Key Takeaways
- Many homepage carousels on ecommerce sites don’t perform adequately
- Difficulty interacting with homepage carousels can cause users to overlook important content
- Adhering to 10 key carousel UX implementations — or employing static images instead — can ensure users easily find features of interest
Key Stats
- 33% of ecommerce sites have a homepage carousel
- 46% of all homepage carousels on ecommerce sites have UX performance issues
Our most recent UX benchmark shows that 33% of the top US and European ecommerce desktop sites have a carousel.
While users generally like the large imagery of carousels, a homepage carousel can cause them to overlook or dismiss important content if common but serious usability pitfalls aren’t addressed.
Baymard’s large-scale UX testing of ecommerce sites uncovers that many carousels are difficult for users to interact with because they don’t follow key usability requirements.
Indeed, 46% of desktop and mobile sites with a homepage carousel have an implementation with usability issues.
Furthermore, our usability testing also showed that an alternative homepage design pattern performs as well with users and is technically much simpler to get right than a perfectly implemented homepage carousel.
This article will discuss the latest Baymard research findings related to homepage carousels:
- 3 desktop and mobile requirements for carousel design
- 3 additional UX requirements to follow for desktop carousel autorotation
- 4 additional UX requirements to follow for mobile carousels
3 Desktop and Mobile Requirements for Carousel Design
Our testing shows that while homepage carousels can work for users, about half fail in practice — though the issues are fixable.
There are 3 implementation details specific to both desktop and mobile homepage carousels that must be followed for an effective design.
1) Choose the Initial Slide Carefully
On the GAP mobile site, it is not clear from the visuals nor text of the first carousel slide what is being featured. Users who are not captivated by this first slide are unlikely to wait around to see the second one, which could be of potential interest.
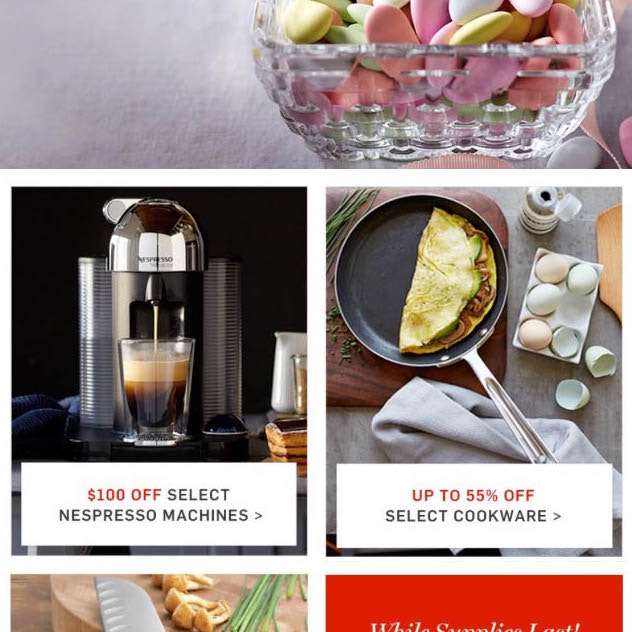
In contrast, the large “Sale” text and the use of eye-catching red design accents on the first slide at Overstock is sure to entice users interested in a big sale.
Most users won’t see all the slides in a homepage carousel, even if it autorotates.
They simply don’t stick around the homepage for that long, and certainly not at the top of the homepage.
During testing, users typically clicked or tapped to another page or scrolled past the carousel long before a full rotation of the slides had been executed.
And that was in the case of autorotating carousels — obviously “fully manual” carousels only display the first slide until users decide to see another slide.
Because the sequence of the slides in the carousel is incredibly important, the initial slide should be chosen carefully as it will get vastly more exposure than later ones.
Therefore, use the first slide to showcase content that will be of general interest to most users — for example, sales and promotions, new product offerings, or seasonal items.
2) Avoid Having Carousel Slides as the Only or Primary Route to Features or Content
While the majority of users will see the offer for iPhones at AT&T because it’s displayed in the first slide in the carousel (first image), far fewer will see the second slide and could therefore potentially miss out on a good deal (second image).
