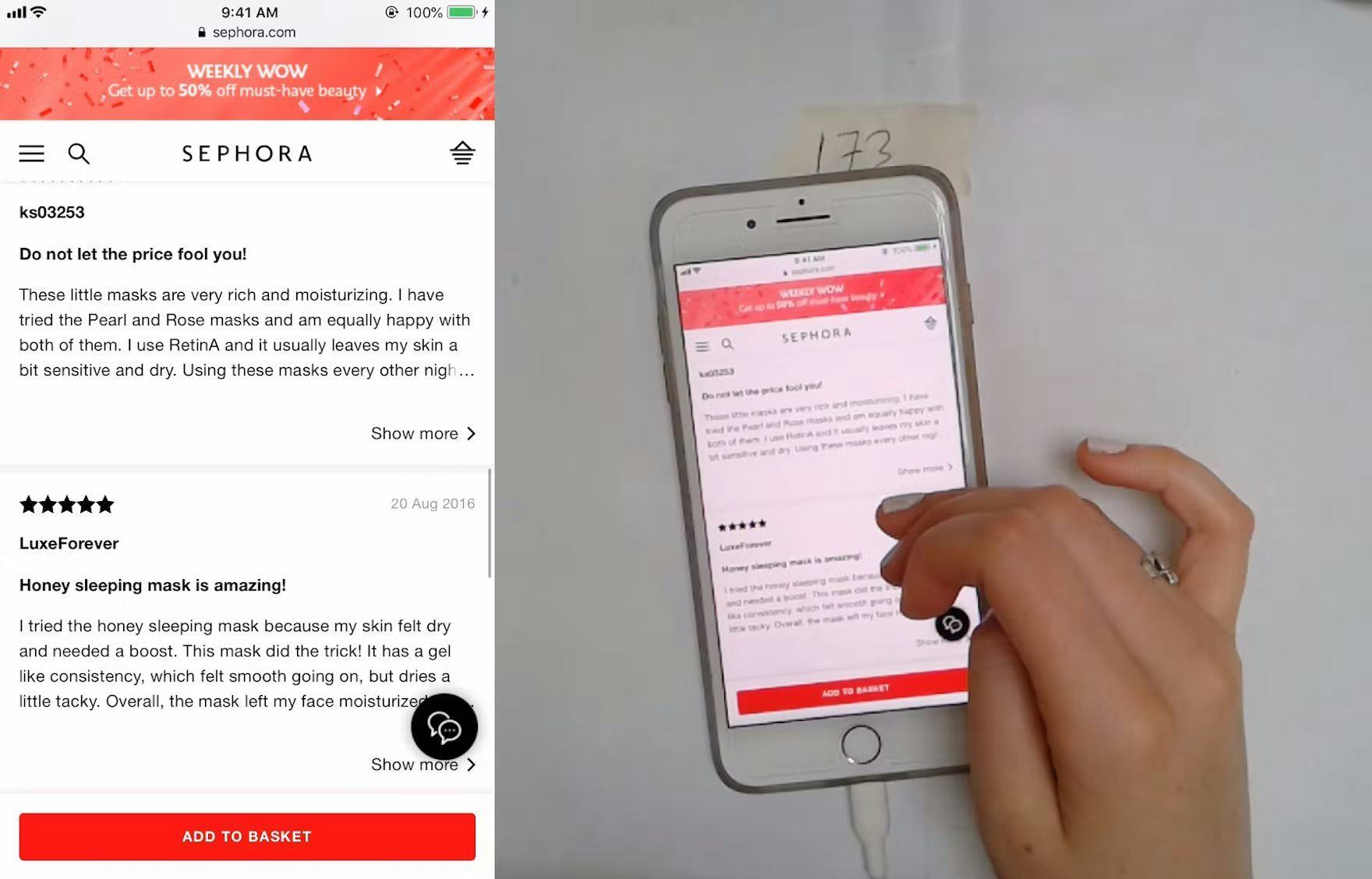
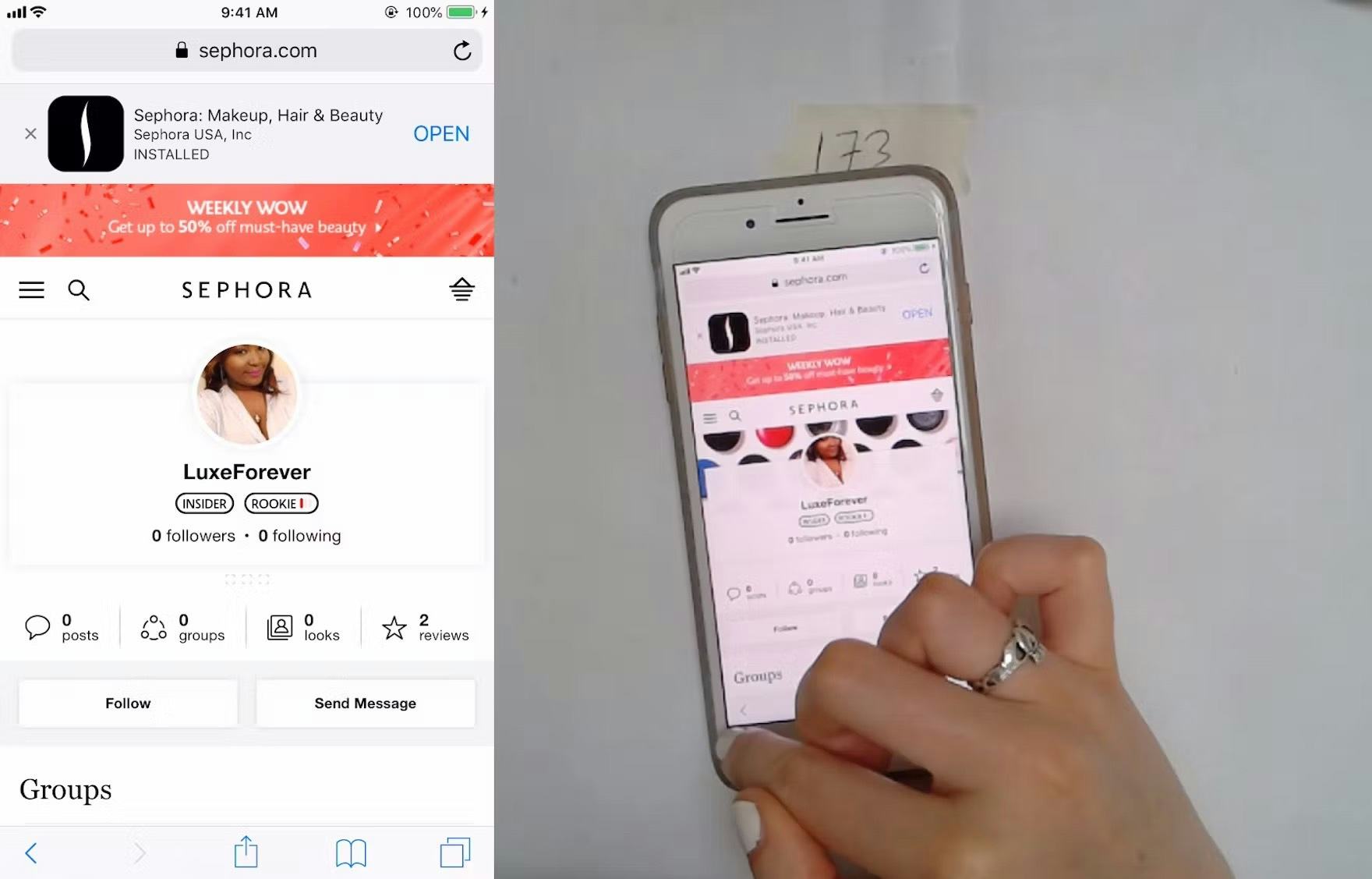
“I don’t care who that person is…”. A participant at Sephora scrolling user reviews inadvertently tapped a link to a reviewer’s profile page. Note the position of her finger in the first image, which is far from the reviewer’s profile name. Yet the hit area was so wide — and unclear — that she wound up on an unintended detour (second image).
During testing, users were observed to hesitate when multiple items were enclosed in a single visual element.
This was due to the fact that it was unclear if the visual element was one large hit area leading to a single page or whether it contained multiple distinct hit areas leading to different pages.
Ambiguous hit areas can cause users to miss links to desired content or take unwanted detours — on both desktop and mobile sites.
Wayfair makes it clear that both the title and thumbnail of subcategory links lead to the same place by using a unified hover area.
To address the issue of ambiguous hit areas on desktop, make it clear whether a visual element leads to a single location or multiple different locations by leveraging hover effects as well as styling (for instance, by using borders, separators, arrows or other indicators, or background colors to clearly delineate hit areas).
Meanwhile, on mobile it’s crucial to always make it clear what elements are links — by making each visual element a single hit area that goes to one location — and to ensure that the hit area for links matches the size of the visual element.
