Key Takeaways
- Our latest e-commerce UX benchmark of Product Page performance reveals that 51% of sites have a “mediocre” or worse Product Page UX
- As a result, participants during testing often abandoned suitable products — solely due to resolvable UX issues
- In this article we’ll detail 15 best practices for improving your Product Page UX
Key Stats
- 18,000+ medium to severe usability issues uncovered
- 115+ Product Page UX guidelines available in Baymard Premium
- 16,000+ best and worst practice examples available in our database
Video Summary
The product page is the centerpiece of users’ product-purchasing decisions, as nearly all users go through product pages before deciding whether or not they’ll purchase an item.
It’s therefore crucial that product pages perform well for the end user.
However, Baymard’s latest e-commerce UX Product Page benchmark reveals that only 49% of the leading US and European e-commerce sites have a “decent” or “good” Product Page UX performance — and still no sites have a “perfect” performance.
Clearly, there’s much room for improvement in e-commerce Product Page UX.
Our Product Page UX benchmark contains 18,000+ product page usability scores that have been manually reviewed and scored by Baymard’s team of UX researchers.
Additionally, our database now contains 16,000+ best and worst practice examples from the leading e-commerce sites in the US and Europe (performance verified).
In this article, we’ll analyze this dataset to provide you with the current state of e-commerce Product Page UX by describing the results from our Premium research findings.
In particular, we’ll outline 15 best practices applicable to most e-commerce sites.
The Current State of Product Page UX
For this analysis, we’ve summarized 2025’s 18,000+ usability scores across the 12 Product Page topics in this theme that collectively constitute users’ product page experience.
Additionally, we’ve plotted the 120+ benchmarked sites’ Product Page UX performance in the scatterplot above.
Each dot above, therefore, represents the summarized weighted UX performance of one site, across the 4–21 guidelines within that respective topic.
Only 49% of the top-grossing US and European e-commerce sites have a “decent” or “good” Product Page UX performance
The high-level benchmark results show that 49% of e-commerce sites have an overall “decent” or “good” UX performance for their product pages (improved from 48% in 2023 and 44% in 2021).
On the other hand, 51% of sites have “mediocre” or worse product page implementations.
On the extreme ends of performance, only a couple of sites had a very “poor” Product Page UX performance that failed to align with commonly observed user behavior in our large-scale product page testing.
This is unchanged from figures for 2023, which also had only a couple of sites with below “poor” performances.
At the other end of the scale, there aren’t any sites with an overall “Perfect” or “State of the Art” product page implementation (unchanged since 2021).
While there has been positive performance growth within this theme, there remain large fluctuations and wide performance ranges in both the individual site’s and the average site’s performance.
Below, we’ll discuss the results of our benchmarking in greater detail by describing 15 best practices for 6 of the 12 topics of Product Page UX.
These best practices were developed from our large-scale user testing (available as our Premium research findings) of product pages on desktop and mobile sites, as well as apps.
Product Page Layout
The Product Page Layout is one of the more important product page subareas, making it surprising that over half of sites performed at a level of “mediocre” or worse.
However, not all types of product page layouts that currently dominate the e-commerce landscape perform consistently.
In particular, a main issue that prevents more sites from succeeding is using “Horizontal Tabs” as the product page layout.
1) Avoid “Horizontal Tabs” as the Product Page Layout (79% Don’t)
“It doesn’t say unless I’m missing it. They must have a thing about shipping”. Looking extensively for shipping info on the product page for a cream, a participant completely overlooked the 4th nonselected horizontal tab where the shipping info was provided. Similarly, despite talking extensively about how important ingredients were, she didn’t explore the “Ingredients” tab. At Sephora, 17.6% of all participants overlooked the tabs, despite trying to find the very content the tabs contained.
Of the four dominant layout types for product details pages within e-commerce, having a “Horizontal Tabs” layout proved during testing to be the worst-performing layout and navigation pattern — regardless of the tested industry and product type.
Across multiple product pages from different industries, testing showed that when they were on an average product page with a “Horizontally Tabbed” layout, 27% of the participants overlooked the tabs entirely.
In consequence, they missed out on core content such as spec sheets or user reviews — despite actively looking for that very content.
In comparison, when testing product pages using a “Vertically Collapsed Sections” layout, the number of participants overlooking entire sections was less than a third of the previous figure — just 8%.
At Crutchfield, 21% of participants overlooked the tabs despite seeking the info contained within them (and despite the fact that the tabs had icons to ostensibly increase their visual discoverability). In addition, several participants overlooked the tabs for an extended period of time before discovering them.
The fact that a significant subgroup of users overlook horizontally tabbed content entirely constitutes a severe issue.
Therefore, e-commerce sites should generally avoid horizontally tabbed interfaces.
Yet 28% of sites still rely on horizontal tabs for their product page layout.
Product Images
In practice, product images often act as users’ primary method for evaluating a product.
Indeed, without the ability for users to physically inspect the product or hold the item in their hands (as expected if evaluating a product in person), product images often represent the best way for users to gain a rich visual understanding of the product.
Ultimately, an inconsistency around the quantity and types of product images provided to users results in unpredictable user experiences with significant friction.
Yet only 55% of sites in our benchmark had a “decent” or better performance for the topic of Product Images.
In particular, sites struggle with providing “In Scale” images and “Human Model” images, and with integrating social media images.
2) Provide “In Scale” Images (91% Don’t)
Our testing shows that 42% of users try to ascertain the size of a product from the product page images, but without an “In Scale” image this becomes needlessly difficult.
Determining the size of a product is crucial to the online shopping experience, as users can’t physically evaluate the size of a product (like they can in a brick and mortar store).
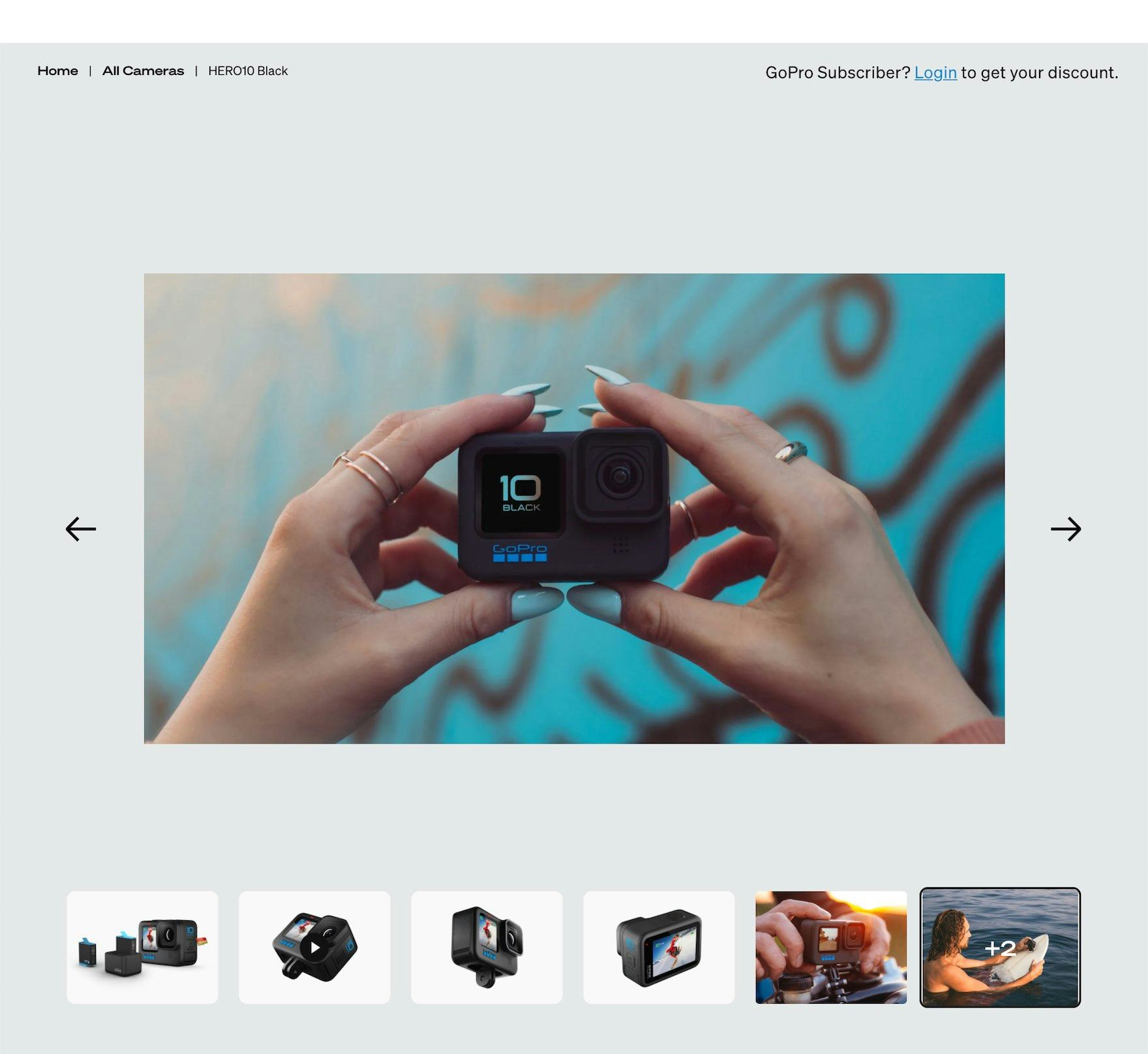
GoPro provides an “In Scale” image of a camera and illustrates its size in relation to a model’s hands. “In Scale” images are critical for users to get a sense of the relative size of products.
Therefore, it’s important to always provide “In Scale” product images.
An “In Scale” image can be created by simply placing a human or computer-generated model, or an object of known size, next to the product as a reference point.