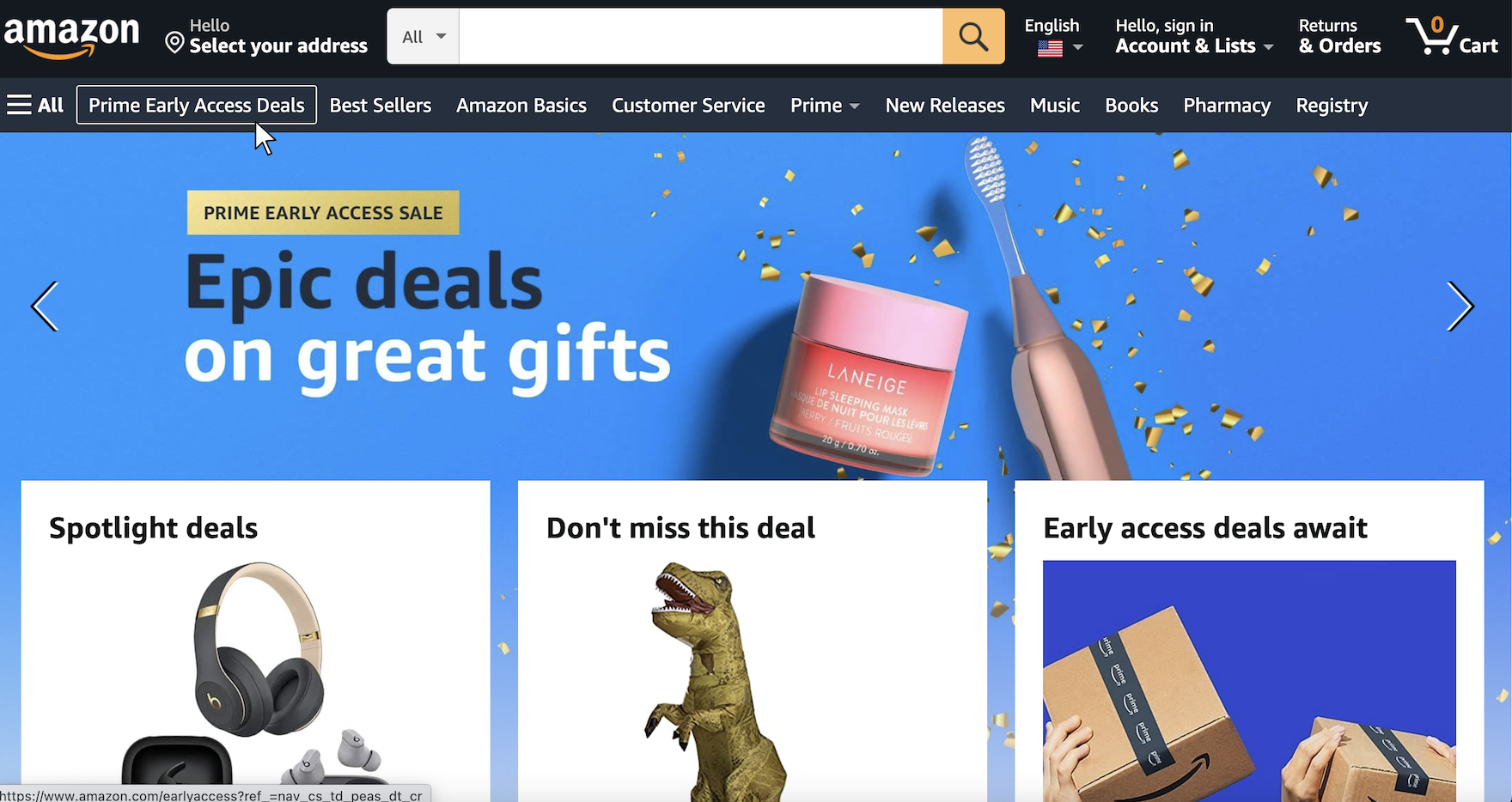
The “Prime Early Access Sale” link in the carousel at Amazon isn’t the only prominent link to this content — the main navigation link “Prime Early Access Deals” brings users to the same place. Providing an alternative to the carousel link enables users who don’t see the relevant slide access to the content.
It can be assumed that some users won’t see any slides beyond the initial slide, which by default gets the most exposure.
During desktop and especially during mobile testing, most participants immediately embarked on a product-finding strategy (e.g. using search, opening the main navigation, etc.), sometimes before the homepage had even finished loading.