Despite how vital it is to the overall navigation experience, 52% of sites don’t make it obvious to users what in the interface is clickable, where those clicks are going to take users, and where the hit areas begin and end (up from 48% in 2023).
3 Intermediary Category Page UX Pitfalls
An intermediary category page is not a traditional list of products.
Instead, it’s a page with subcategories that helps the user select an even better defined category before displaying any products.
It’s almost like a storefront for a particular product category, guiding the user to select subcategories, filters, or specific promoted products.
The average site performs quite poorly when it comes to Intermediary Category Pages, with 71% of sites performing “mediocrely” or worse.
Notably, 26% of sites have UX performance below “poor” in this topic.
In particular, failing to prioritize subcategories as primary content and forcing users into overly narrow category scopes are the main issues most sites have.
(Note: Intermediary Category Pages should be avoided for most if not all DTC, small product catalog sites.)
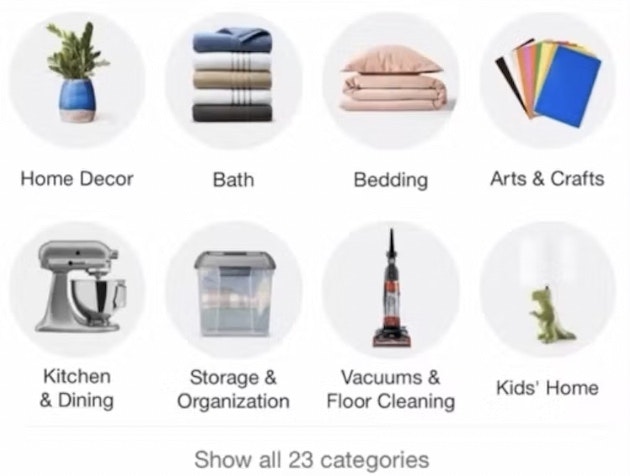
10) 61% of Sites Are Missing or Have Hard-to-Interpret Subcategory Thumbnails
A participant who arrived on an intermediary category page at Overstock was unable to determine if any of the subcategory links contained backpacks— and ultimately resorted to search.
