What’s this? Here you’ll find 463 “Mobile: Homepages” full-page screenshots annotated with research-based UX insights, sourced from Baymard’s UX benchmark of 93 ecommerce sites. (Note: this is less than 1% of the full research catalog.)
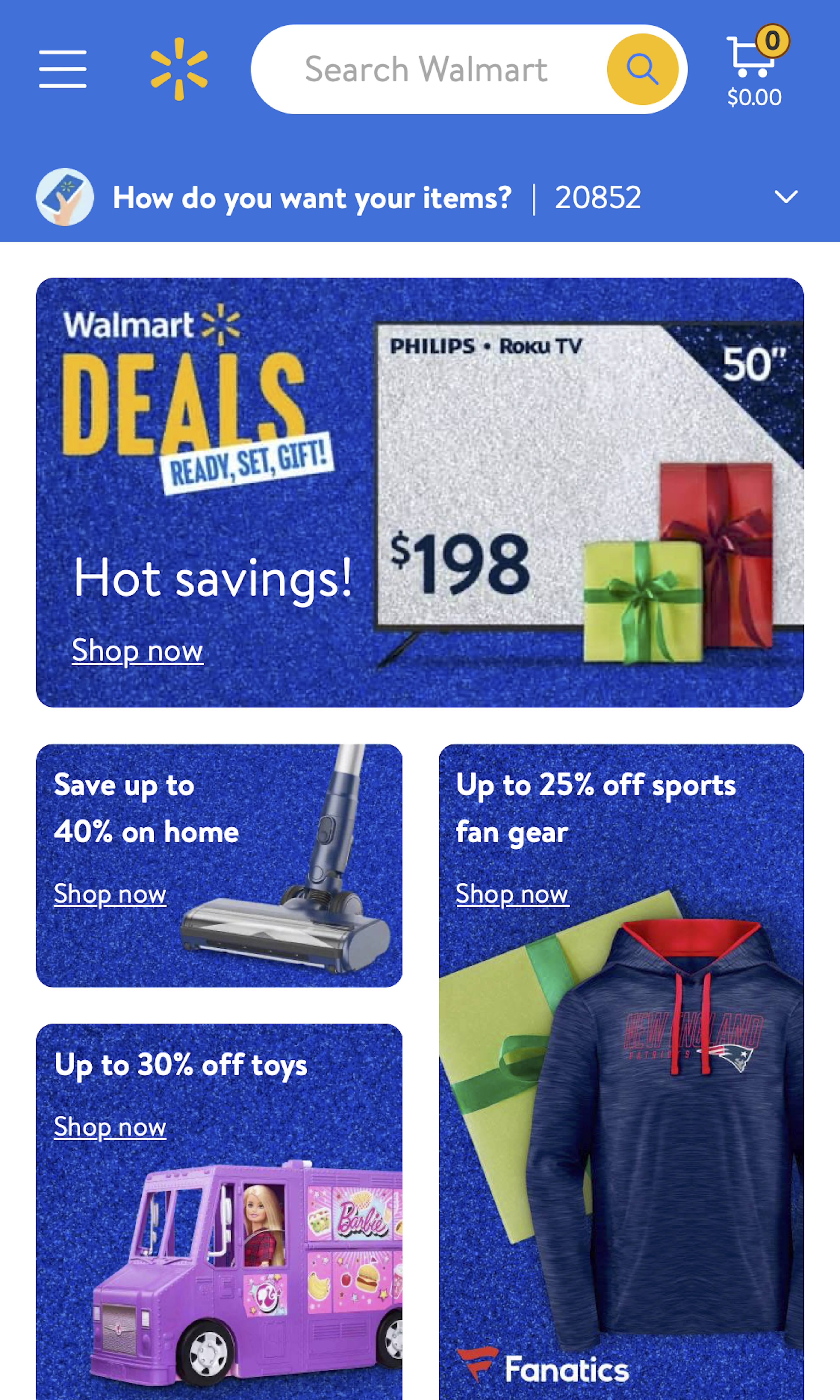