3) Provide a “Human Model” Image (55% Don’t)
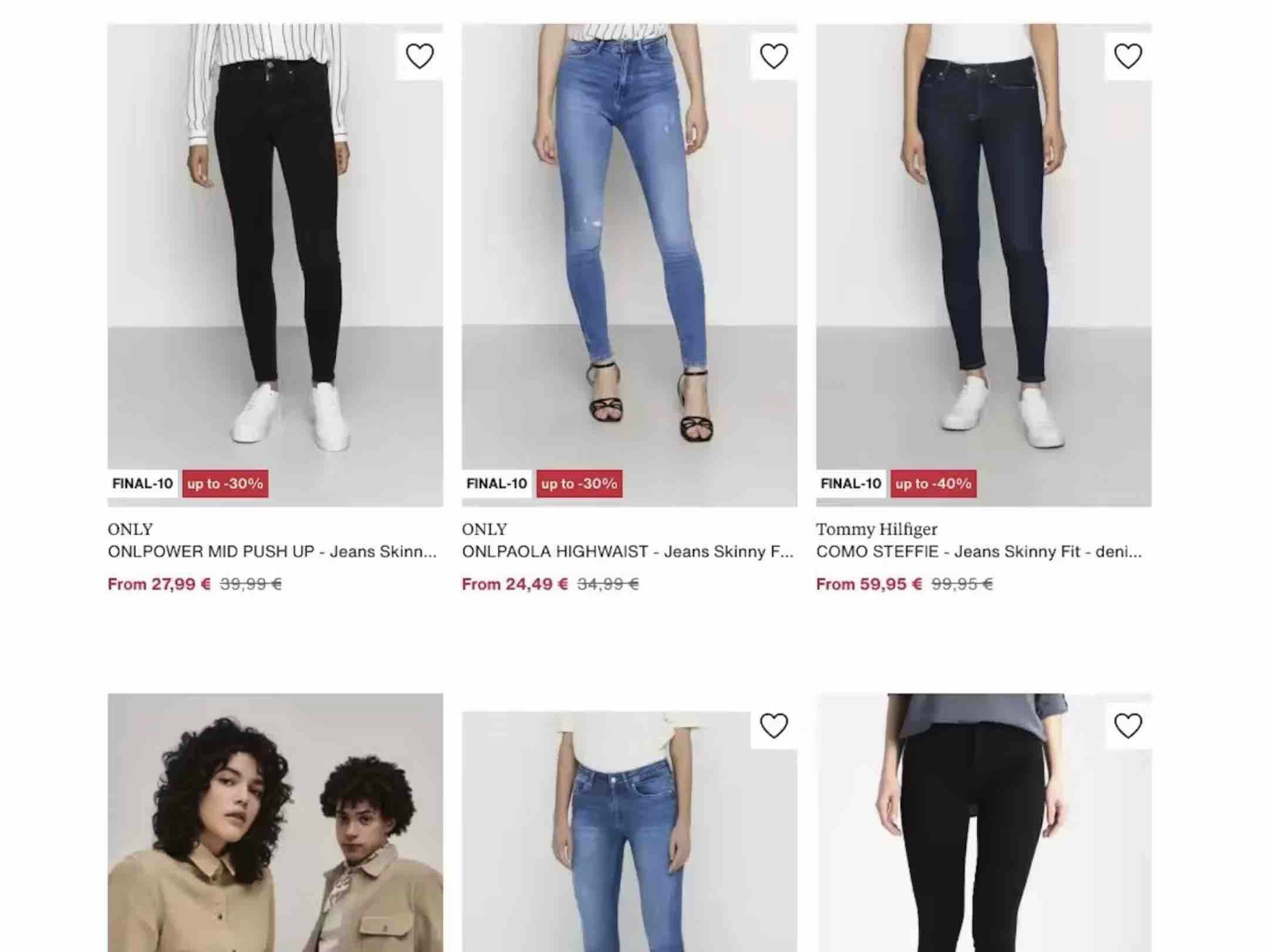
“I kind of like the ones with models, because I think it gives me kind of an idea of how tight are the jeans, where does it land on the leg?” A participant wasn’t pleased with the “Cut Out” default thumbnails for some of the jeans in a listing at Madewell, because she couldn’t grasp how the jeans would fit on a human body.
“In Scale” images are vital for helping users determine the overall size and scale of products they are viewing online.
However, for certain products, simply displaying them in context or in comparison to items of a known size is not enough for users to get a sense of their physical qualities.
Specifically, products designed to be worn — apparel; accessories such as bags, jewelry, or watches; and cosmetics — require the context of a human model in order to get the truest sense of the product.
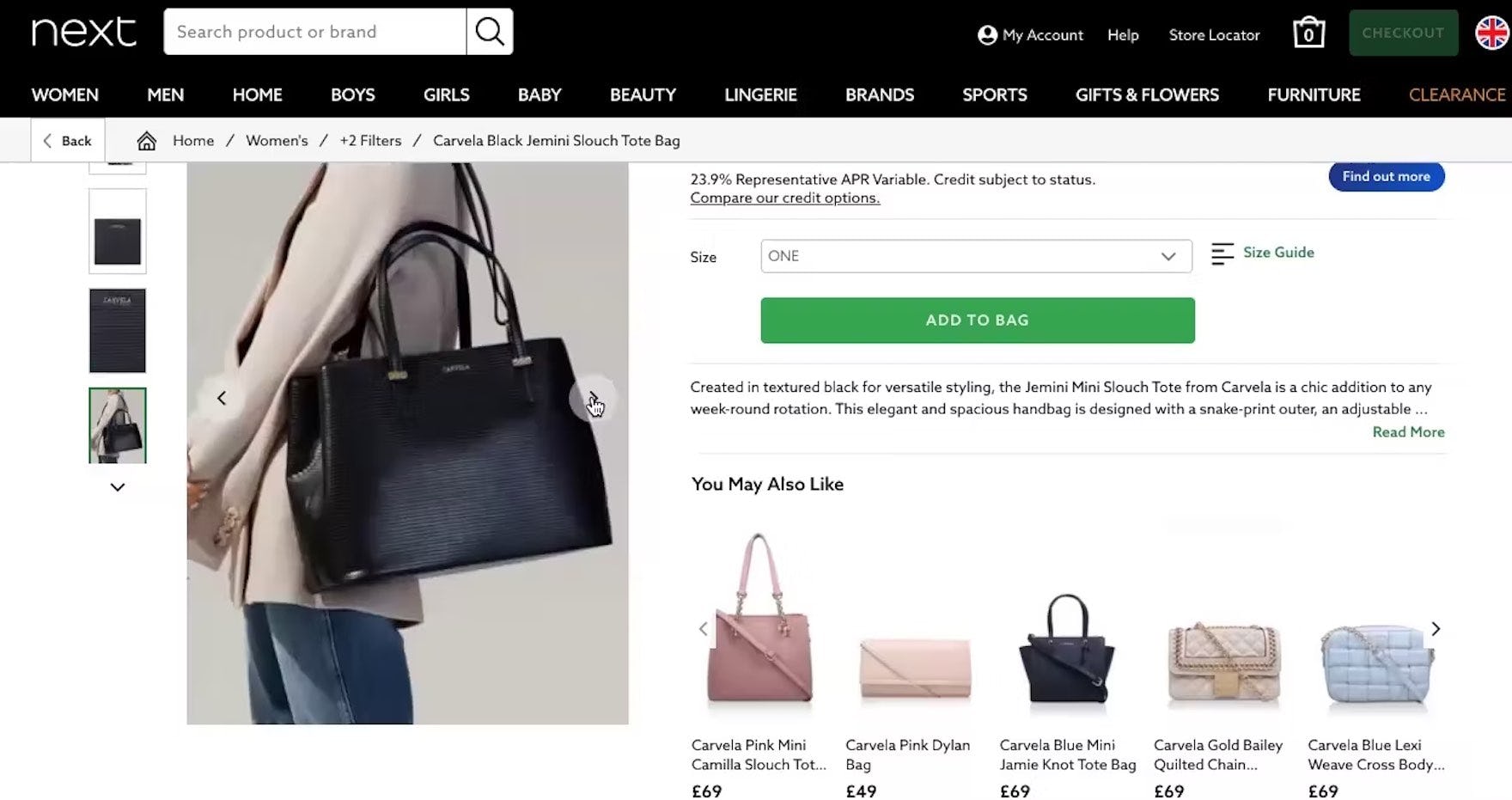
“I can also see the model so I can see that it’s quite large”. Showing a handbag being worn by a model answers any questions users may have about its size, as demonstrated here at Next (UK) during our large-scale European testing.
“Human Model” images can furnish a more comprehensive picture of the product and inform users about its visual qualities, helping them decide whether the product is suitable for them.
4) Always Integrate Social Media Visuals on the Product Page for Relevant Products (66% Don’t)
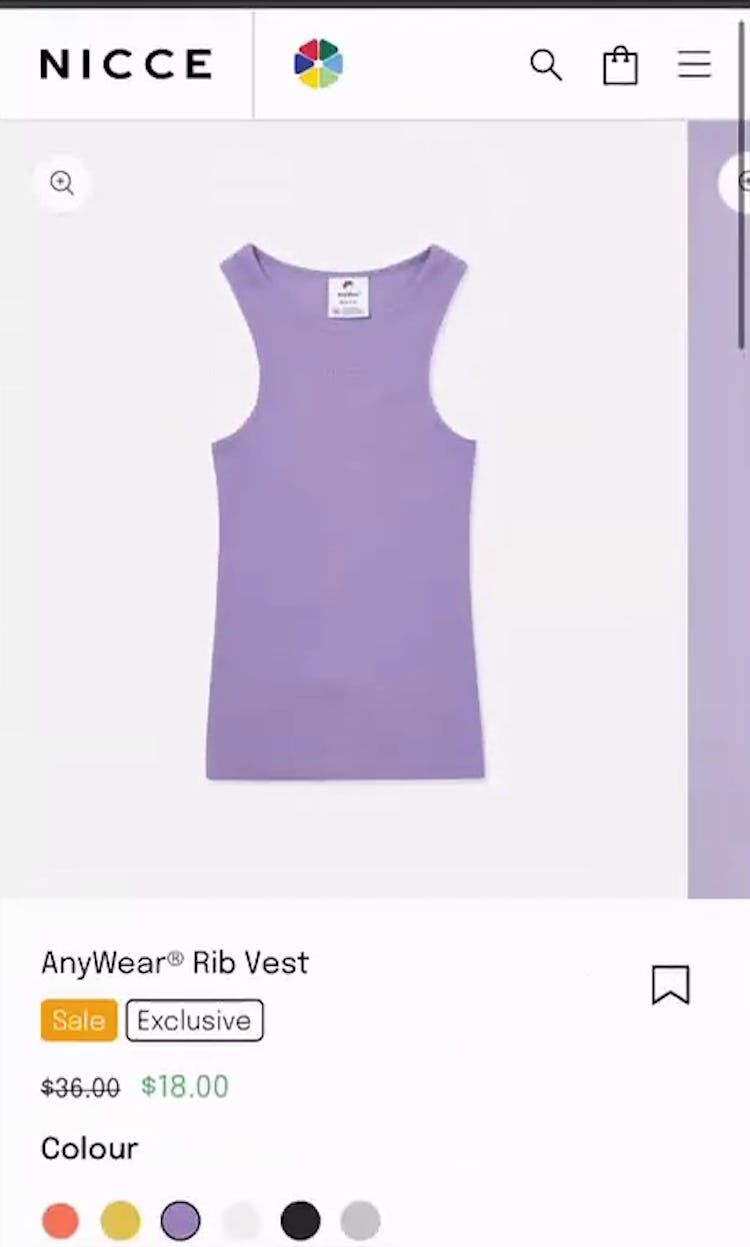
“I would’ve liked to have seen real people wearing and using this, not necessarily from a review perspective, but from Instagram or something. Just having more of that to make me feel more comfortable with the brand and to decide what to buy.” This participant at Nicce struggled to make a purchase decision in the absence of images from customers.
“I do wish, again, that they’d have more pictures of real people using it.” About 10 minutes later, this same participant continued to be frustrated at the lack of images from “real people”, this time at Puma.
Today, many users incorporate social media content into their product research in some way.
Yet 67% of sites in our benchmark fail to offer social media images or videos from past buyers, leaving users without the information they need to confidently proceed with their purchase.
In particular users glean a lot of information from images provided by past buyers, especially when they are seeking out information that previous customers are uniquely qualified to offer or that cannot be anticipated by the site.
When product pages don’t offer enough visual information from past customers, users may go off-site to look for visual “social proof” — potentially stumbling on a competitor’s site in the process.