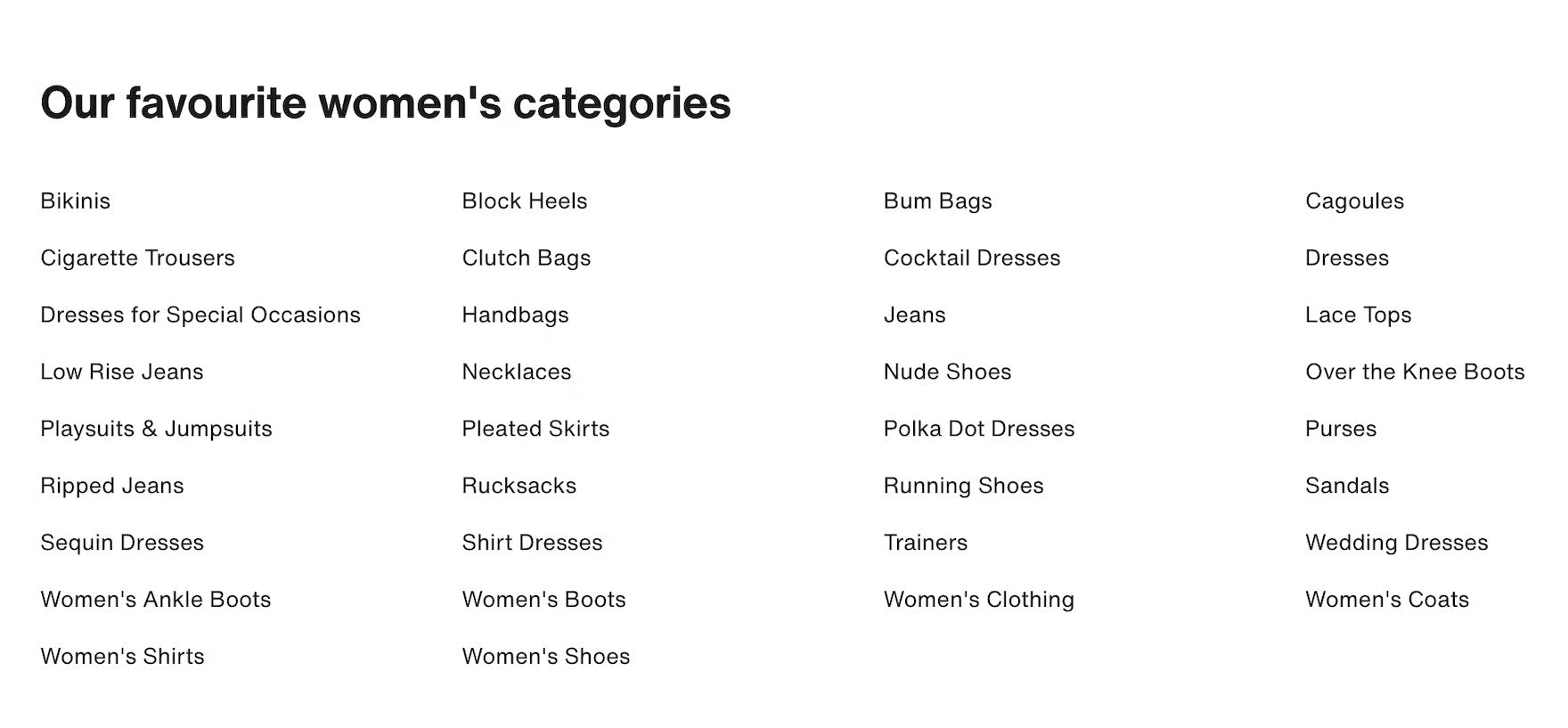
Having to scan a lot of text-only headings on this intermediary category page at Zalando will considerably slow down users looking for the most suitable navigation path.
During testing, when intermediary category and subcategory pages lacked thumbnails, or had thumbnails that were difficult to interpret, participants had more difficulty determining which subcategory to navigate to.
Indeed, users will hesitate more when evaluating and deciding among text-only subcategory links without an accompanying thumbnail.
In short, the purpose of the intermediary category page — as a jumping off point to explore subcategories or products — is hindered when users aren’t offered important visual guidance.
