Key Takeaways
- When users can’t identify size options in the size filter they try to interpret the sizes on their own
- Many Apparel sites fail to identify size filter options, causing users to misinterpret them or even to skip size filtering entirely
- Separating size filter options by clearly grouped size types and providing a clear header allows users to quickly find the size options they want to select
Video Summary
In Baymard’s large-scale UX testing of Product Lists & Filtering and Apparel sites, allowing users to narrow the product list to only their sizes before they began browsing was observed to directly enable them to find suitable items in their size.
During testing, some sites offered not just 1 but several different sizing categories (e.g., “Juniors”, “Regular”, or “Plus”, etc.) and additional size options (e.g., “S, M, L”, etc.; “Waist”; “Length”, etc.) for a given product type.
Indeed, some apparel item types, such as jeans, often require a variety of size options.
However, if the display of size filter options makes it difficult for users to understand what the sizing options actually are, some will forgo size filtering entirely — leading to more difficulty finding the right product — or even leave the site.
This article will discuss our latest Premium research findings on how to display size filter options for Apparel product listings:
-
Why users have difficulty identifying the different size options in size filters
-
How organizing the size filter options helps users quickly select their size
-
7 examples of sizing typically found at apparel sites
-
How translating size categories allows users to see their preferred size in relation to the default size
It’s Unclear What Sizes the Filter Options Represent
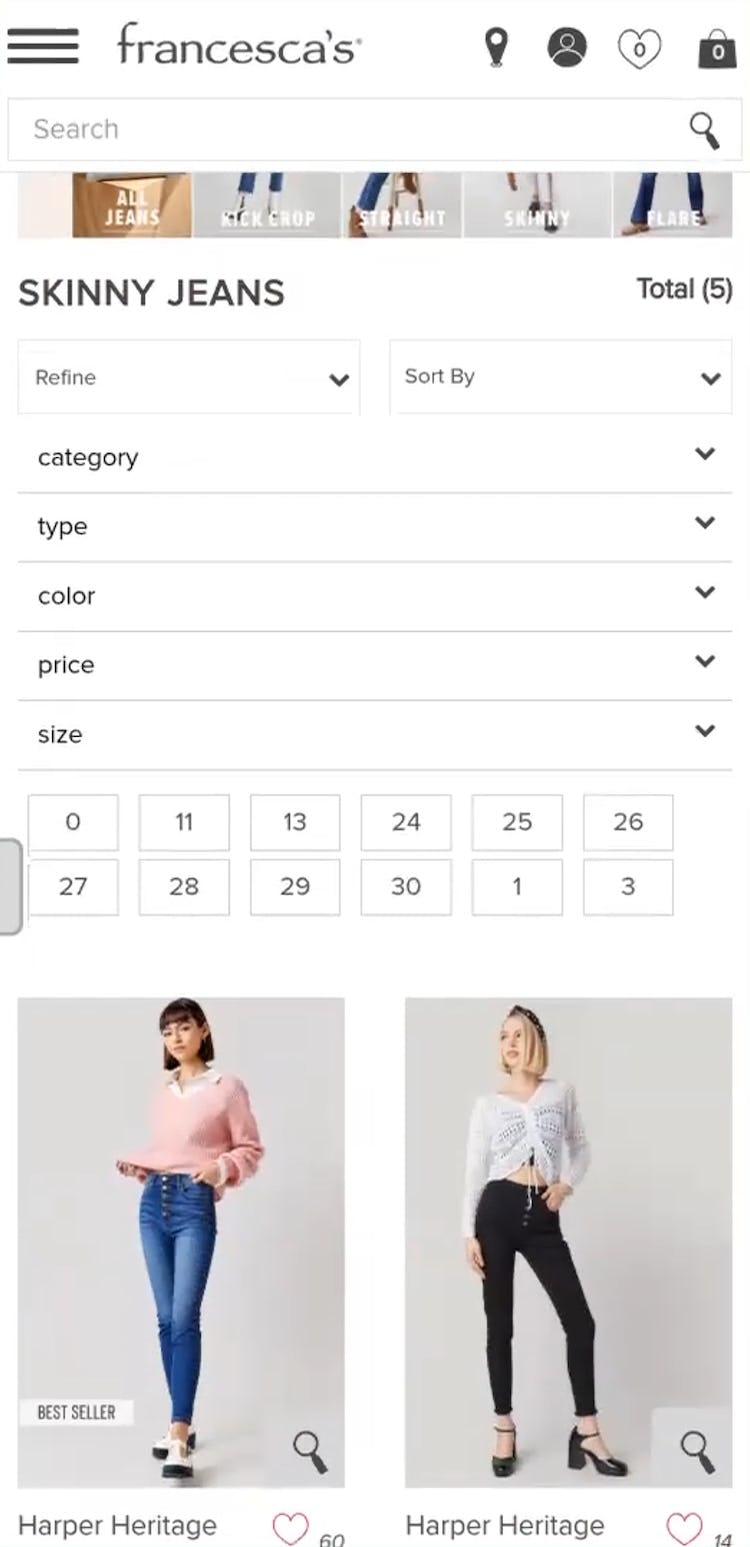