Consequently, these participants likely never saw or only briefly glanced at the carousel content.
Additionally, there’s a high risk that carousel slides will trigger banner blindness from users, who will skip the carousel content because it resembles an ad, despite its prime placement.
Therefore, vital site features should never be accessible from a carousel slide only, given that many users will never see the carousel.
Instead, slide content should be repeated elsewhere on the homepage (for example, a “Sales” feature could figure both in a carousel slide as well as in the main navigation).
3) Provide Prominent Manual Controls
The carousel controls at Newegg are very hard to see. Consequently, some users won’t be able to pause or stop the slides from rotating and may therefore be unable to properly examine a slide of interest before it is replaced.
Likewise, the controls on the Ulta Beauty carousel are small and in a location that may cause them to be overlooked. As a result, users who fail to see the controls may dismiss the carousel and potentially miss out on content of interest.
Prominent manual controls at Sears allow users to navigate through the homepage carousel to find content of interest.
If carousel controls aren’t easy to discern, some users will be unable to pause autorotation or to manually navigate through the slides.
Others who spot the controls may have difficulty interacting with them if they have small hit areas.
Consequently, if a specific slide shows content of interest, users may not be able to access it if they can’t pause or stop the autorotation on that slide.
Therefore, if the decision has been made to include a carousel, controls should be obvious at a glance, contrast well with the background, and be placed at each side of the carousel.
3 Additional UX Requirements to Follow for Desktop Carousel Autorotation
In general, carousel slides should autorotate on desktop sites (but not on mobile sites) as this helps spread exposure across slides and clarifies that the image belongs to a carousel and not to a single static homepage banner.
However, there are 3 implementation details specific to autorotation that must be adhered to for an effective autorotation.
1) Set Carousel Slide Autorotation to a Reasonable Interval
When slides autorotate too quickly, some users feel they have too little time to properly evaluate any slide they might find interesting.
This is especially true if the slide contains text and users don’t have enough time to read it in full.
However, if slides change too slowly, users could grow impatient if the active slide doesn’t grab their attention.
Depending on how much text the slides include, rotating slides after 5–7 seconds for slides with just a header and a few tags and labels is reasonable, while more text-heavy slides may need to be static for as much as 10 seconds.
2) Pause Autorotation on Hover
Autorotation should be paused on hover so the user can engage with the slide and absorb its content, and, more importantly, so the slide doesn’t change just as the user decides to click.
During testing, carousel slides were often observed changing just before a participant clicked — causing the wrong page to be loaded.
Obviously this is a frustrating experience, and, in some cases, it can be downright harmful if the user doesn’t realize what happened and instead begins browsing an irrelevant page.
It is therefore important to pause the slides on mouse hover.
The autorotation can begin again once the user’s cursor leaves the carousel if the user hasn’t otherwise interacted with the carousel.
3) Stop Autorotation after Active User Interaction
There’s an exception to restarting autorotation after it’s paused.
If the user has interacted with the carousel beyond hover — for example, by actively changing a slide — the autorotation should be stopped, even when the user isn’t hovering the carousel.
When the user has actively changed the slide using the controls, the selection is likely to be intentional and should not be changed.
This gives users plenty of time to absorb the contents of the slide, or any other slides which they might want to examine.
4 Additional UX Requirements to Follow for Mobile Carousels
Our large-scale mobile testing showed that there are 4 mobile-specific design implementations that must be adhered to for a successful manual carousel on mobile.
1) Avoid Autorotating Carousels
On mobile sites, autorotation of slides is a bad idea.
The key difference between mobile and desktop sites, when it comes to autorotating carousels, is the lack of mouse hover on mobile.
On desktop a user’s intent can be inferred when they hover a carousel image with their cursor — and because it’s likely that they’re reading the slide content, autorotation can be paused.
On mobile sites, however, the lack of a hover state means that when a user pauses over a slide, this action can’t be registered.
In the Kroger app, there are no prominent controls to pause or change slides. So if users try to tap on a slide and it moves just before they do so, they could end up on the wrong page. Plus, the text is small and some users will have difficulty reading it.
On the Sears mobile site, the controls on the automatic carousel are difficult to discern, making it likely that users could be interrupted while reading a particular slide as they won’t see how to pause it.