“This reminds me of my own daughter. It almost looks like I could sit there with her and read a book or something. Very nice, very homey. I do love that.” At Burke Decor, this participant spotted in the social media carousel (first image) a photo of a child that looked like her daughter (second image), helping her envision using the chair in her own life more vividly.
Therefore, factoring social content directly into the buying journey helps sites keep users engaged and confident in their purchase decisions.
By incorporating social media images on product pages, sites can significantly boost buyer confidence and reduce the likelihood of users abandoning the site to seek out more information elsewhere and potentially not returning.
The “Buy” Section
The “Buy” section, which includes the features, elements, and information near the “Add to Cart” button, is one of the lowest-performing areas on the product page.
Yet this section is key for users, as it is often scrutinized intensively when users decide whether or not to add a product to the cart.
However, the “Buy” section is one of the lowest-performing subareas on the product page, with only 41% of sites in our benchmark with “decent” or better performances.
In particular, sites struggle with making it easy for users to use “Save” or “Wishlist” features, and providing unit prices for relevant products.
5) Make It Easy to Access and Use “Save” Features (94% Don’t)
“Oh this is really cute! I like when they have hearts when you’re looking and you can actually heart something and go and look at it later and compare what you have.” A participant who admired a track jacket at adidas was glad that it had a “Save” feature on the product list and explained how she would integrate it into her general shopping process (first image). However, she was unable to save the item because when she tapped the heart icon the site required her to sign up first (second image) — which she was not interested in doing: “See, this is crap, I hate that! I go to click on the heart and in order to do that, I have to sign up. So yeah, it’s kind of intrusive in a way!
A minority of users want to use “Save” or “List” features to save products they find interesting (while a larger subgroup uses the cart as a temporary storage tool).
Additionally, many users are loath to part with personal information (e.g., as evidenced in their hesitation when it comes to the phone number field).
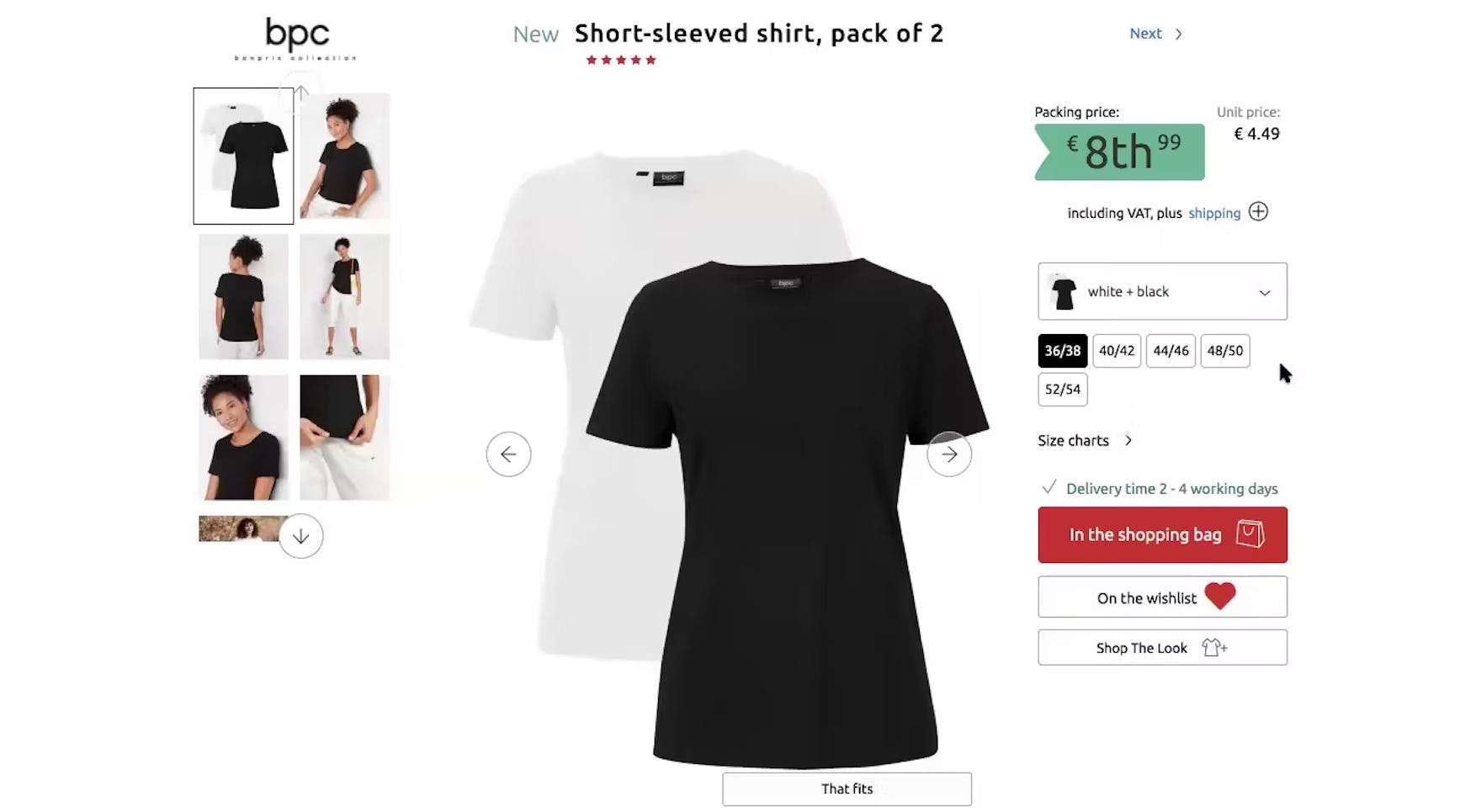
“But see what happens if I put it on the wish list. Maybe I would have to make an account. No, that’s cool, okay…I think that it’s great in this case, no account is needed to use the wishlist function.” A German participant at BonPrix appreciated being able to avoid registering in order to save items. As well as making comparing items easier, not forcing users to register makes a good impression.
It’s therefore important that sites allow any “Save”, “Favorite”, or “Wishlist” to be used by guest users.
It is understandable why sites want to have users sign up for accounts: they will have the ability to reach out more often to users to offer promotions and sales, users may be inclined to shop more frequently at a site at which they’ve already registered, and having an account can allow for more robust list management and features.
However, such legitimate interests come at the expense of scaring away a significant amount of new users, and potentially forfeiting an important number of sales, here and now.
6) Display “Price Per Unit” for Products Sold in Varying Quantities or Amounts (74% Don’t)
At Ulta Beauty, users must decide whether it’s a better deal to buy 13.5 oz. of shampoo for $17 (first image) or 33.8 oz. for $25 (second image). Providing the price per ounce — that is, $1.26 per oz. for the small one and $0.74 per oz. for the large — would clarify how much better the deal is when buying in bulk.
Not providing a “price per unit” on the product page, which we also found to be an issue in our Product Lists & Filtering and Mobile E-Commerce studies, makes it difficult to compare products of varying amounts or quantities (e.g., a 3.5 oz. bottle of hand lotion for $4.95 vs. a 1.2 oz. bottle of hand lotion for $2.35).
Indeed, without a price per unit, not only is it more difficult for users to judge prices, but it is also hinders sites’ ability to sell users bulk orders (which increase the average order value).
These issues often occur at a critical time in the purchase-decision process, when users are just deciding whether to add a product to the cart — disruptions here will cause unnecessary abandonments for some users.
“So you look at the price. Like this one says it’s $0.21 [per-serving].” This participant found price-per-serving information in the “Buy” section at The Vitamin Shoppe, which was helpful with comparing the supplement against other products of a similar type.
Therefore, to avoid users cutting their comparison process short, product pages should calculate and display price per unit for any product available in multiple quantities or sizes.
Shipping, Returns, & Gifting
Within the topic of Shipping, Returns, and Gifting, 54% of sites in our benchmark had a “mediocre” or worse performance, with performance diminishing over the past few years.
In particular, testing showed that users are looking for shipping costs not only at the shopping cart or shipping methods selection step in the checkout, but as early as the product page.
Other issues sites struggle with within this topic include providing total order estimates and showing gifting options on the product page.
7) Provide a “Total Order Cost” Estimate Near the “Buy” Section (55% Don’t)
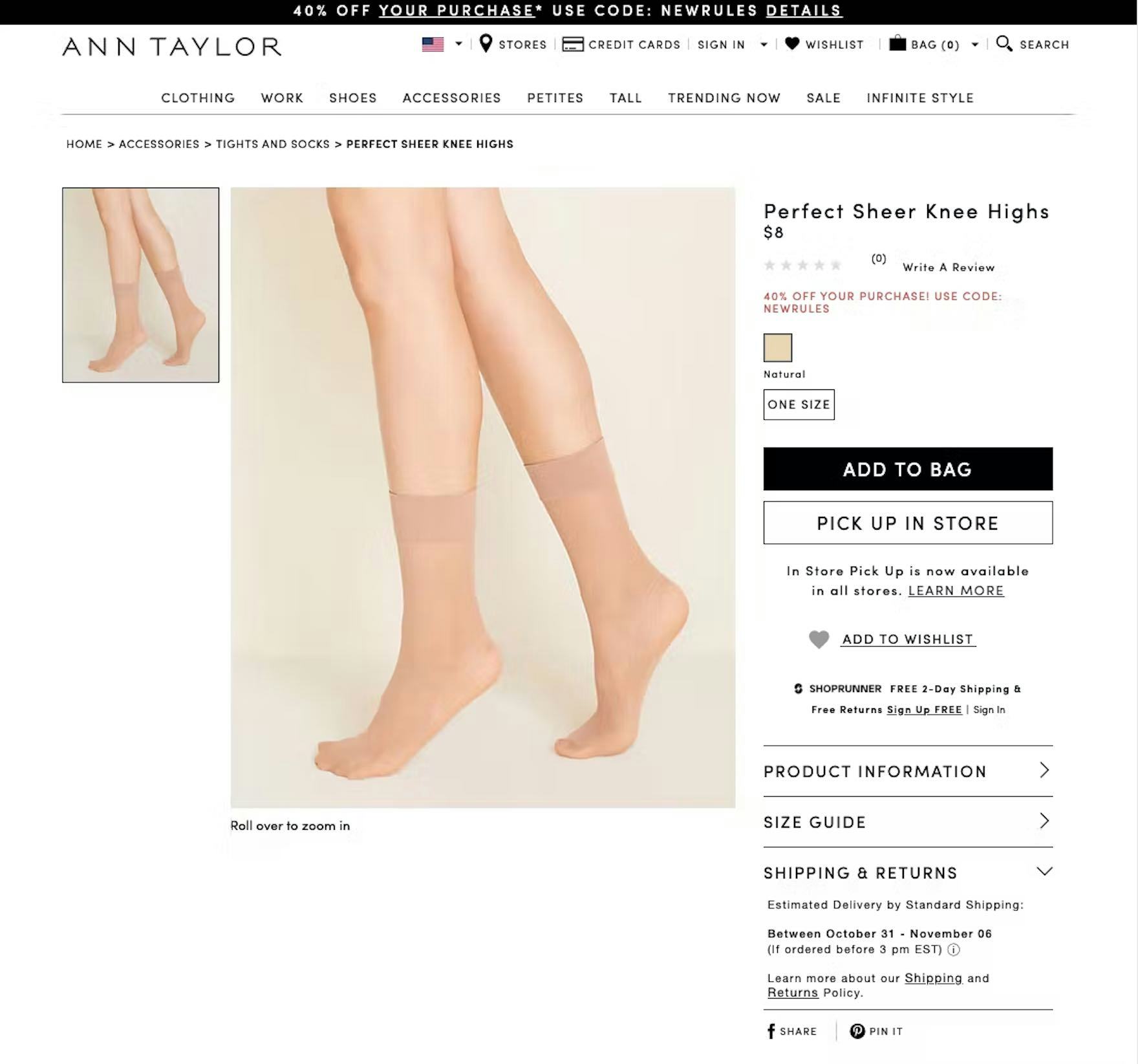
At Ann Taylor, users are given no estimate of the shipping price on the product page. When users on the product page don’t have any idea how much shipping will cost, those costs may come as a surprise at checkout and will cause some to abandon their order.