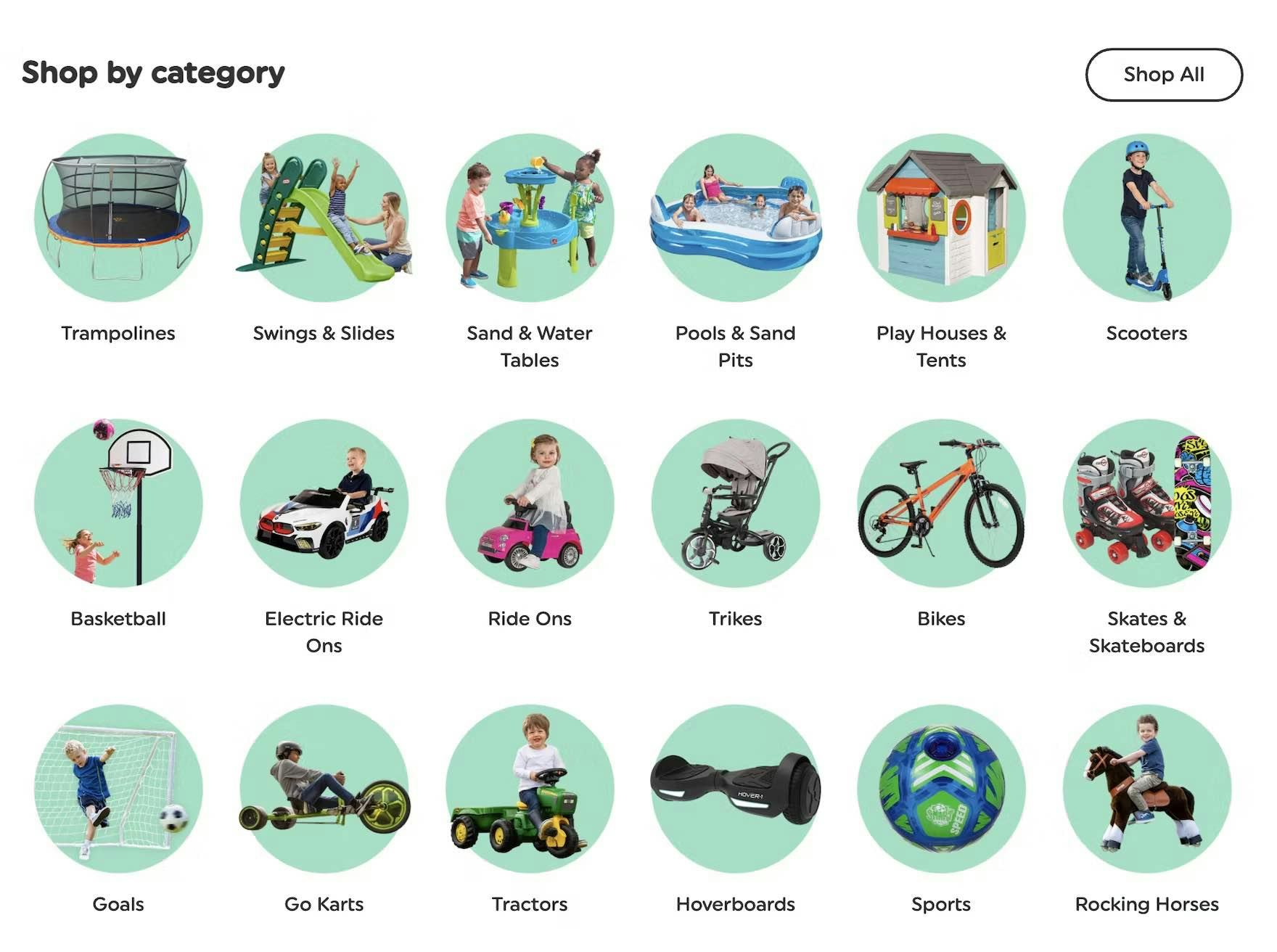
These thumbnails on Smyth’s Toys make it perfectly clear what product types are in each subcategory.
On the contrary, users more easily navigate subcategory links on intermediary category and subcategory pages that were accompanied by clear, representative thumbnails.
Therefore, clear subcategory thumbnails should always be provided on intermediary category pages on both desktop and mobile sites.
Additionally, ensure the subcategory thumbnails are easy to interpret at a glance, and make it clear what product type they represent.
Despite hindering users’ navigation decisions, 61% of sites use text-only subcategory links, or representative thumbnails that are difficult to interpret, on intermediary category pages (a positive downturn, however, from 79% in 2023).
11) 71% of Sites Don’t Feature Subcategories as the Primary Content on Intermediary Category Pages
“I have a lot of offers, but I don’t see the categories anymore. I would expect that if I opened the page, I would see more stuff.” When subcategories aren’t easy to locate on intermediary category pages, such as on this one at Argos (UK), users have to work harder to find a way to access a relevant subcategory.
During testing, some intermediary category pages performed poorly because they prioritized promotional or auxiliary content above subcategory navigation.
Such implementations distract users from their original task of navigating to an appropriate subcategory and make it more difficult for users to find and choose among subsequent navigation paths.
Furthermore, without clear access to subcategories, some users will have difficulty identifying that they are on intermediary category pages at all.
This intermediary category page at B&H Photo included only subcategory thumbnails. By avoiding a cluttered page interspersed with different types of links, the site clarified the purpose of the page and streamlined navigation to subcategories.
Intermediary category pages perform best when they prioritize subcategory navigation, locating subcategories front and center at the top of the page.
Despite the potential to ease navigation, 71% of sites don’t feature subcategories as the primary content on intermediary category pages (a huge negative increase from 28% in 2023).