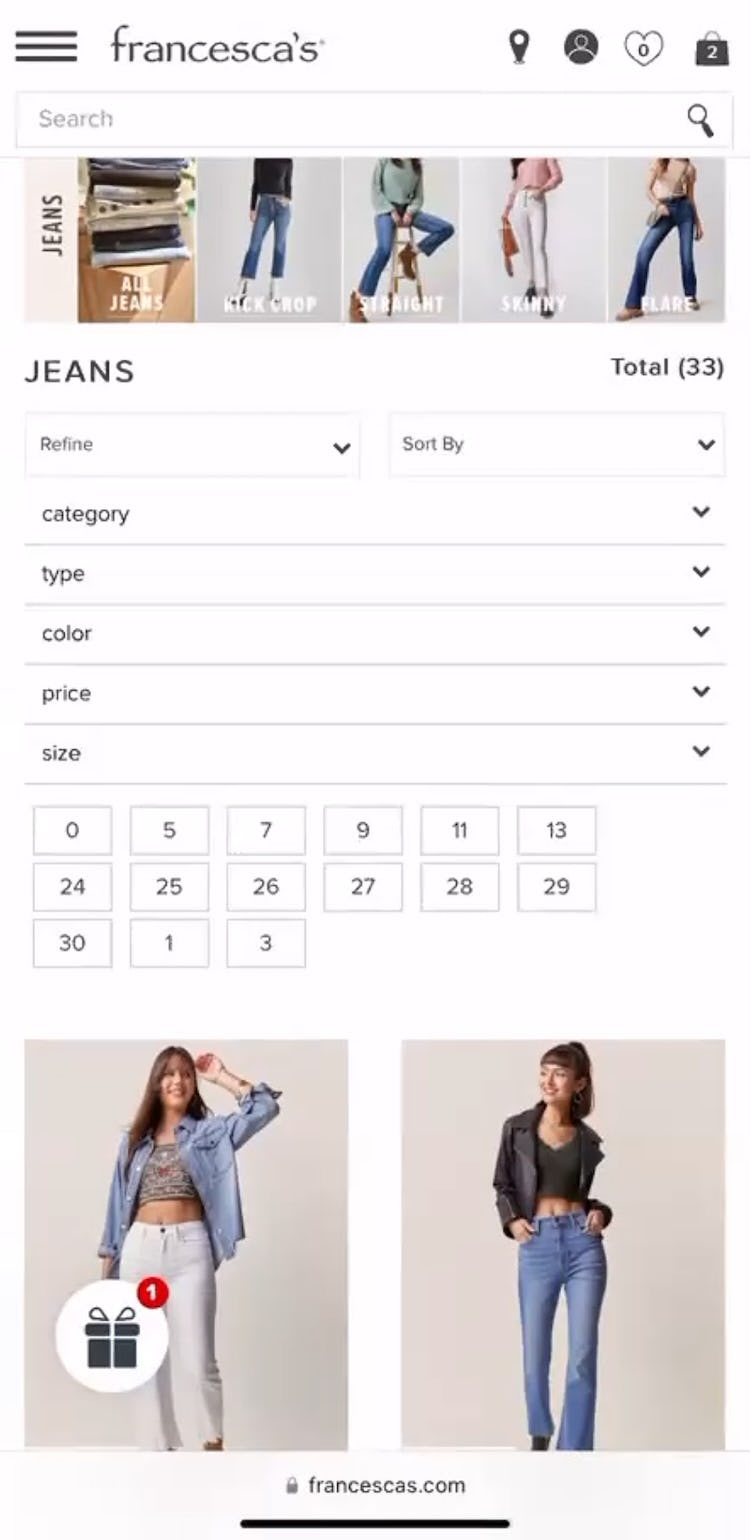
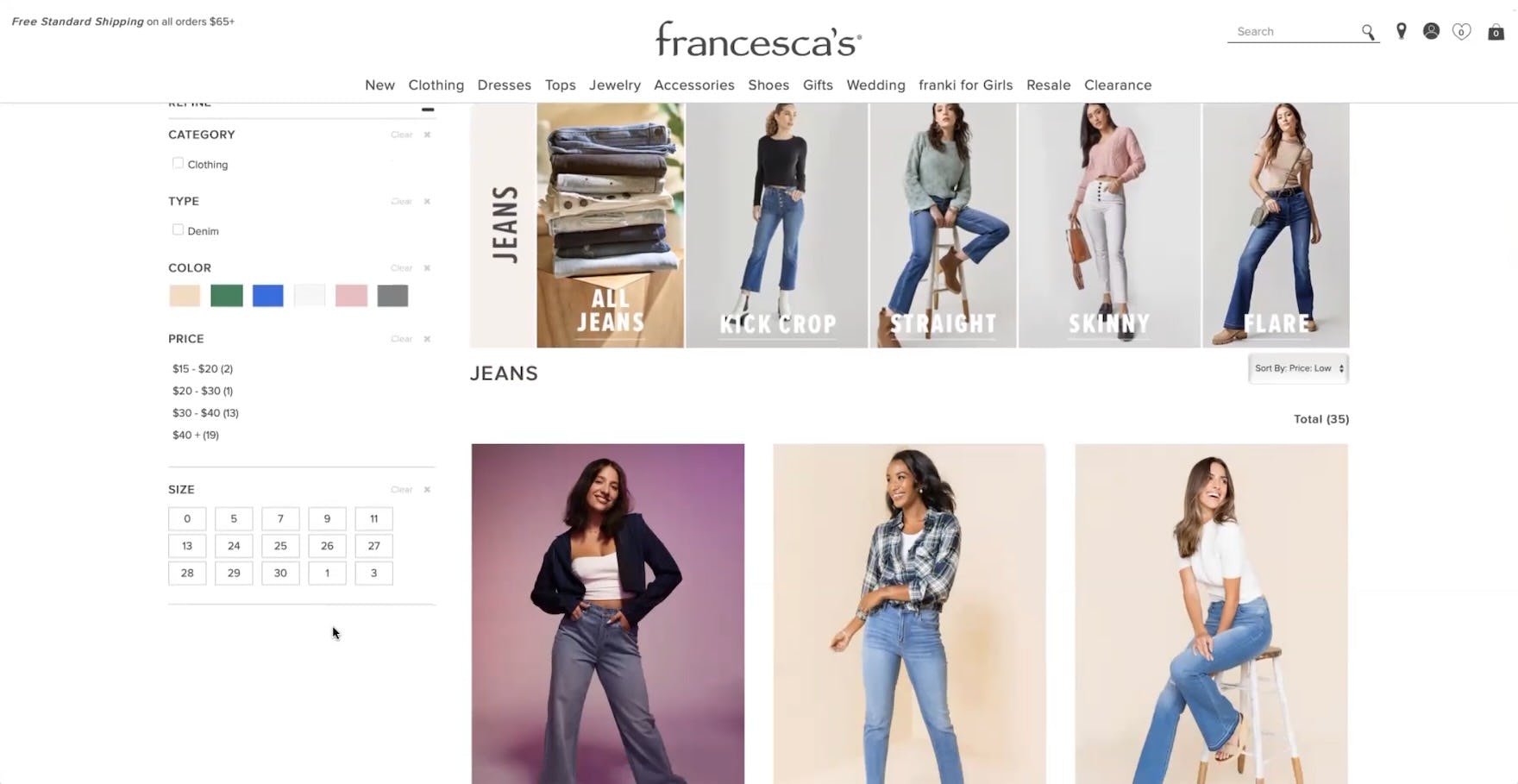
“Let’s see what their sizes are. Okay, I hate that when they do that!…I don’t know those sizes..I don’t know if that’s your ‘Waist’? Maybe it’s just the ‘Skinny Jeans’. Let’s see. No, it’s all of them. I don’t think I would shop here!…Just [because of] the sizes alone.” This participant looking for “Skinny Jeans” at Francesca’s was so frustrated at being unable to interpret the sizes that she left the site.
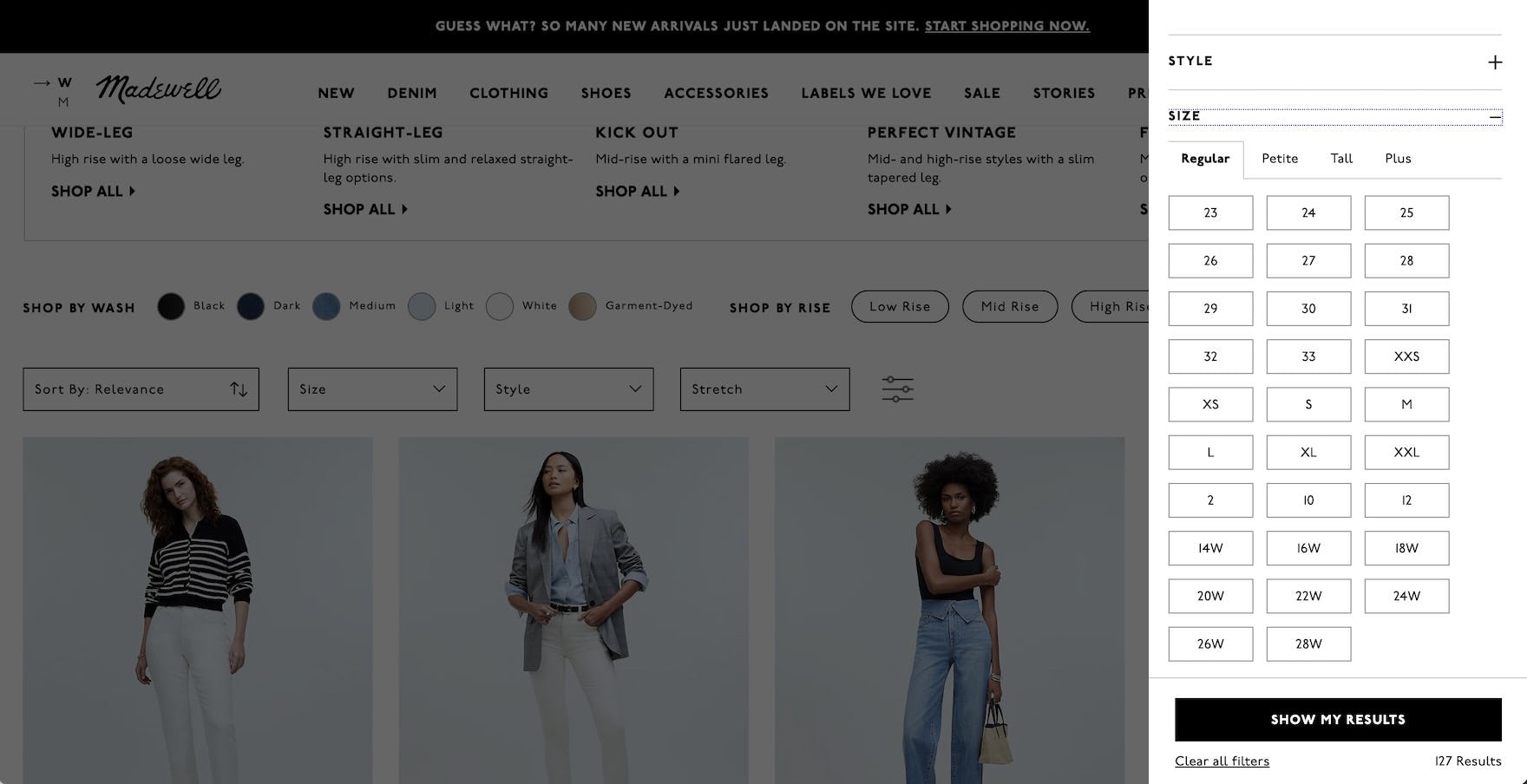
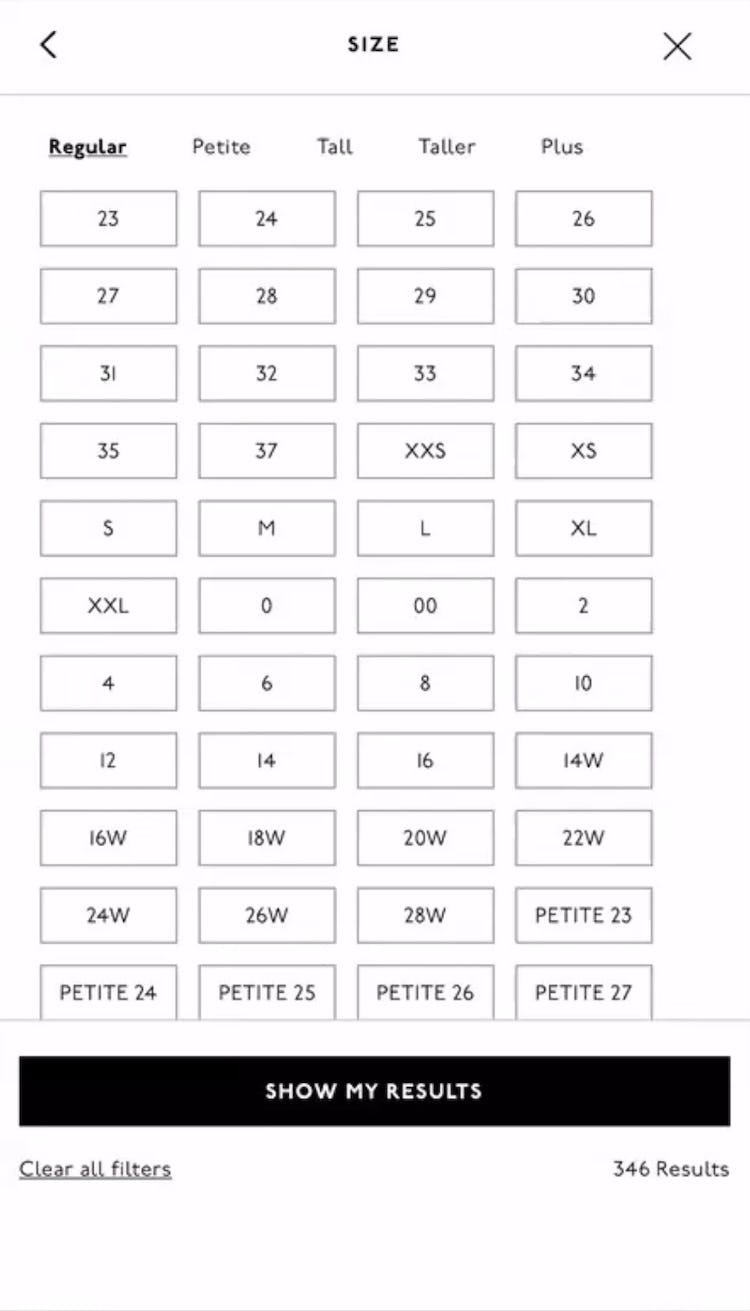
“Then I’m going to filter it by size…I don’t really know my size here…I don’t know if I’m a ‘30’, ‘31’, ‘32’. I always just do like large, extra large. I usually shop at Old Navy and I’m usually like either a ‘12’ or ‘14’, so I don’t really know how to convert those numbers yet.” This participant shopping for jeans at Madewell became flustered upon her first glance at the filter interface, mistakenly assuming that it only contained “Waist” sizes (“23”, “24”, “25”, etc.) — even though it offered the alphabetic and “Regular” size types she was familiar with. She eventually found the alpha sizes.