Consequently, during mobile testing participants who viewed content in an autorotating carousel were often distressed that the slide changed before they had finished taking it in.
Even worse, some participants attempted to tap a slide to learn more about what was featured only to have the slide change at the last second, resulting in an unintended detour to a random landing page.
Most participants quickly recovered from this small friction point, but the subgroup of those who don’t notice the slide change will be confused about the content they subsequently see.
Since there’s currently no way to technically avoid such untimely slide changes, carousel autorotation should be avoided on mobile sites.
The downside of a carousel that abruptly changes and causes detours far outweighs the upside of spreading exposure across the carousel’s slides.
In practice, this means that mobile carousels fail to deliver on their key value, which is to provide exposure to a variety of content through autorotation.
However, if a mobile homepage carousel must be implemented, it should be manual and adhere to the additional UX principles discussed below.
2) Support Mobile Gestures
Users can’t advance to the next slide via swiping in the manual carousel in the Staples app — and not all users will see the three dots that are the only way to advance the slides. As a result, users could overlook a promotion or product that suits their needs.
In general mobile users have come to expect to use mobile gestures — such as the “swipe” gesture to change to the next slide — when interacting with websites on mobile devices.
Traditional carousel controls such as “next” or “previous” buttons and slide indicators can be implemented, but testing showed that these should be provided in addition to supporting the swipe and pinch gestures.
3) Ensure Slide Text Is Legible
Our audits have revealed that it’s not uncommon for mobile sites to reuse carousel images directly from desktop.
However, this often results in illegible carousel images and accessibility compliance issues.
Therefore, any text in the carousel slide should be real HTML text and not embedded in the image (this is typically also better for SEO).
4) Ensure Carousel Content Loads Quickly
In general, users have less patience for slow-loading content on mobile devices.
As one mobile participant complained, “It’s just slow now [taps fingers]. I don’t know whether that is my internet connection or my phone or whether it’s the website. So, who do I direct my impatience to? At this stage…I’d go ‘no’ and go out of the website and go on to something else.”
Loading speed should be kept in mind when considering what content to include in carousels as users will quickly grow frustrated with content that takes more than a second to load (e.g., highly visual or animated content).
Decide Whether a Homepage Carousel Is the Right Choice — Or Opt for Static Content Sections
A generally better-performing alternative to carousels is to display the slide content on the homepage, as seen here at Living Spaces. Users can view any special offers and also navigate to the main sections without having to deal with a carousel.
Likewise, H&M showcases products and offers directly on the homepage. This gives users a clear scope of the product catalog, and also highlights any current deals.
Given the challenges carousels pose, our testing has shown that a well-performing and simpler alternative is to use static content sections.
These static content sections avoid any of the issues associated with nonoptimized carousels, while being simpler for most users to interact with.
Users are able to view all promoted content by just scrolling down the page, a behavior that comes naturally to them.
For most ecommerce sites, opting to use static content sections in order to spend more time focussing on UX issues beyond perfecting a carousel implementation will be a better tradeoff.
However, if a homepage carousel is still the preferred choice compared to using static content sections then it’s important to get the following 10 UX requirements right when implementing it.
Desktop and mobile sites must adhere to the following 3 carousel implementation details:
- Choose the initial slide carefully
- Avoid having carousel slides as the only or primary route to features or content
- Provide prominent manual controls
Desktop sites with autorotating carousels must adhere to these additional 3 implementation details:
- Set carousel slide autorotation to a reasonable interval
- Pause autorotation on hover
- Pause autorotation after active user interaction
Finally, mobile carousels should adhere to 4 additional implementation details:
- Avoid autorotating carousels
- Support mobile gestures
- Ensure slide text is legible
- Ensure carousel content loads quickly
Again, if adhering to these 10 requirements for desktop and mobile sites is too difficult or resource intensive, we recommend implementing the more straightforward yet equally effective static content sections on both desktop and especially mobile sites.
This article presents the research findings from just a few of the 650+ UX guidelines in Baymard – get full access to learn how to create a “State of the Art” ecommerce user experience.
If you want to know how your desktop site, mobile site, or app performs and compares, then learn more about getting Baymard to conduct a UX Audit of your site or app.