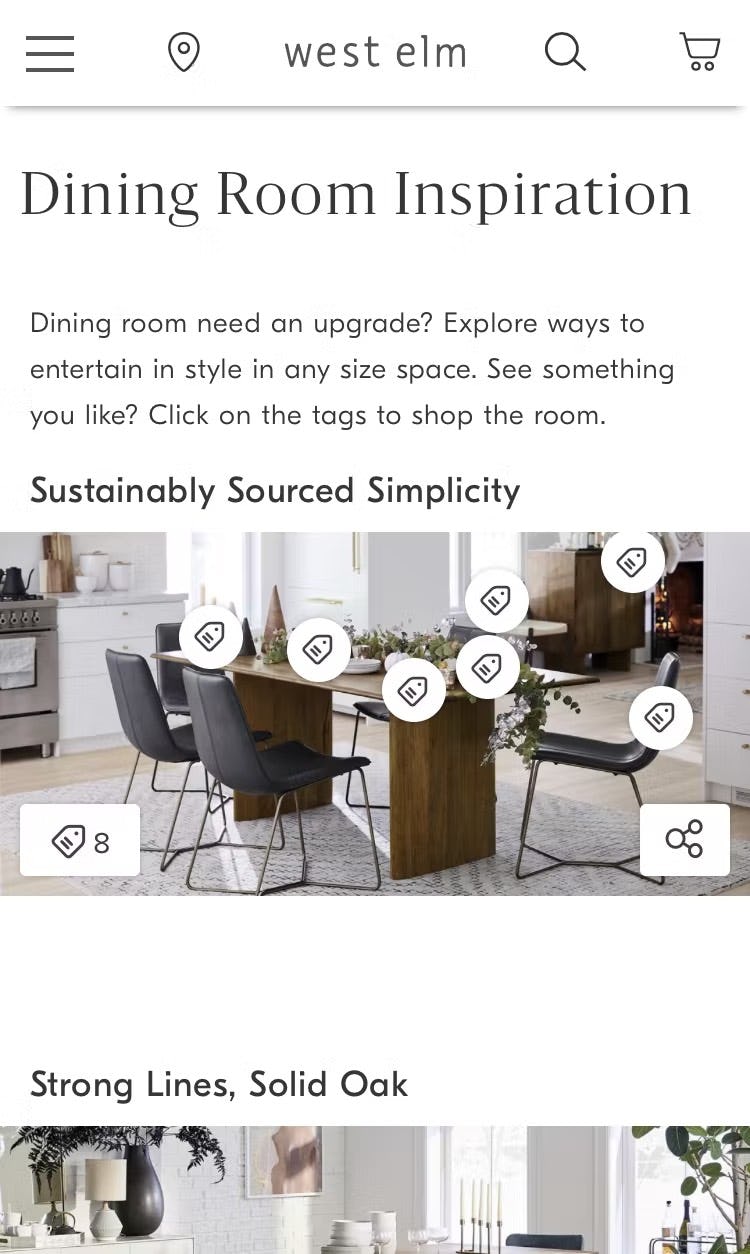
12) 63% of Sites Don’t Provide Direct Access to Products Featured in Inspirational Imagery
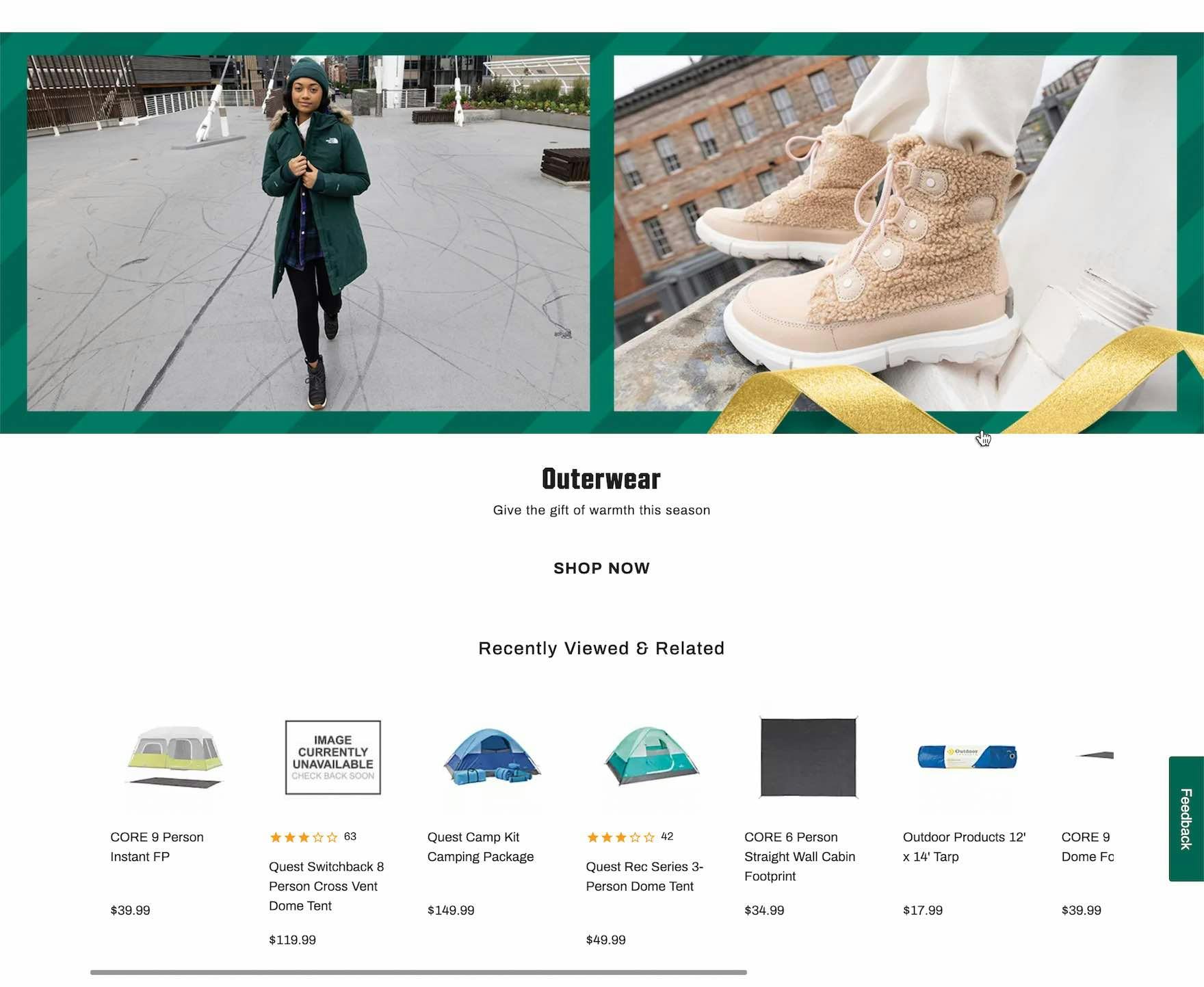
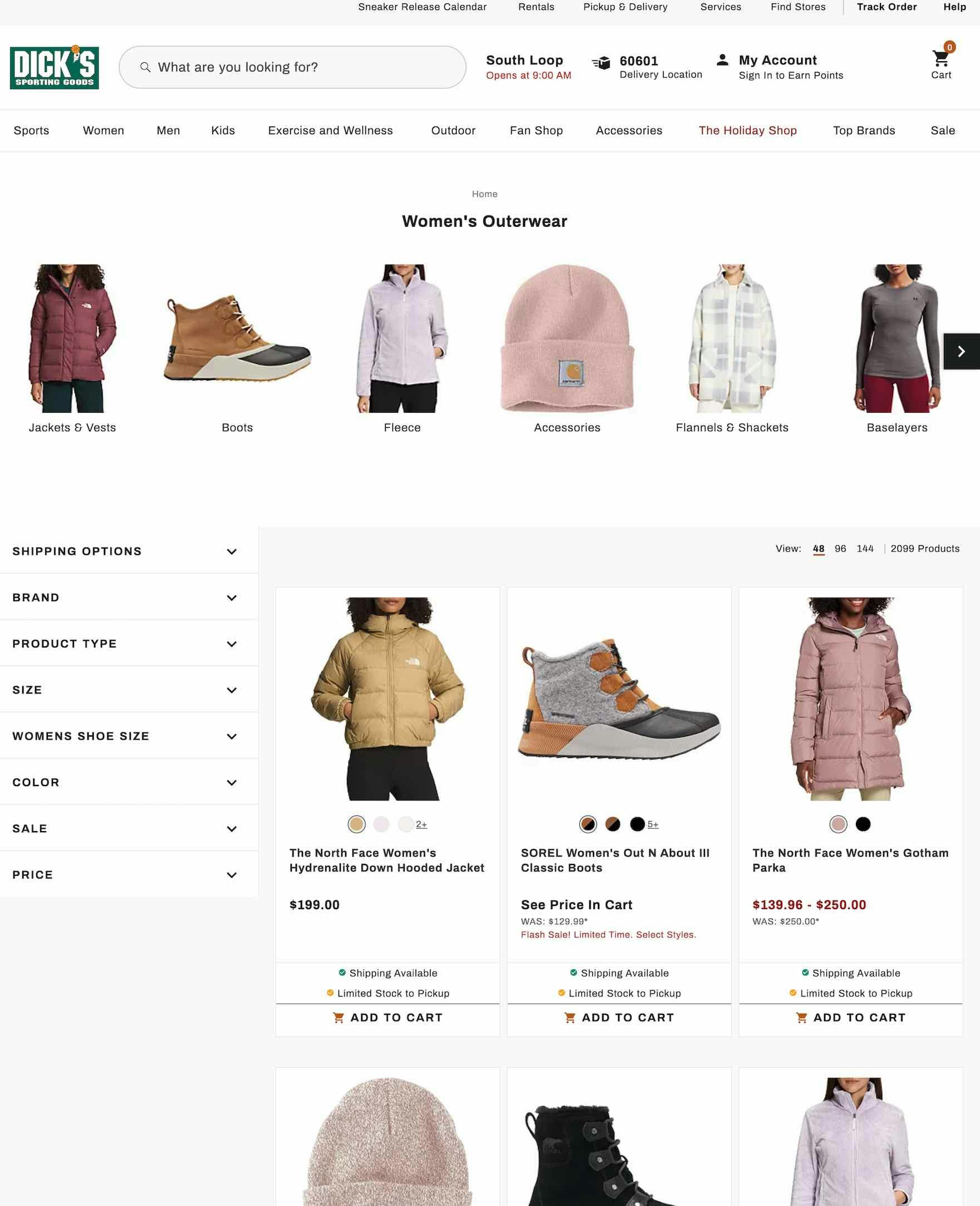
At Dick’s, the intermediary category page prominently featured products in “Lifestyle” images (first image). Yet clicking on a “Lifestyle” image sent users to a general product list — and the featured products weren’t within the first 10 items in the list (second image). Users can be inspired to explore featured products on intermediary category pages but their ability to find (and purchase) the items is hindered if they’re not immediately available.