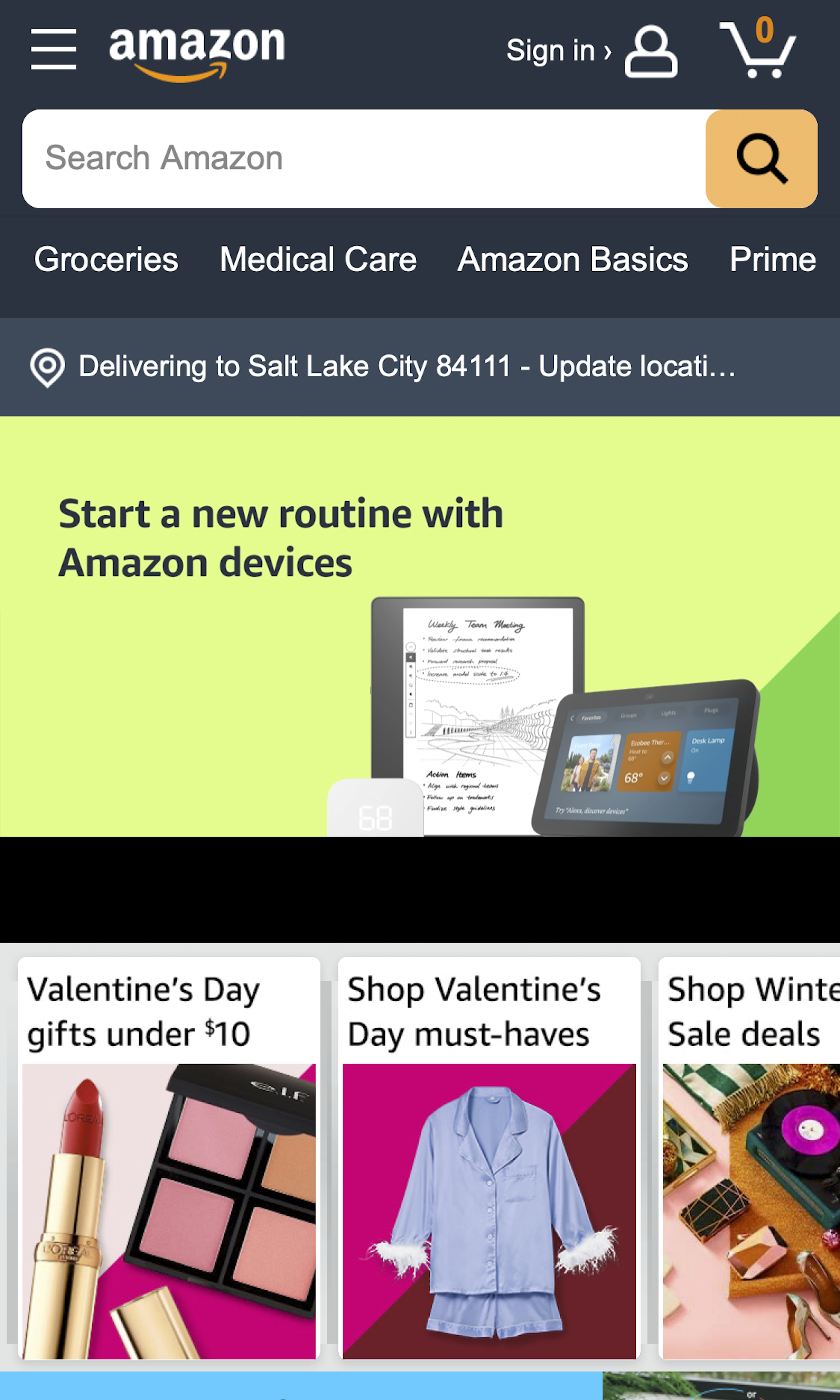
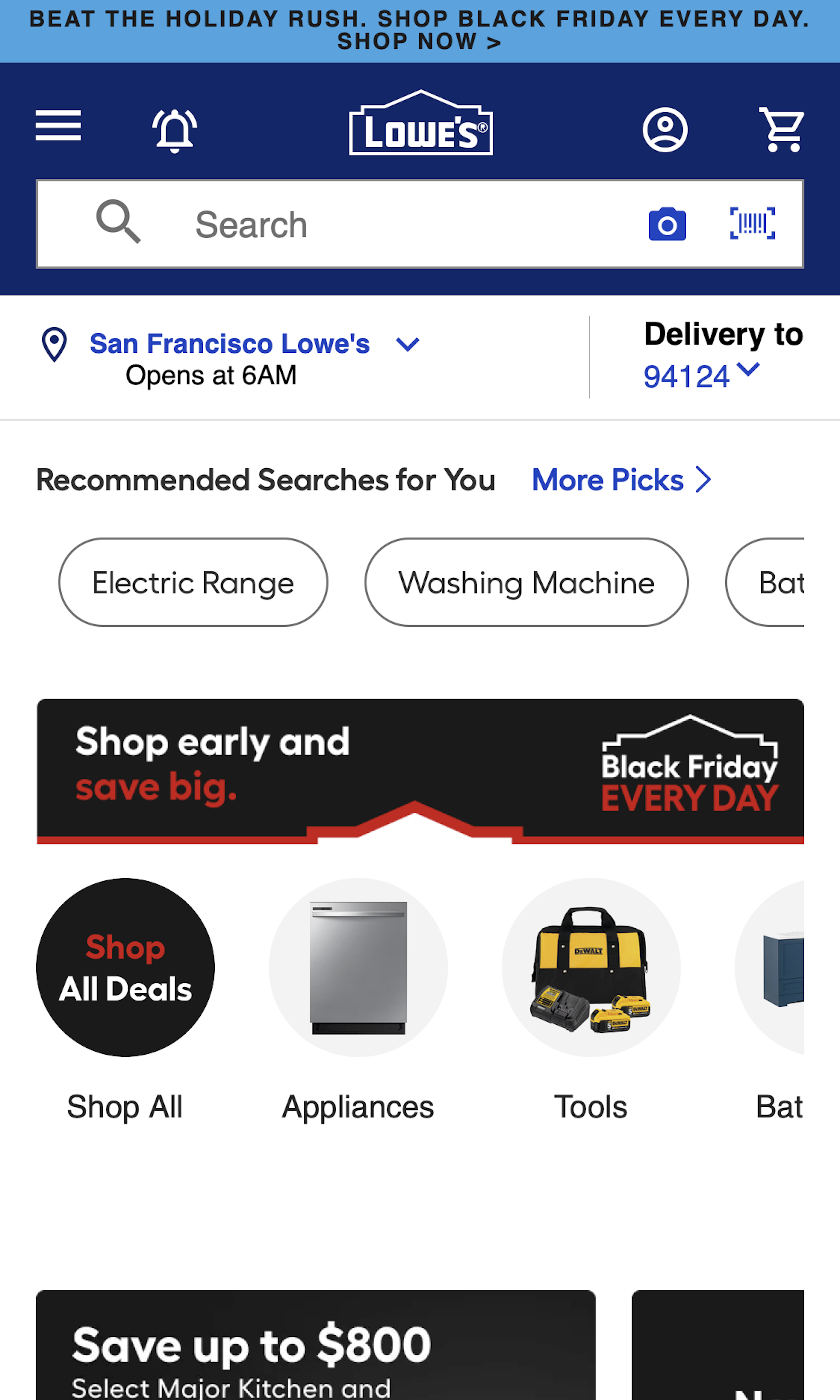
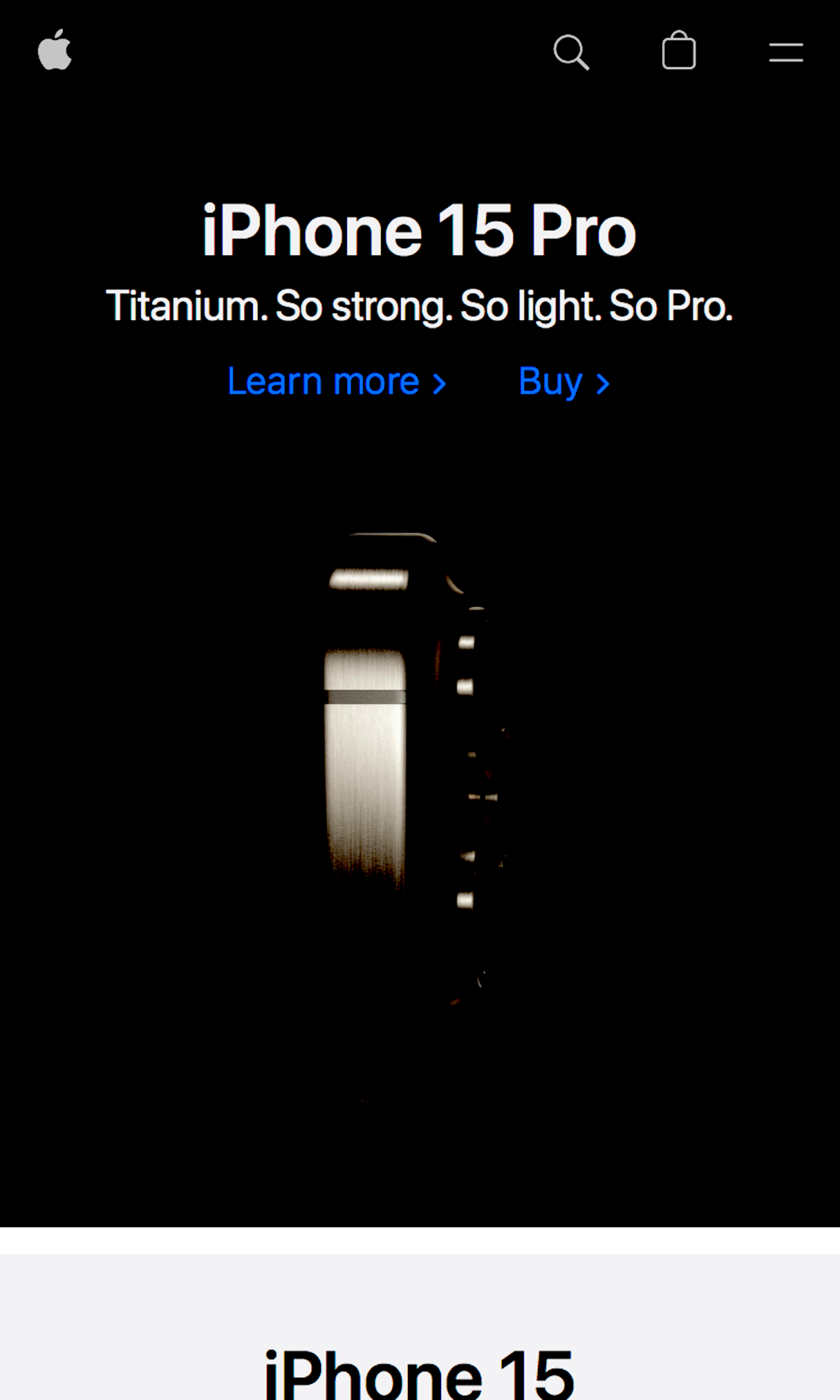
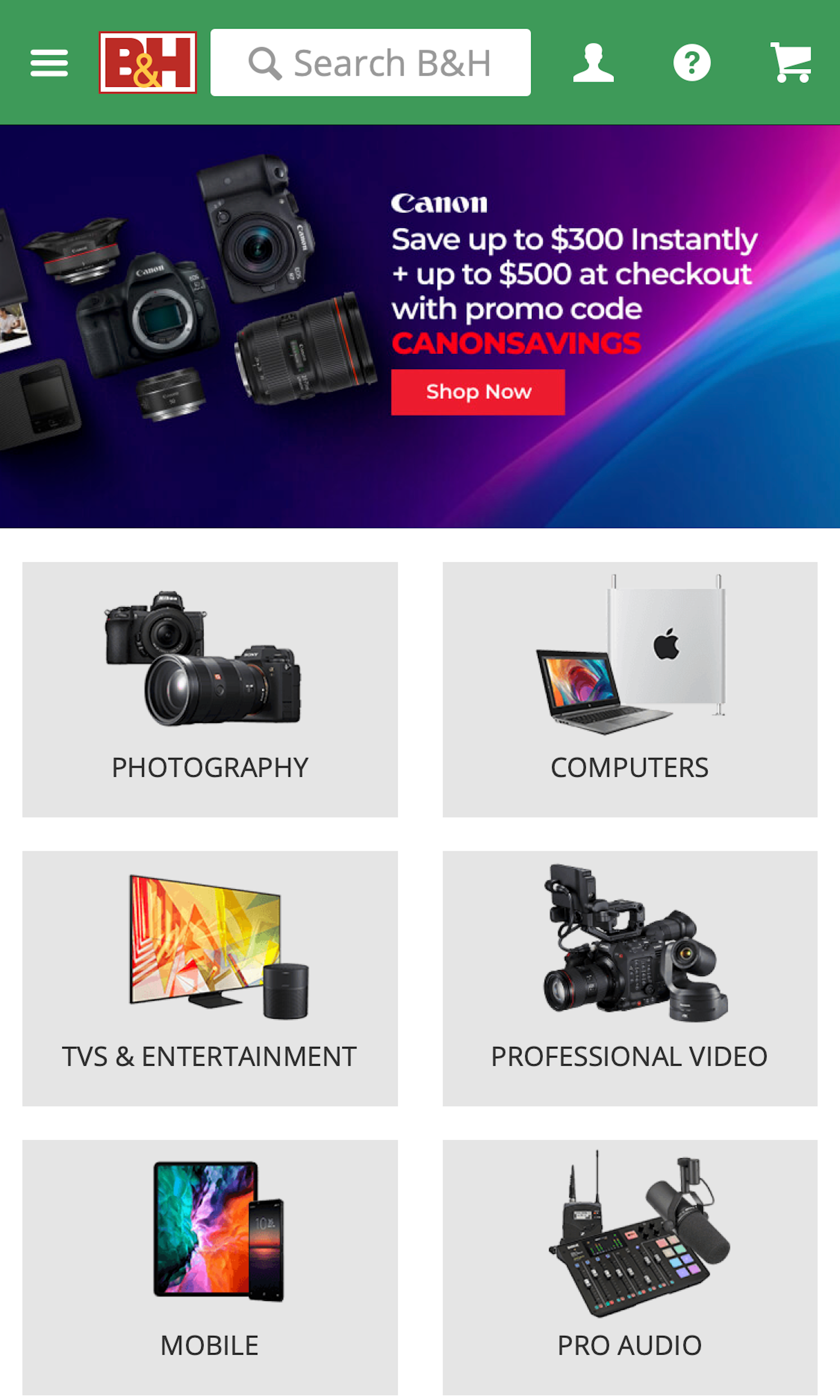
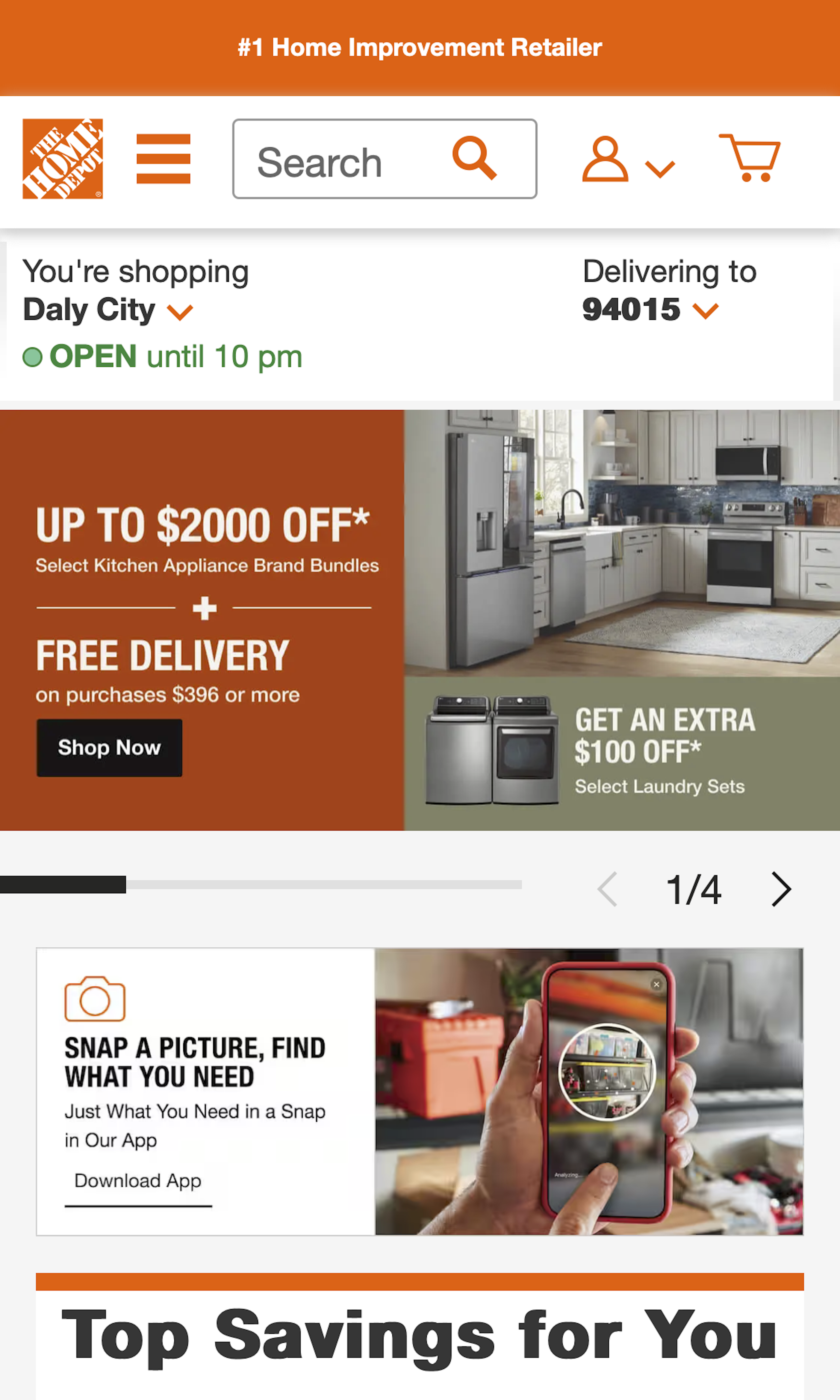
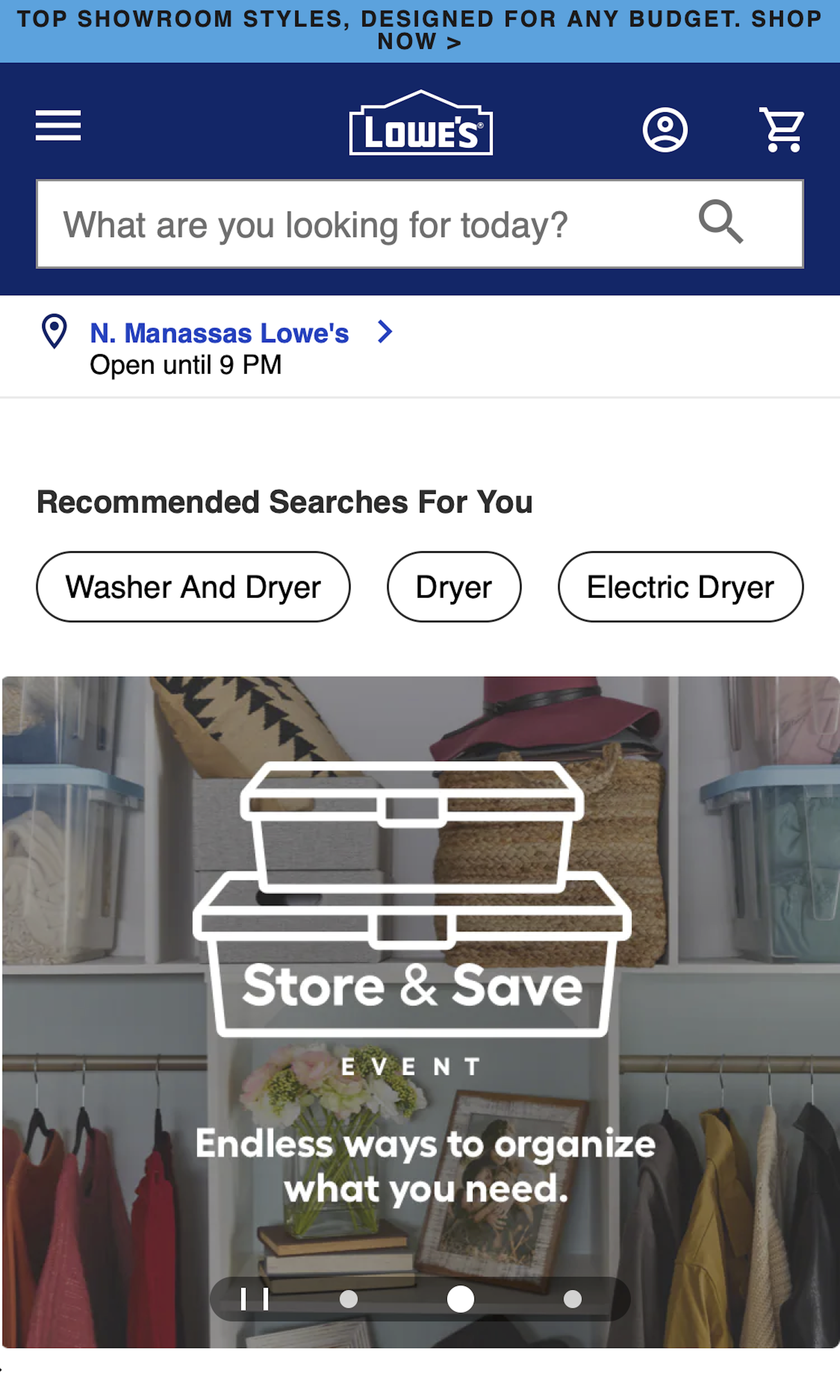