When users make purchases online, there can be a number of “hidden costs” that can quickly add up — for example, taxes, shipping costs, oversize item fees — and these costs can vary significantly from site to site.
If the total order cost is missing from the product page, users will have to take the extra step of adding the product to their cart to see this information (assuming it is provided at the “Add to Cart” step).
This quickly becomes tedious, especially as users compare products across sites and must take the extra steps of adding a product to the cart just to get an idea of how much their total purchase will cost them in the end.
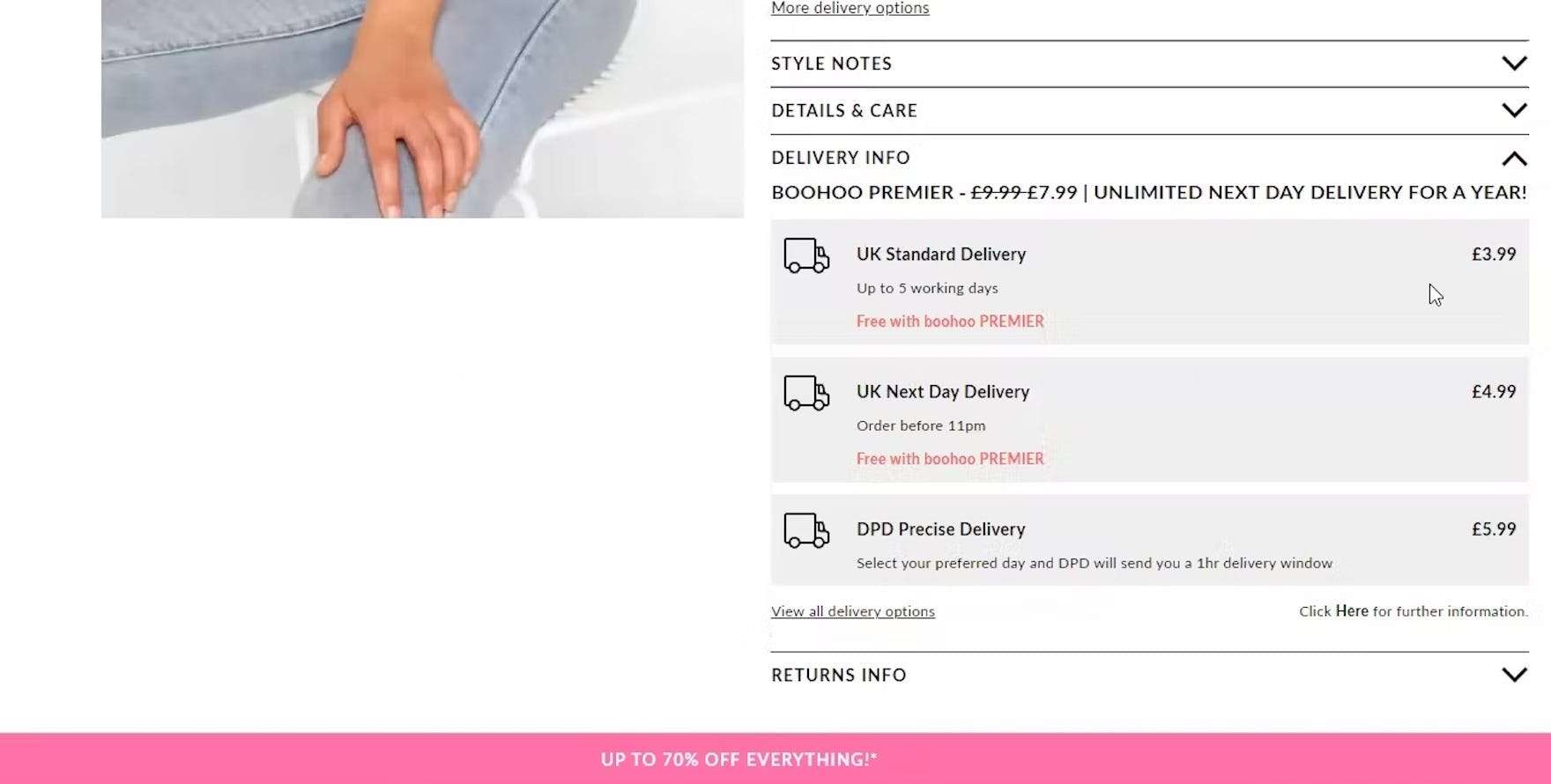
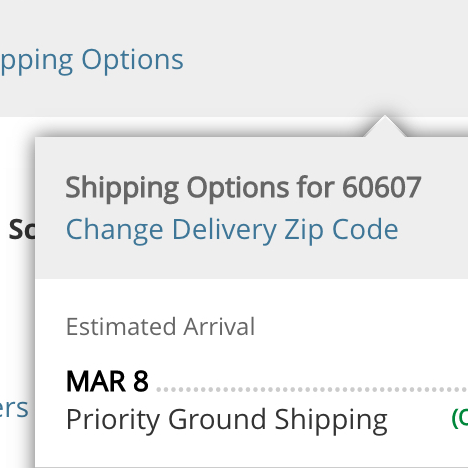
At Boohoo (UK), delivery options and costs were clearly shown. This allows users to calculate the total cost and assess the value of a faster delivery before adding items to the cart.
Instead, the lowest full order cost should be displayed on the product page by default; in particular, by showing the lowest shipping cost (or at the least an estimate and its conditions).
Additionally, if selling items where shipping and tax costs may be significant, consider making the section expandable and including a shipping and tax calculator to allow users to more accurately determine the total order cost.
8) Display or Link to the Return Policy from the Main Product Page Content (52% Don’t)
“So if I ordered this, I’m just wondering if it’s returnable.” Many participants shopping for expensive furniture products like sofas actively sought out the return policy on the product page, wanting to ensure they could get their money back if the item didn’t meet their expectations. This participant at Raymour & Flanigan wasn’t sure if the sofa she was considering was returnable or not, and the product page provided no information to answer her question. High-cost items represent a significant financial commitment and most consumers lack the financial flexibility to absorb the cost of a mistake, a concern that a clear and flexible return policy can mitigate.
When shopping for products online, users understand that even seemingly perfect products may not work in reality.
Indeed, a strict return policy can even be a reason for site abandonment, as our quantitative study of 1,012 online shoppers in the US revealed: 18% of e-commerce customers have abandoned orders in the last quarter because they found the return policy unsatisfactory (see our cart abandonment rate page).
Consequently, lacking access to the return policy early on in users’ product search — especially for products such as apparel items, which can have dramatically different sizes depending on where you shop — is a source of anxiety for many users.
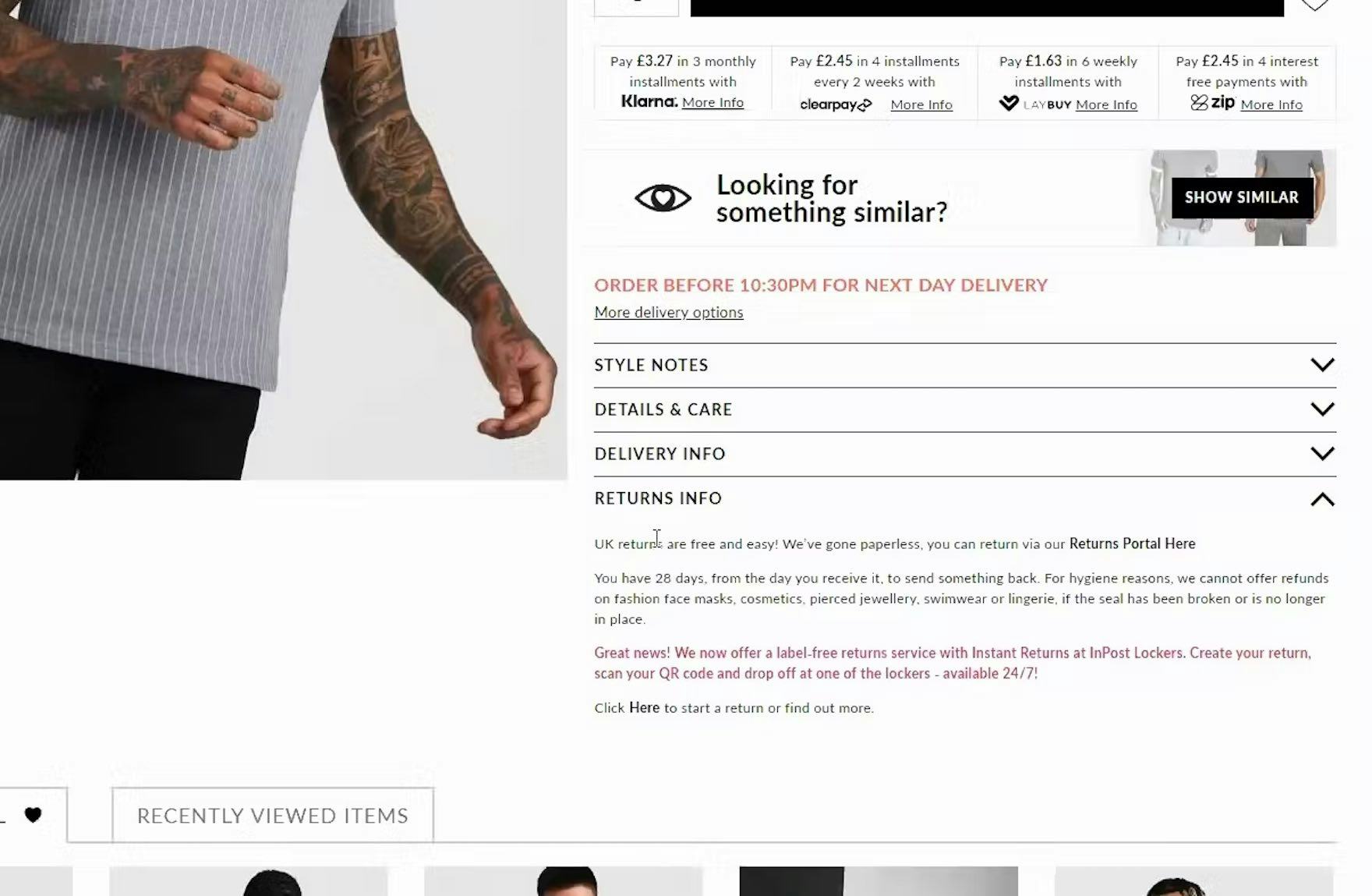
“‘Returns info’, that would be something important for me.” This test participant at Boohoo (UK) was happy to quickly find the “Returns Info” section on the product page. Returns policies on apparel sites are especially important, given the importance of trying on clothing to judge their suitability.