During testing, participants on intermediary category pages often found it baffling when a site didn’t provide direct access to products featured in inspirational images.
As one participant said, “I want this — what do I do? I want this one”, — as he struggled to find a product featured on an intermediary category page.
If it’s difficult to access products featured in inspirational imagery on intermediary category pages, users can quickly lose patience and may be unwilling to put in the effort required to locate the desired items manually.
On mobile sites, the consequences of not linking to products included in inspirational imagery can be even more problematic because the effort required to hunt down the desired featured product is increased.
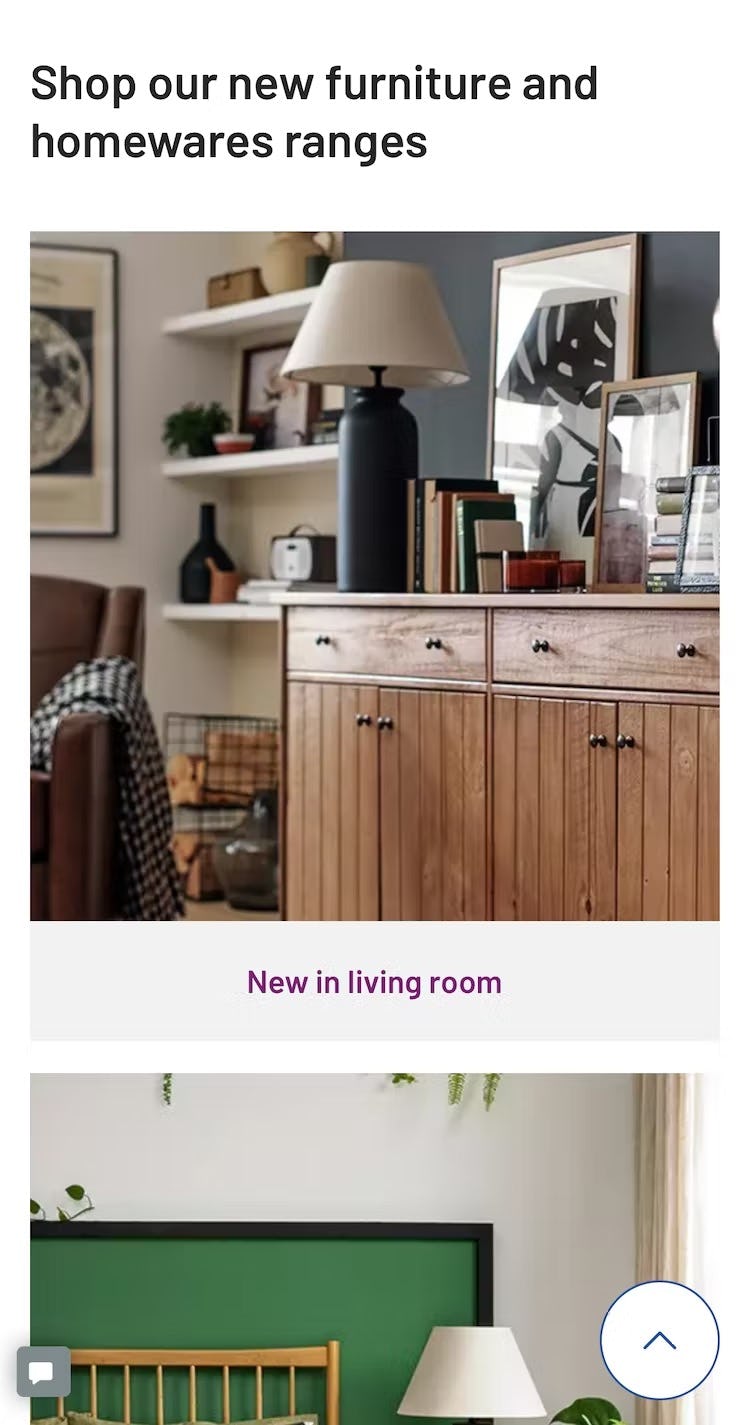
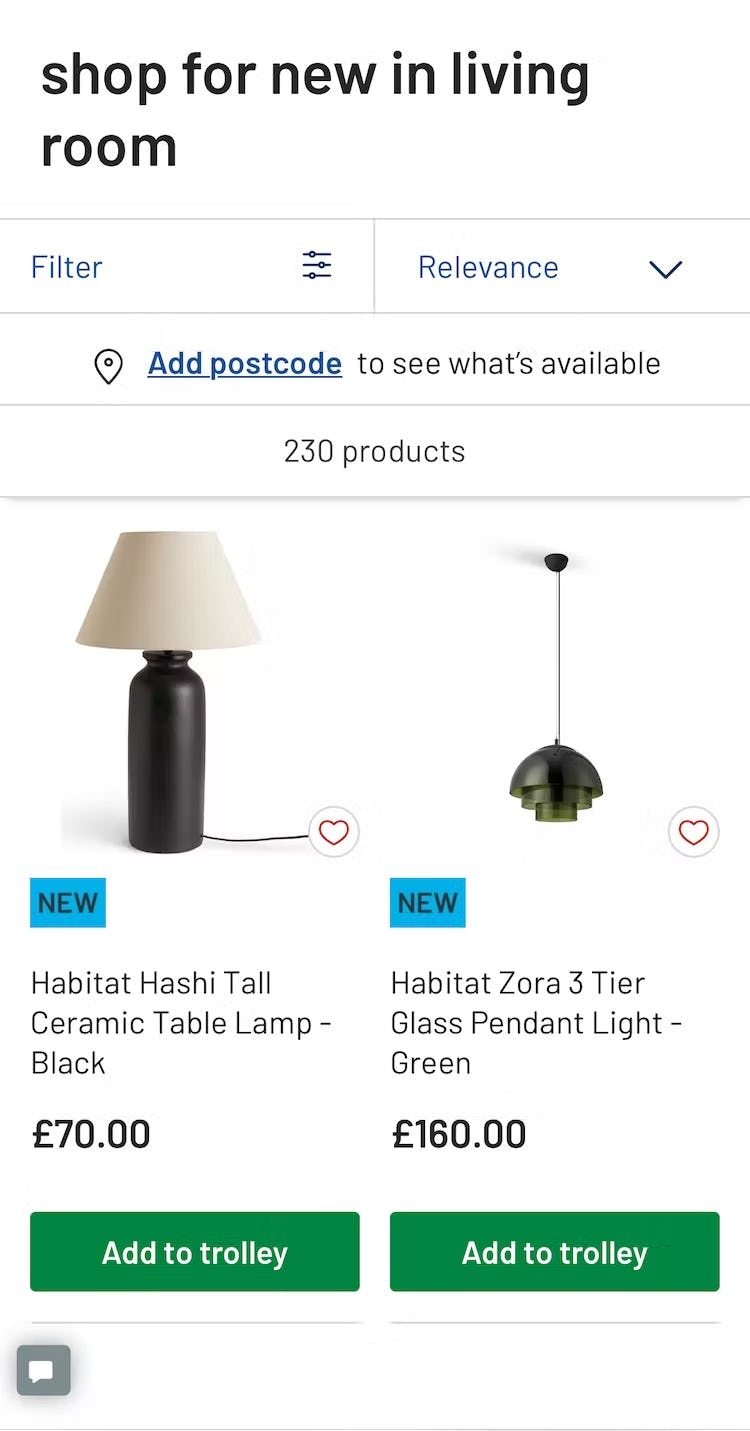
The fact that the featured products on the intermediary category page (first image) appear at the top of the linked product list (second image) on the Argos mobile site meant that users didn’t have to scroll far to find the relevant items.
Therefore, provide direct access to all the products depicted in inspirational images on intermediary category pages by linking to a page or overlay specifically listing the depicted products.
Also, to properly set expectations for what will happen upon clicking, links to inspirational images should feature explicit messaging or iconography to indicate that the resulting page will contain only those products depicted in the original image (and not lead to a broader product-listing page).
Alternatively, have links to curated pages, or directly link to individual products.
Despite significant frustration for users, 63% of sites don’t provide access to products featured in inspirational imagery on intermediary category pages (almost double from 35% in 2023).
Improving E-Commerce Category Navigation & Homepage UX
Our 2024 Homepage & Category Navigation benchmark reveals that many sites have not substantially improved when it comes to their UX performance.
The 2023 performance for the average leading US and European site was “poor” — and this dismal trend continues in 2024, where the average performance continues to be “poor”.