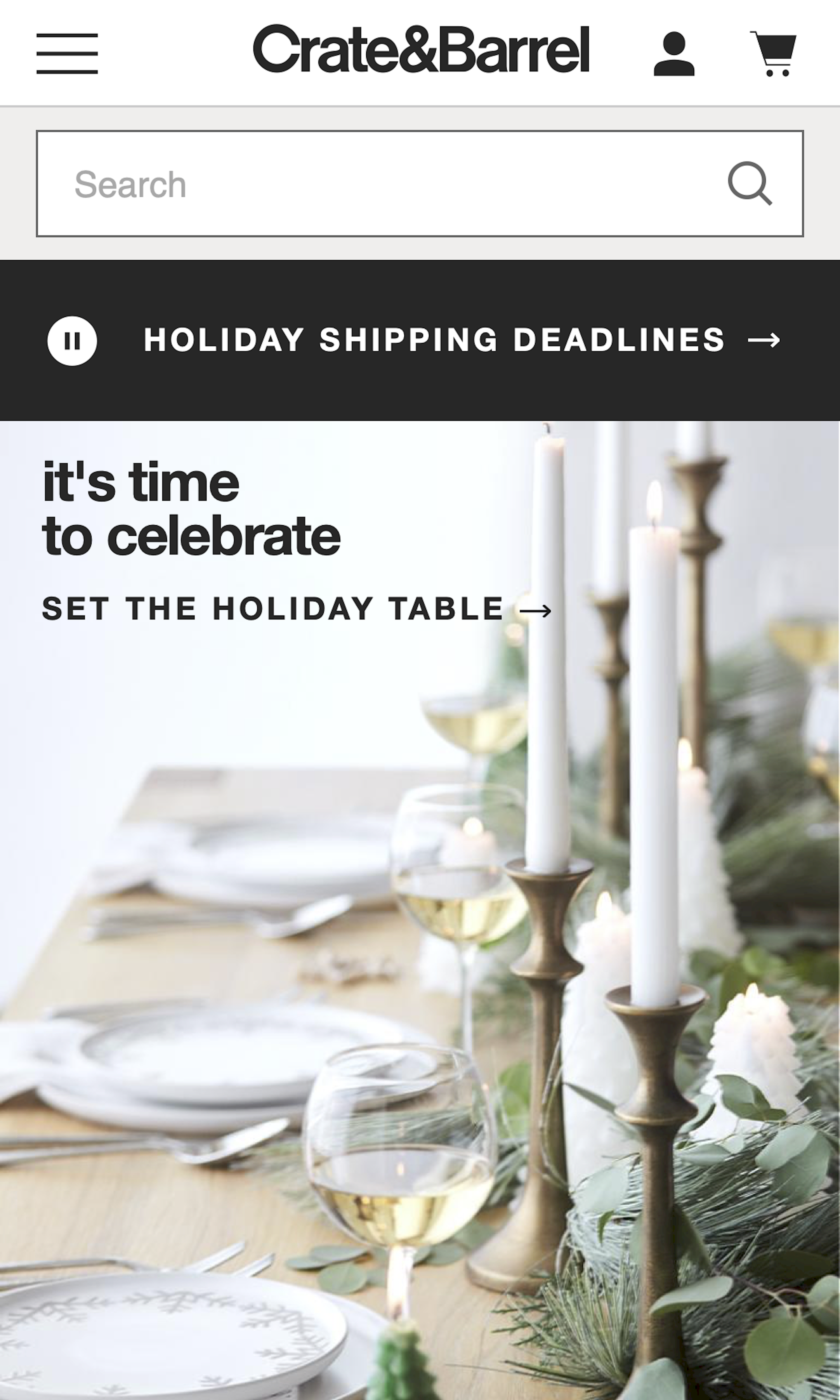
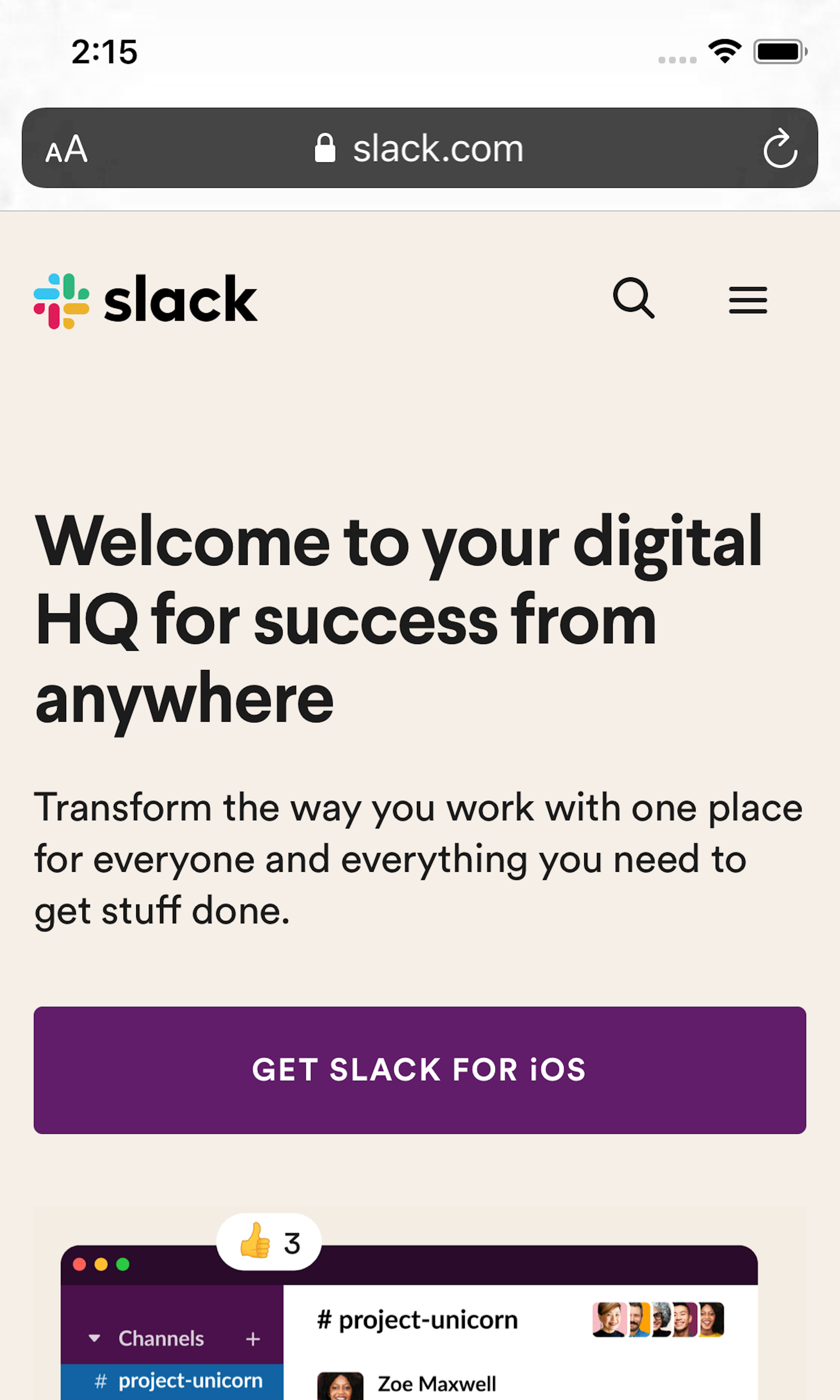
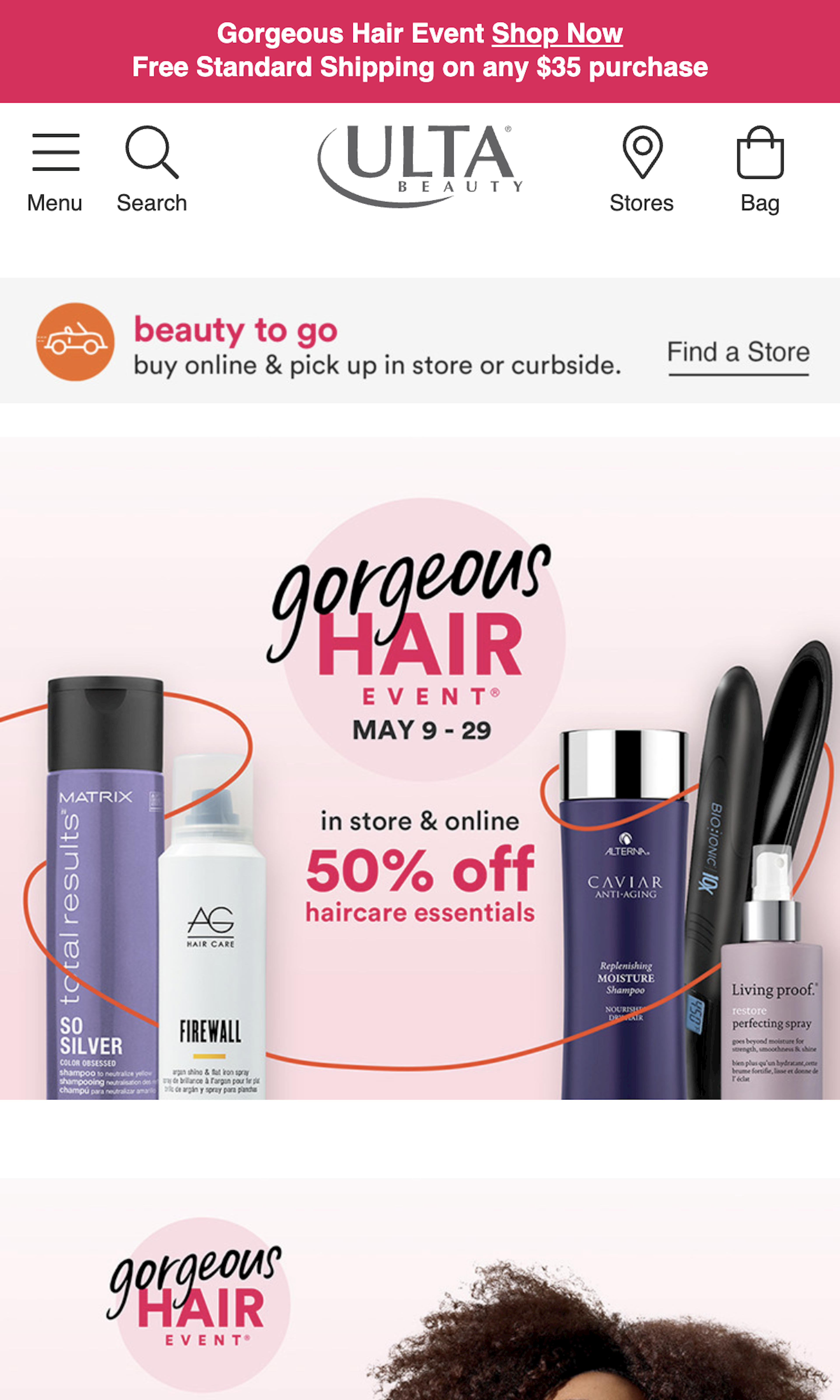
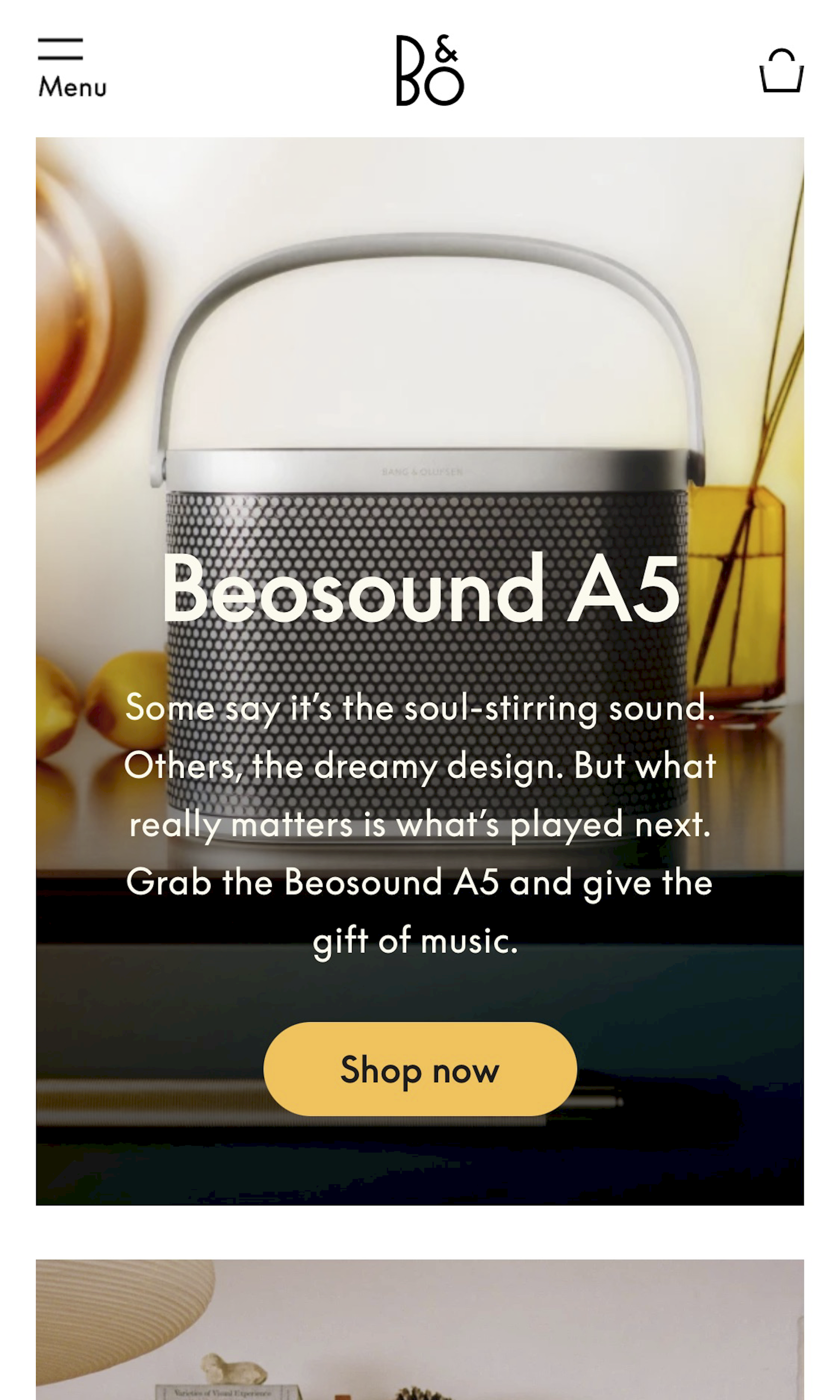
During our large-scale mobile usability study, we observed that when users land on the homepage of a new mobile site, 70% scrolled up and down nearly the entire mobile homepage, quickly scanning its contents. Most did so to answer questions such as What type of site did I land on? What can I do here? and What should I expect to find?. Yet, our benchmarking reveals that 42% of mobile homepages have a design that risks setting wrong expectations for their users.
More ‘Homepage’ Insights
-
Desktop Examples: Besides the mobile examples below, we also have 55+ desktop examples of Homepage implementations.
-
Learn More: Besides exploring the 92 “mobile homepage” design examples below, you may also want to read our related article “42% of Mobile Homepages Risk Setting Wrong Expectations for Their Users”.
-
Get Full Access: To see all of Baymard’s 351 mobile research findings you’ll need Baymard Premium access. (Premium also provides you full access to 150,000+ hours of UX research findings, 650+ ecommerce UX guidelines, and 275,000+ UX performance scores.))
User Experience Research, Delivered Weekly
Join 60,000+ UX professionals and get a new UX article every week.

User Experience Research, Delivered Weekly
Join 60,000+ UX professionals and get a new UX article every week.

Explore Other Research Content

300+ free UX articles based on large-scale research.

257 top sites ranked by UX performance.

Code samples, demos, and key stats for usability.