Therefore, a link to the return policy, or a brief summary of the general return policy, should be prominently displayed on the product page (as well as in the footer), and the return policy text must be written to be understandable by the average user.
9) Consider Showing Gifting Options on the Product Page (69% Don’t)
Here Gamestop’s product page gives users options for shipping and coupons, but not gifting. Users have to wait until the product is in their cart before they learn how they can give it as a gift.
During testing, we’ve observed some users begin considering gifting options as early as the product page (or even before they land on the site, if they know they’ll need to send the order as a gift).
If users are unclear about the gifting options being offered for a particular product, they may not be willing to add the product to the cart or to investigate the site’s nonproduct content in order to learn whether orders can be placed as gifts and what gifting features are available.
For sites that ship most of their orders as gifts, providing more detailed gifting information as early as the product page offers a competitive advantage for those users who want to put extra care into their gift giving.
For example, offering detailed shipping information, pictures of gift boxes, and descriptions of how the gift will arrive are details that will help considerate users get a full picture of the gifting process — as compared to first adding a product to the cart in order to see the gift options.
Specifications Sheets
Within the topic of Specifications Sheets, 57% of sites in our benchmark performed at a level of “mediocre” or worse.
Users relying on the spec sheet are typically observed to be those with a good level of domain knowledge, with many seeking answers to very specific questions.
However, in testing, issues with spec sheets caused misinterpretations about the product specifications that were sometimes so severe that participants mistakenly discarded perfectly matching products.
In particular, sites struggle with making spec sheets scannable and consistent, and fail to provide sufficient supplementary information for spec sheet attributes.
10) Provide Highly Scannable Spec Sheets (60% Don’t)
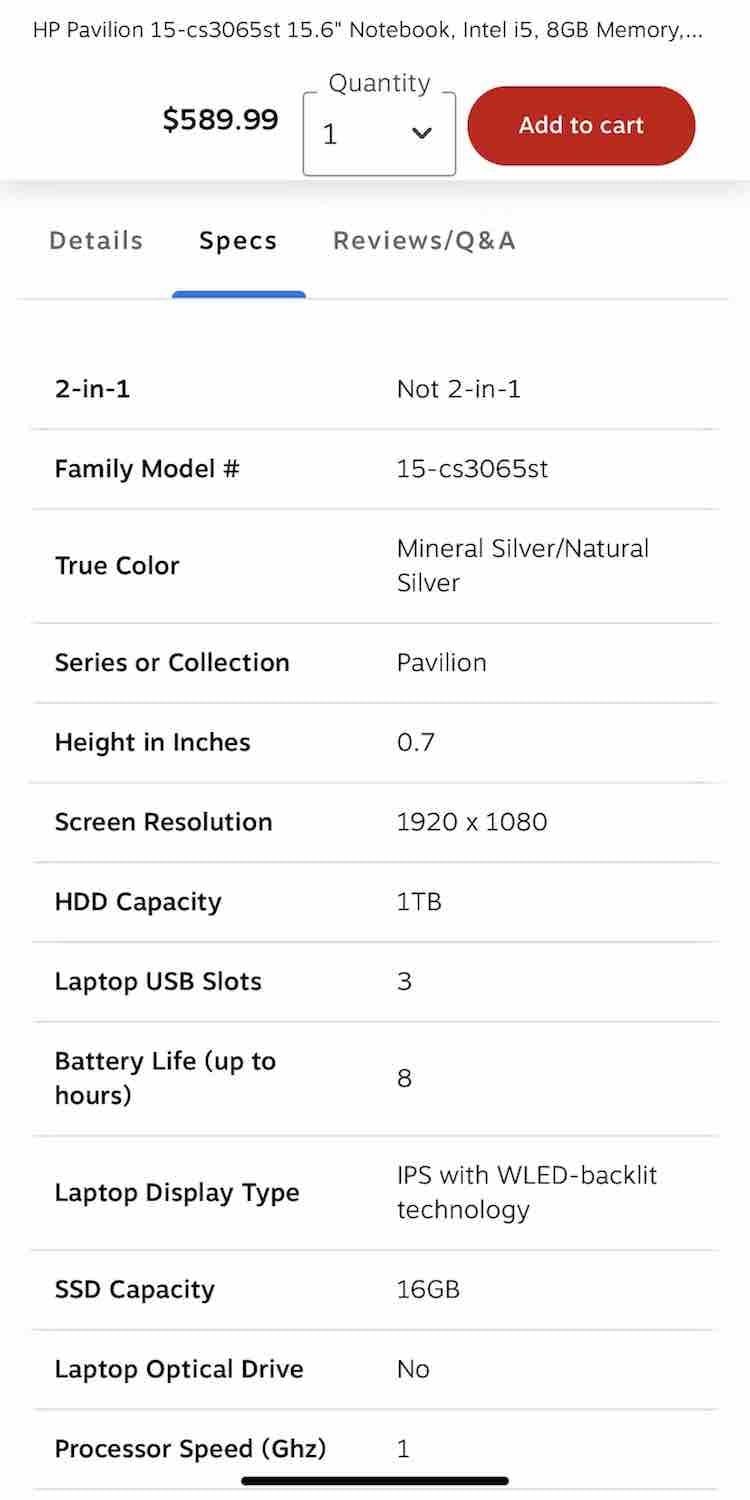
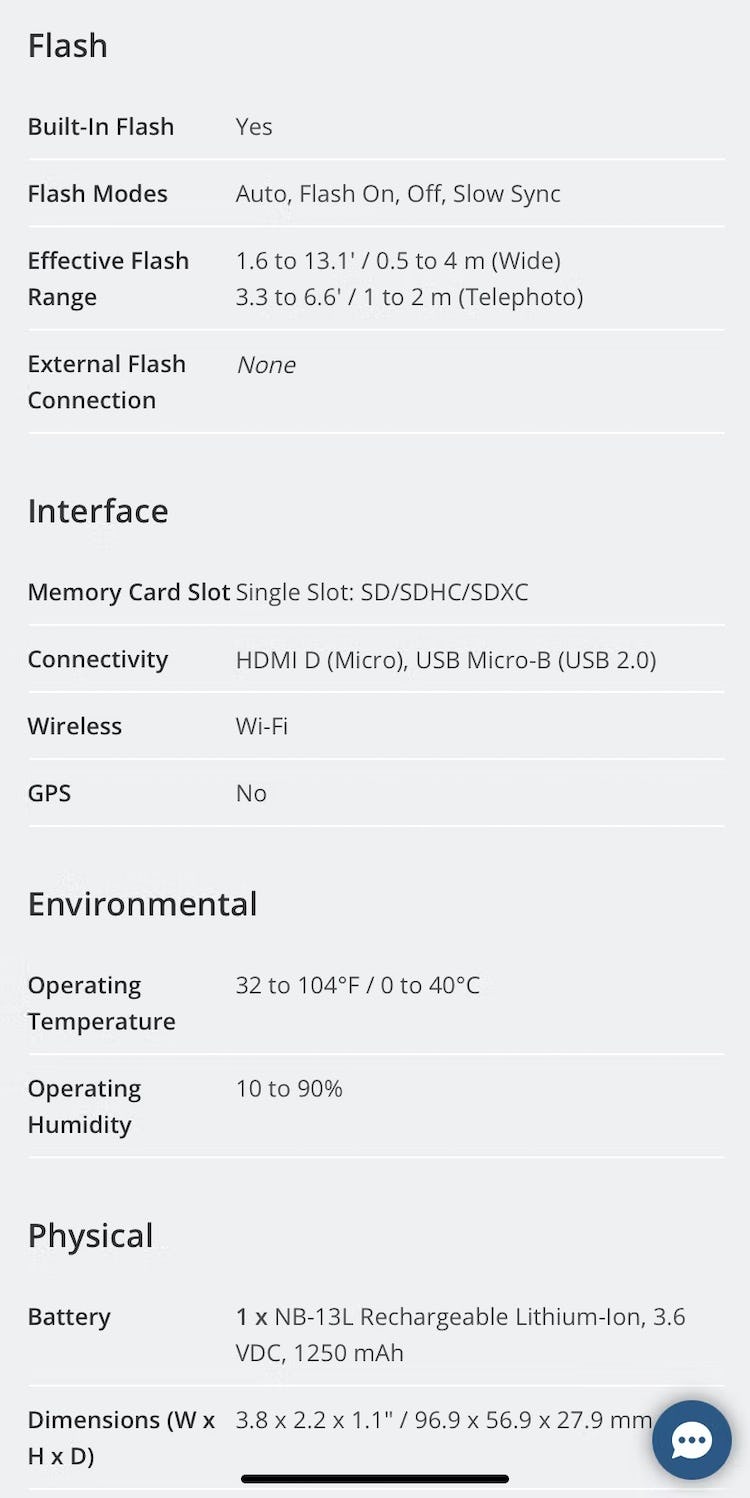
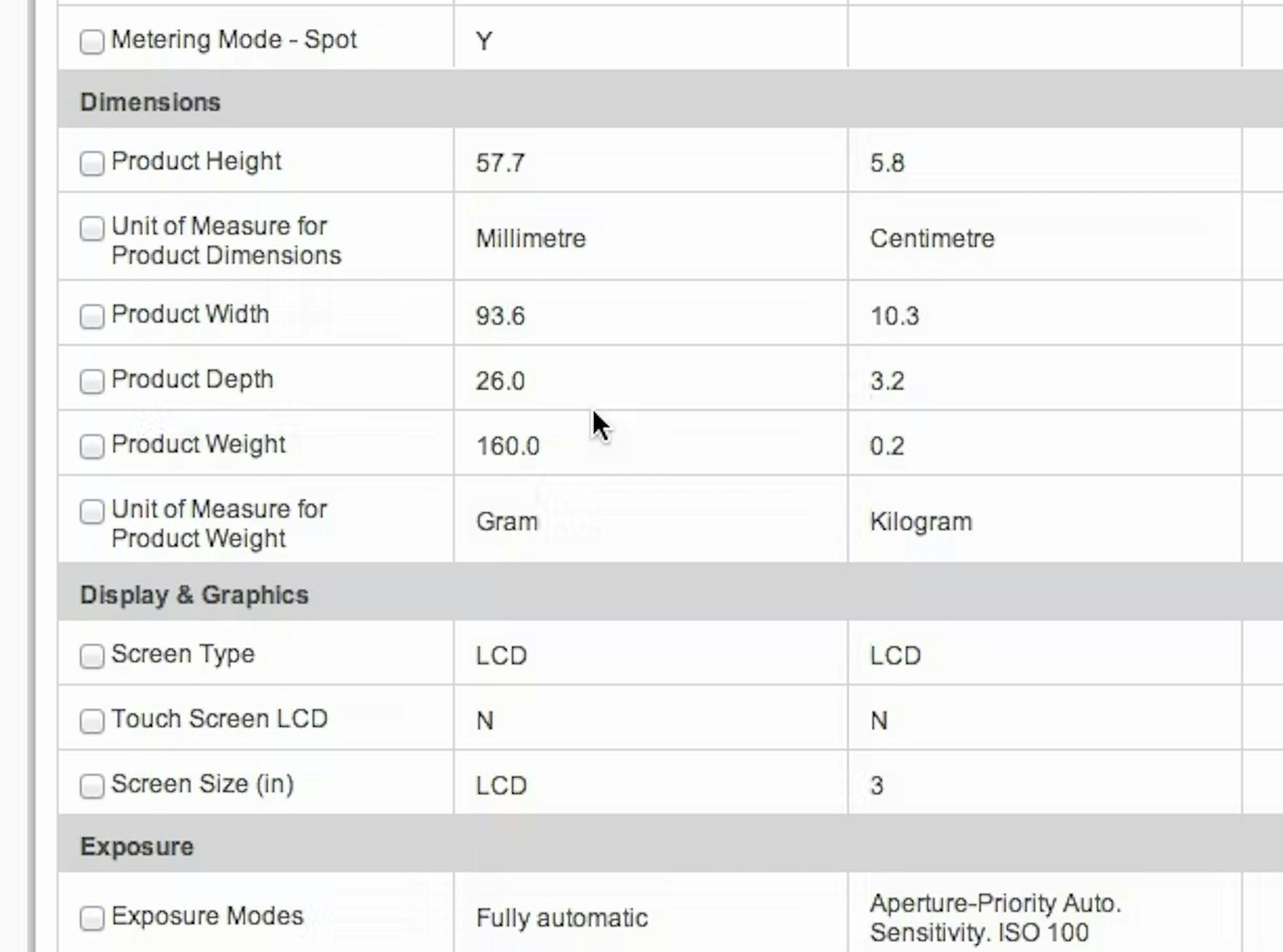
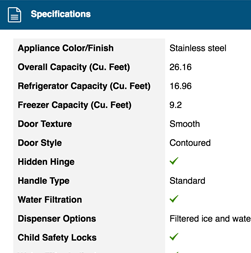
During testing, even relatively short spec sheets became unscannable when they were presented as a “wall of specs.”