Clearly, much work remains to be done to improve the performance of the average site’s homepage and category navigation UX.
Implementing the 12 best practices described in this article will go a long way toward taking the average site’s performance from “poor” to “decent” (or even “good”):
- Implement product types with shared attributes as filters instead of categories (91% don’t)
- Divide categories and subcategories into manageable chunks (85% don’t)
- Correctly implement “Sales” or “Deals” filter-based category (70% don’t)
- Highlight a user’s current scope in the main navigation (91% don’t)
- Provide clickable headers in the main navigation (32% don’t)
- Provide a hover delay for the main navigation drop-down menu (61% don’t)
- Avoid overly prominent ads on the homepage (52% don’t)
- Correctly implement carousels (if provided) on the homepage (16% don’t)
- Style clickable interface elements clearly (52% don’t)
- Provide clear and representative subcategory thumbnails (61% don’t)
- Present subcategories as the primary content on intermediary category pages (71% don’t)
- Always provide direct access to products depicted in inspirational images (63% don’t)
This high-level analysis of the current state of “E-Commerce Homepage & Category Navigation UX” focuses on only 12 of the 41 navigation UX parameters included in our full Baymard Premium research catalog.
The other 29 issues should also be reviewed to gain a complete understanding of e-commerce navigation and to identify site-specific issues not covered here.
For additional inspiration, consider exploring the 3000 “Homepage & Category” desktop and mobile Page Design Examples we’ve collected, as these showcase homepage and category navigation implementations at the leading 130+ US and European e-commerce sites and can be a good resource for navigational redesigns.
This article presents the research findings from just a few of the 650+ UX guidelines in Baymard – get full access to learn how to create a “State of the Art” ecommerce user experience.
If you want to know how your desktop site, mobile site, or app performs and compares, then learn more about getting Baymard to conduct a UX Audit of your site or app.