Indeed, users are at risk of mistakenly overlooking important specifications hidden among the abundance of other figures and measurements, which can lead to unanswered questions — and eventual product or site abandonment.
Therefore, it’s key to make spec sheets scannable.
Spec sheets of medium length (for example, anything above 20 specs) will need to be grouped into subsections of related information, each with a title, so that they are easier for users to scan and read.
Additionally, use background colors, icons, and lines to improve scannability, and use multicolumn formats for spec sheets very cautiously, as both current as well as our prior testing reveal that a 2-column layout makes it exponentially harder for users to locate and interpret information, as compared to a 1-column design.
11) Harmonize Vendor-Supplied Specs to Ensure Consistency and Uniformity (46% Don’t)
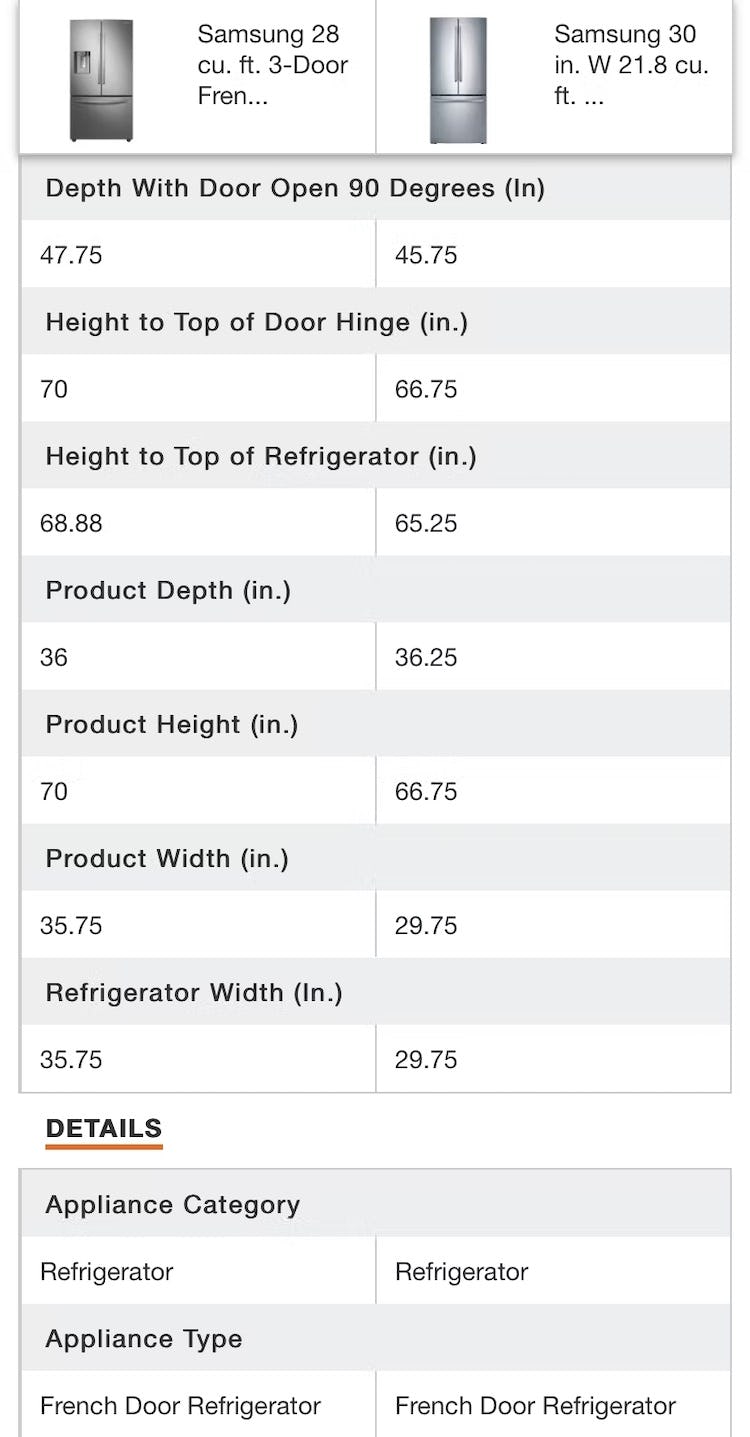
“It’s a bit annoying, because when it is positioned like this, then you would compare them, and then it seems a bit confusing, when they don’t use the same unit of measure.” At Tesco, different products’ specifications were presented using different measurement units, forcing this participant to mentally convert them in order to perform a useful comparison. Many users may decide this task is not worth the effort and seek an alternative means to decide among products.
During testing, many sites struggled with consistency across the spec sheets for products of the same product type — for example, different brands of refrigerators that had different specifications listed or used different units for the specs (e.g., “inches” vs. “centimeters”).
This often occurs when sites with multiple vendors have vendor-supplied spec sheets and don’t post-process the data to ensure consistency.
Consequently, users have a difficult time comparing products.
Therefore, specs for products of the same product type should be presented consistently to users in order to facilitate comparisons — in practice this means post-processing all vendor-supplied specs to be more uniform.
12) Explain or Define Most Specification Labels in the Spec Sheet (65% Don’t)
“The specifications don’t mean that much to me, in terms of ‘Cookie Yield’”. For some savvy home bakers, the “Cookie Yield” spec on Kitchenaid was seen as straightforward, but 25% of desktop participants had issues relating to the specification.
During testing, many sites used spec terminology that required domain-specific knowledge, which a general user would likely lack (e.g., “amps”).
Consequently, users will be unable to decipher a spec’s meaning.
As a result, users end up guessing at the meaning, or have to go off-site to look up the terms.
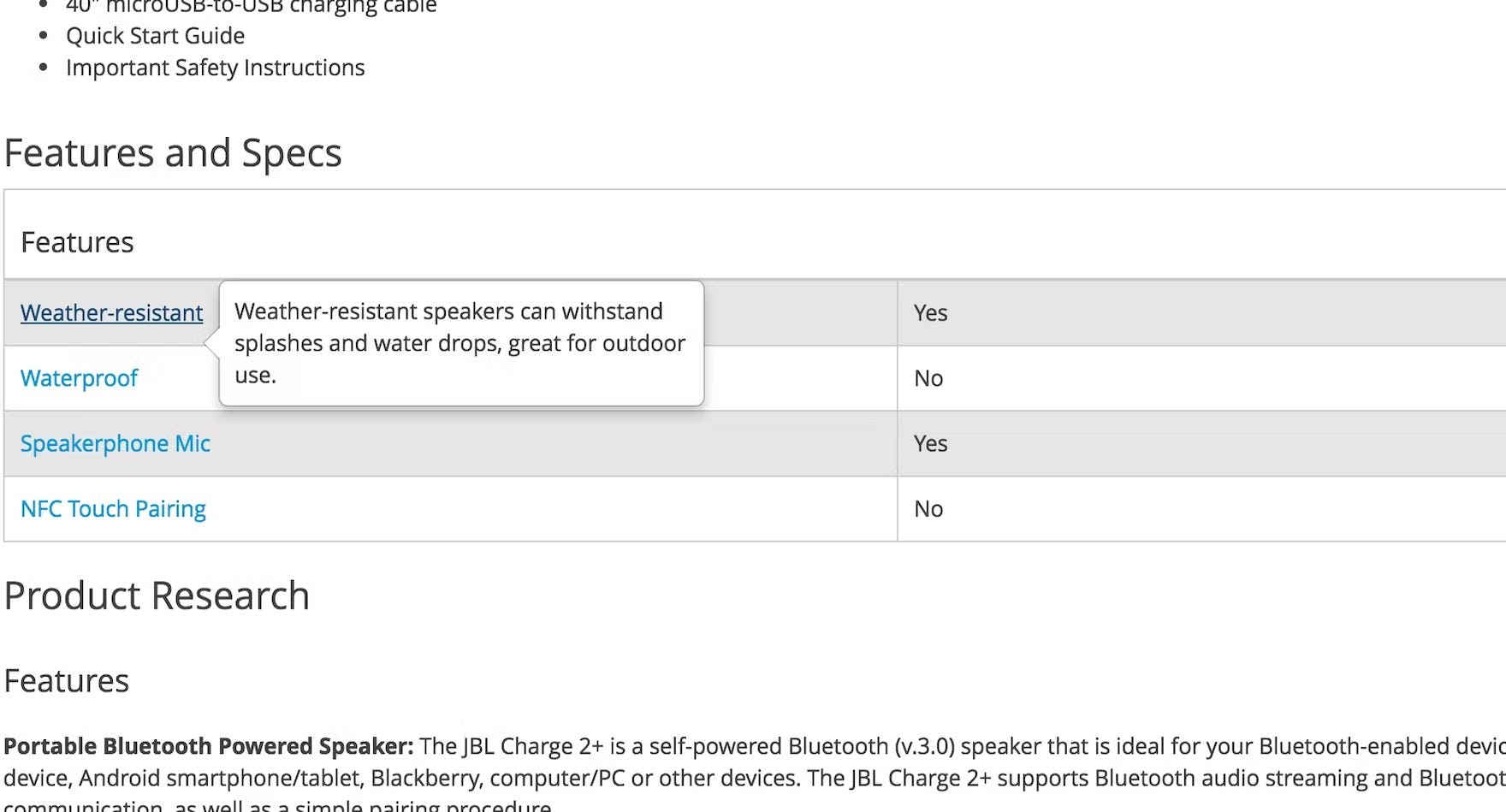
When reading user reviews at Crutchfield, this participant was puzzled by how the term “Weather-resistant” differed from “Waterproof”. She was able to clarify the difference using the tooltip explanation in the product-specifications sheet.
To alleviate this issue, use explanatory tooltips for all specifications that relate to dimensions, all specifications that use industry terminology, and where the implications of the listed specifications aren’t completely self-explanatory.
User Reviews
After product images, testing showed that user reviews are the most important product page content for users trying to evaluate a product’s suitability.
It’s therefore problematic that many sites struggle with implementing user reviews on the product page.
Indeed, 46% of sites in our benchmark having a “mediocre” or worse implementation.
In particular, sites fall short by requiring too much information from users to submit reviews, failing to respond to negative reviews, and not allowing users to navigate across user reviews via reviewers’ images.
13) Request Only Highly Relevant Personal Reviewer Info in Review Submission Forms (79% Don’t)
Verizon’s review form asks for thinly veiled survey information such as “What do you think about Verizon’s network performance?” and “Does your Verizon plan match your budget and data needs? Please explain.” The review form is not the place to ask for feedback on anything other than the specific product being reviewed.
Requiring too much information from users to submit a review will result in users submitting fewer reviews.
This is a serious issue, as our testing reveals that most sites suffer from a dearth of review content.
This is truly a missed opportunity for sites, as product reviews are unique sales content that is being provided by users for free.
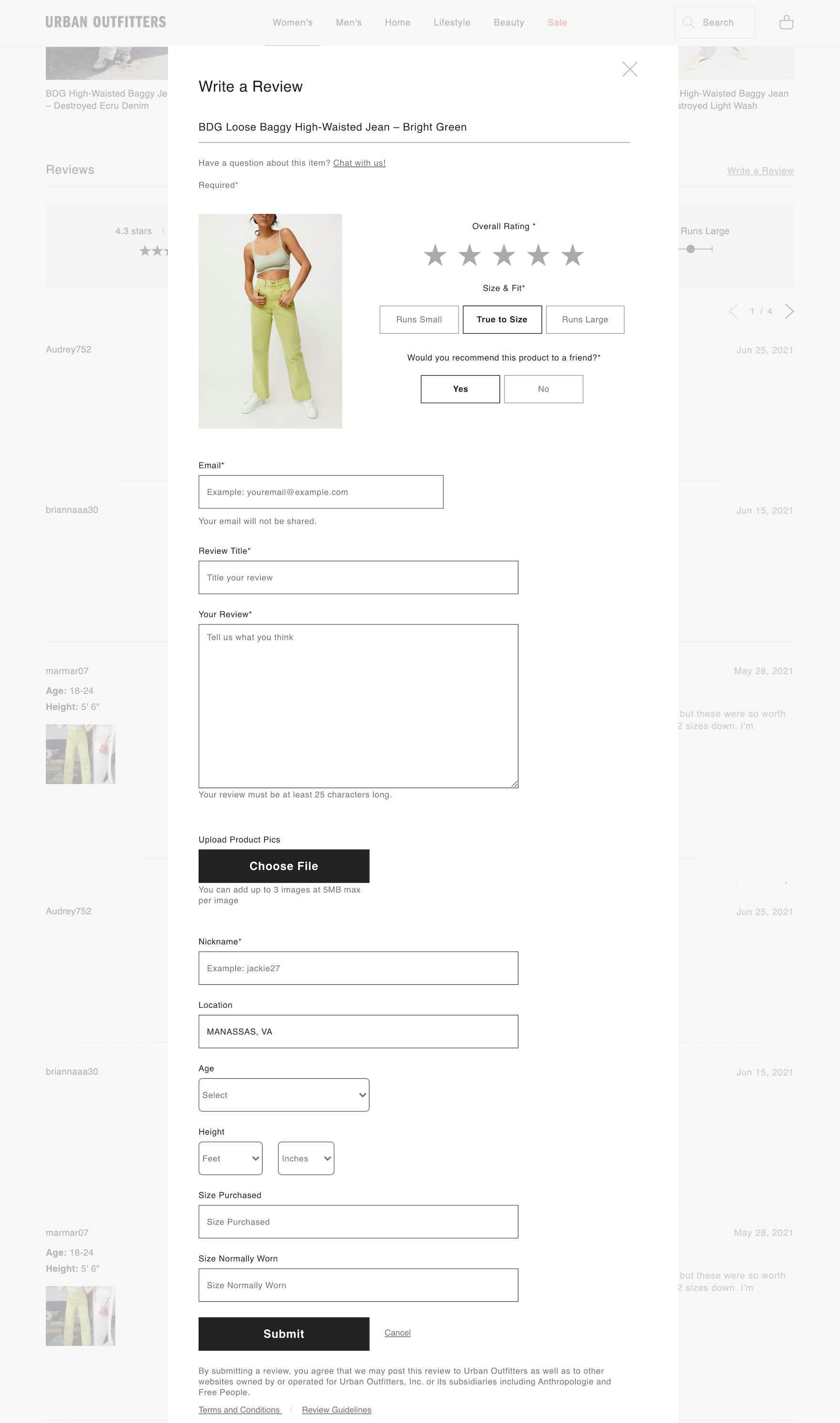
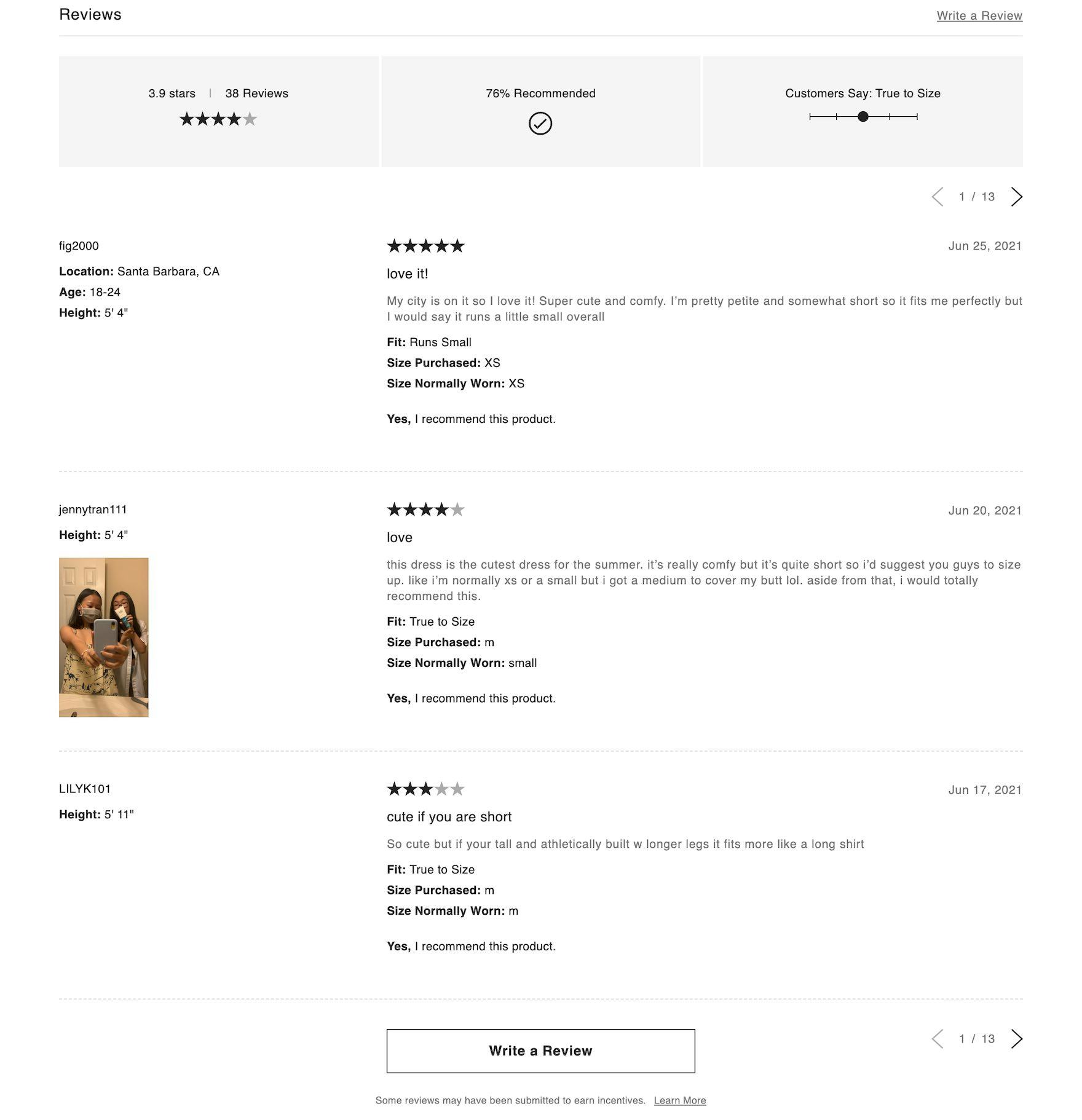
Urban Outfitter’s has a simplified review form (first image) that avoids intimidating users, which results in more users submitting reviews and a more robust reviews section for products (second image).
Therefore, sites should do everything possible to make it easy for users to quickly submit a review.
In particular, by designing the review form so that users are only asked to provide answers to highly relevant questions that are tailored to the product type.
14) Respond to Negative User Reviews (85% Don’t)
Not responding to negative reviews leaves users doubtful about the quality of both the specific product they’re viewing and, for single-brand sites, the customer service they’ll receive if they purchase any product on the site.
Negative reviews, if not responded to, can have deleterious effects, since reviews may negatively describe not just an experience with a particular product but also external circumstances surrounding the purchase (e.g., shipping or an in-store experience).
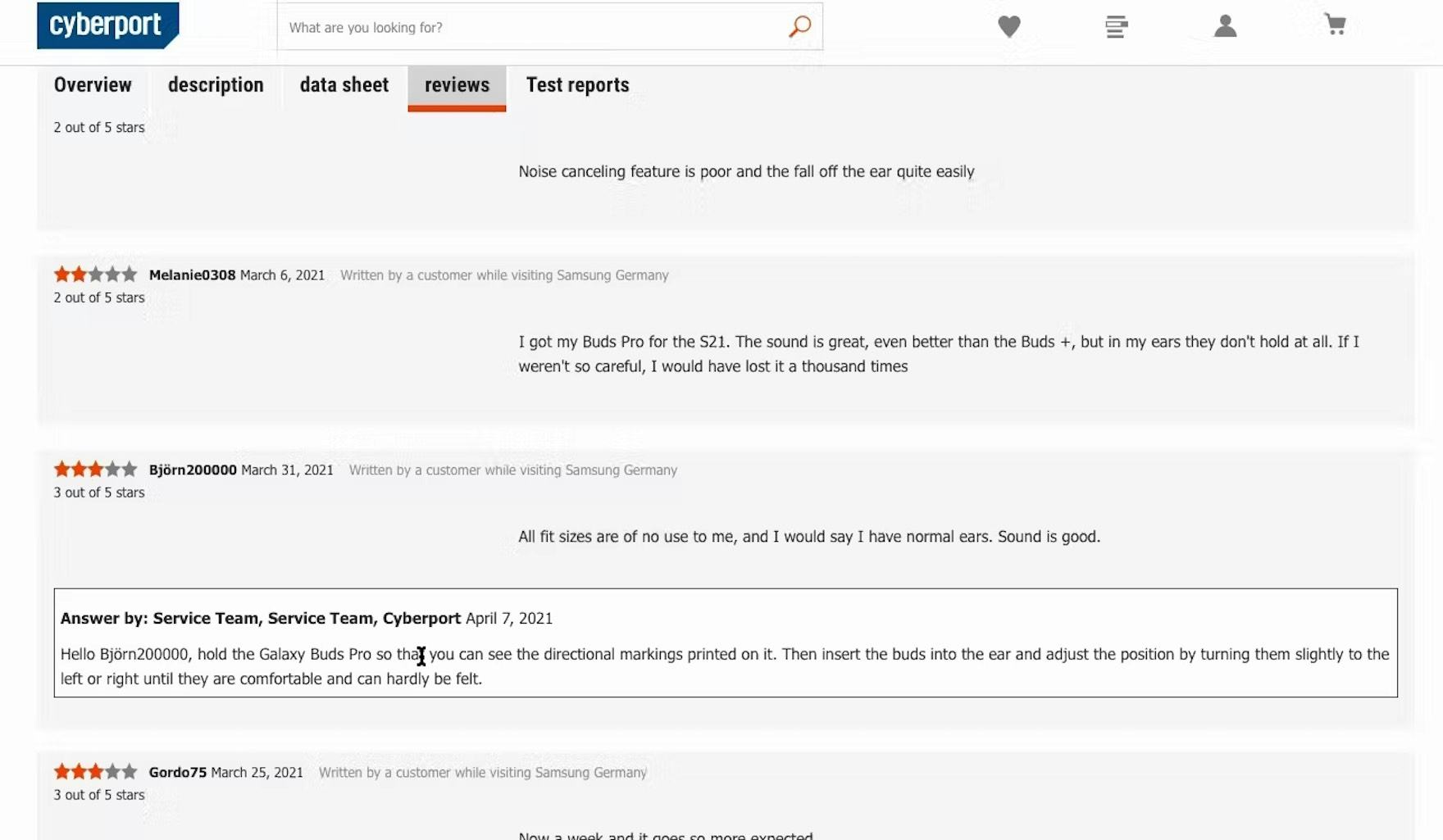
“I get a good feeling always when people reply to reviews…it just shows that they care. They even offer some support. So that’s good.” Replying to negative reviews can give users the impression that the company cares, as confirmed by this participant at the German site Cyberport during large-scale European testing.
Therefore, it’s important to respond to negative reviews.
Even though a response to a negative review may not change a dissatisfied customer into a satisfied one, testing demonstrated that doing so was positively perceived by participants to reflect customer care and proactive, easily reachable customer support.
An important implementation detail when responding to negative reviews is to style the staff responses differently from the reviews, to make them easily discernible for users.
15) Always Allow Users to Navigate across User Reviews via Reviewer-Submitted Images (82% Don’t)
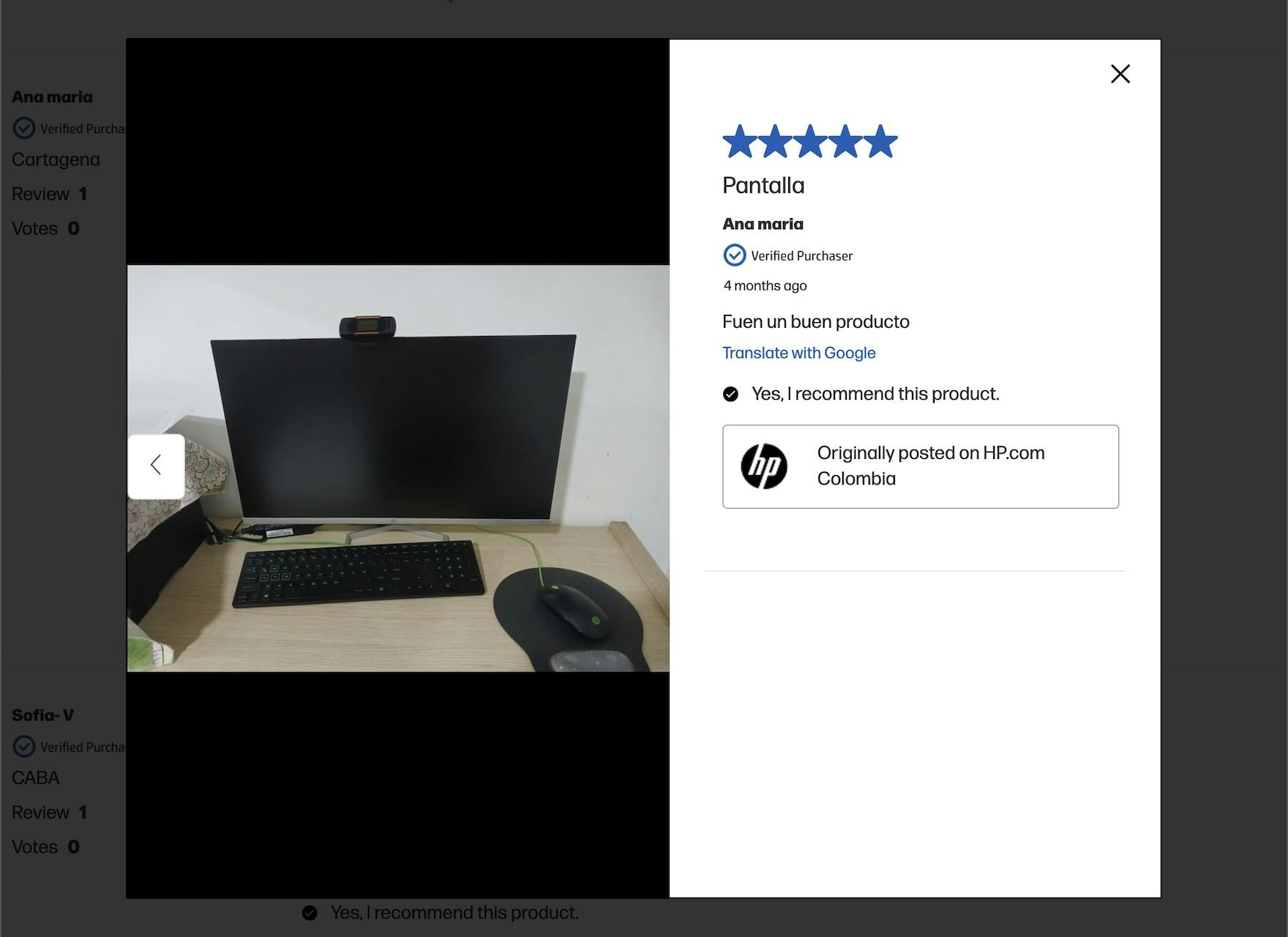
At HP, when viewing photos opened from the review, users can only see photos from that review and cannot traverse images from one review to another. This makes the task far more arduous than it needs to be.
In testing, participants appreciated when sites allowed them to easily traverse the reviewer-submitted images across reviews.
Users rely on customer images to validate that site photos are truly representative of the product, and often judge these submissions (even if lower quality) as more objective, reliable, and trustworthy.
However, many sites do not offer a way to easily view and navigate across all images uploaded to reviews, instead requiring the user to hunt for those that contain image thumbnails and then click in and out of each review individually.
When sites don’t offer an easy way for users to navigate across reviewer-submitted images, users can grow tired of this time-consuming task and possibly abandon a product that is suited to their needs.
“I like when they do this, how you can slide in the pictures, and go from one review to the next, and just see all the reviews that include pictures. I do like when they do that.” This participant at Lamps Plus gasped in delight when she swiped on the image of a flower-print chair (first image) and was taken to an image from a different reviewer (second image).
Therefore sites should always allow users to seamlessly navigate through images and their associated reviews without impacting the main reviews feature.
In particular, participants appreciated when the act of clicking on an image within a review launched an overlay with an image carousel, allowing them to move directly through all the images submitted with customer reviews.
Thus, users should be able to progress through the image carousel using manual controls like arrow navigation or touch gestures on mobile.
Product Page UX: Follow These 15 Best Practices
This high-level analysis of the current state of Product Page UX focuses on only 6 of the 12 Product Page topics included in our e-commerce UX benchmark analysis.
The 6 other topics should equally be reviewed to gain a comprehensive understanding of the current state of Product Page UX, and to identify additional site-specific issues not covered here.
Although our benchmark has revealed that only a couple of sites have a very poor Product Page UX, it’s clear that there’s much room for improvement, as 51% of sites have “mediocre” to “poor” product page implementations.
Adhering to the 15 best practices described above is the first step toward improving users’ product page experience:
- Avoid ‘Horizontal Tabs’ as the Product Page Layout (79% Don’t)
- Provide “In Scale” Images (91% Don’t)
- Provide a “Human Model” Image (55% Don’t)
- Always Integrate Social Media Visuals on the Product Page for Relevant Products (66% Don’t)
- Make It Easy to Access and Use “Save” Features (94% Don’t)
- Display “Price Per Unit” for Products Sold in Varying Quantities or Amounts (74% Don’t)
- Provide a “Total Order Cost” Estimate Near the “Buy” Section (55% Don’t)
- Display or Link to the Return Policy from the Main Product Page Content (52% Don’t)
- Consider Showing Gifting Options on the Product Page (69% Don’t)
- Provide Highly Scannable Spec Sheets (60% Don’t)
- Harmonize Vendor-Supplied Specs to Ensure Consistency and Uniformity (46% Don’t)
- Explain or Define Most Specification Labels in the Spec Sheet (65% Don’t)
- Request Only Highly Relevant Personal Reviewer Info in Review Submission Forms (79% Don’t)
- Respond to Negative User Reviews (85% Don’t)
- Always Allow Users to Navigate across User Reviews via Reviewer-Submitted Images (82% Don’t)
A high-performing product page will help ensure that users have the information and features they need to make a purchase decision and begin the checkout process.
For additional inspiration consider clicking through the Product Page Designs, as these showcase product page implementations from 120+ leading US and European e-commerce sites and can be a good resource when considering redesigning product pages — not only of what to emulate, but also of what to avoid.
This article presents the research findings from just a few of the 650+ UX guidelines in Baymard – get full access to learn how to create a “State of the Art” ecommerce user experience.
If you want to know how your desktop site, mobile site, or app performs and compares, then learn more about getting Baymard to conduct a UX Audit of your site or app.