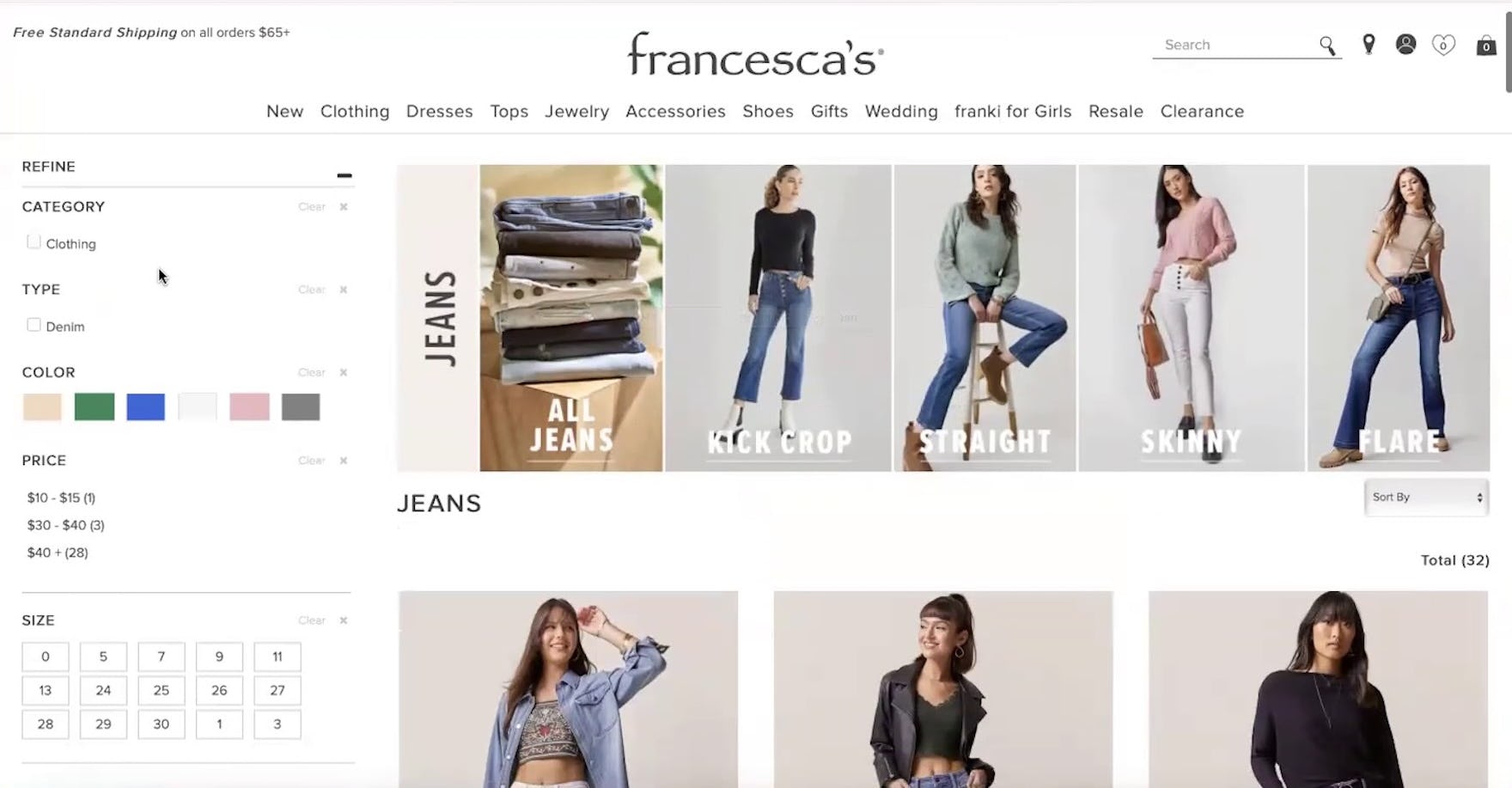
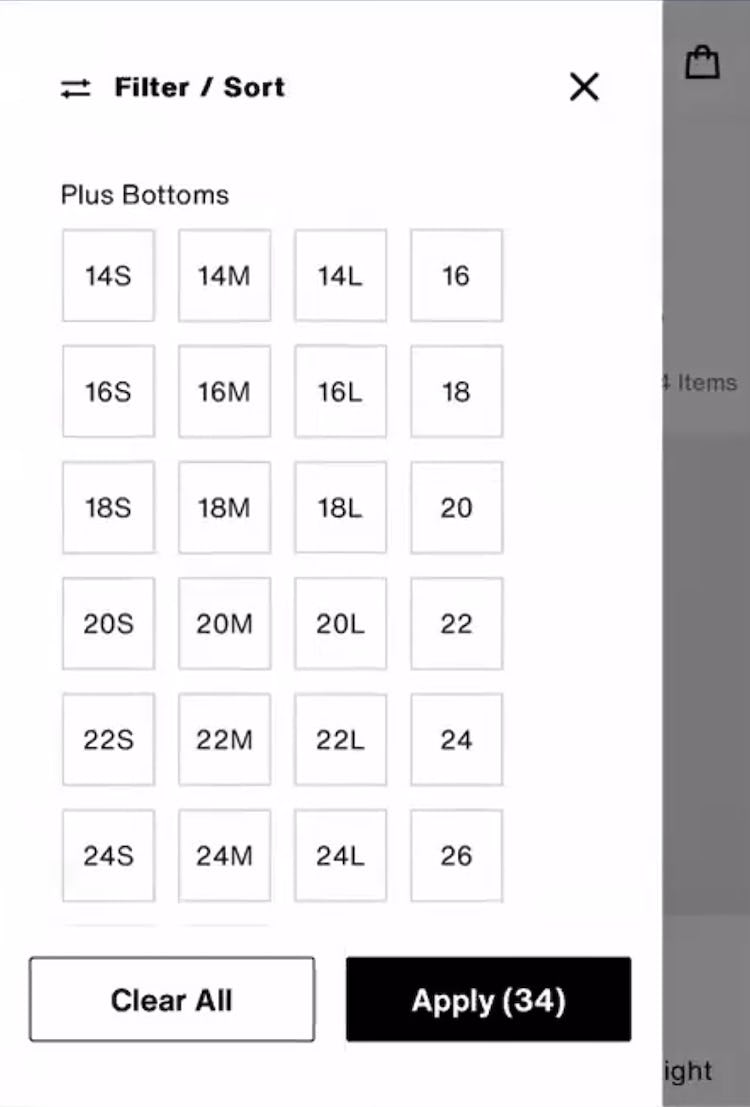
“And they also have their sizes in ‘Juniors’ or just…I don’t know…So let’s just go pick a random size so that we can check out the product listing.” A participant at Francesca’s was unclear about the mix of “Juniors” and “Waist” sizes in the “Size” filter, constrained to select a “random size” (“30”) instead so she could move ahead with browsing for jeans.
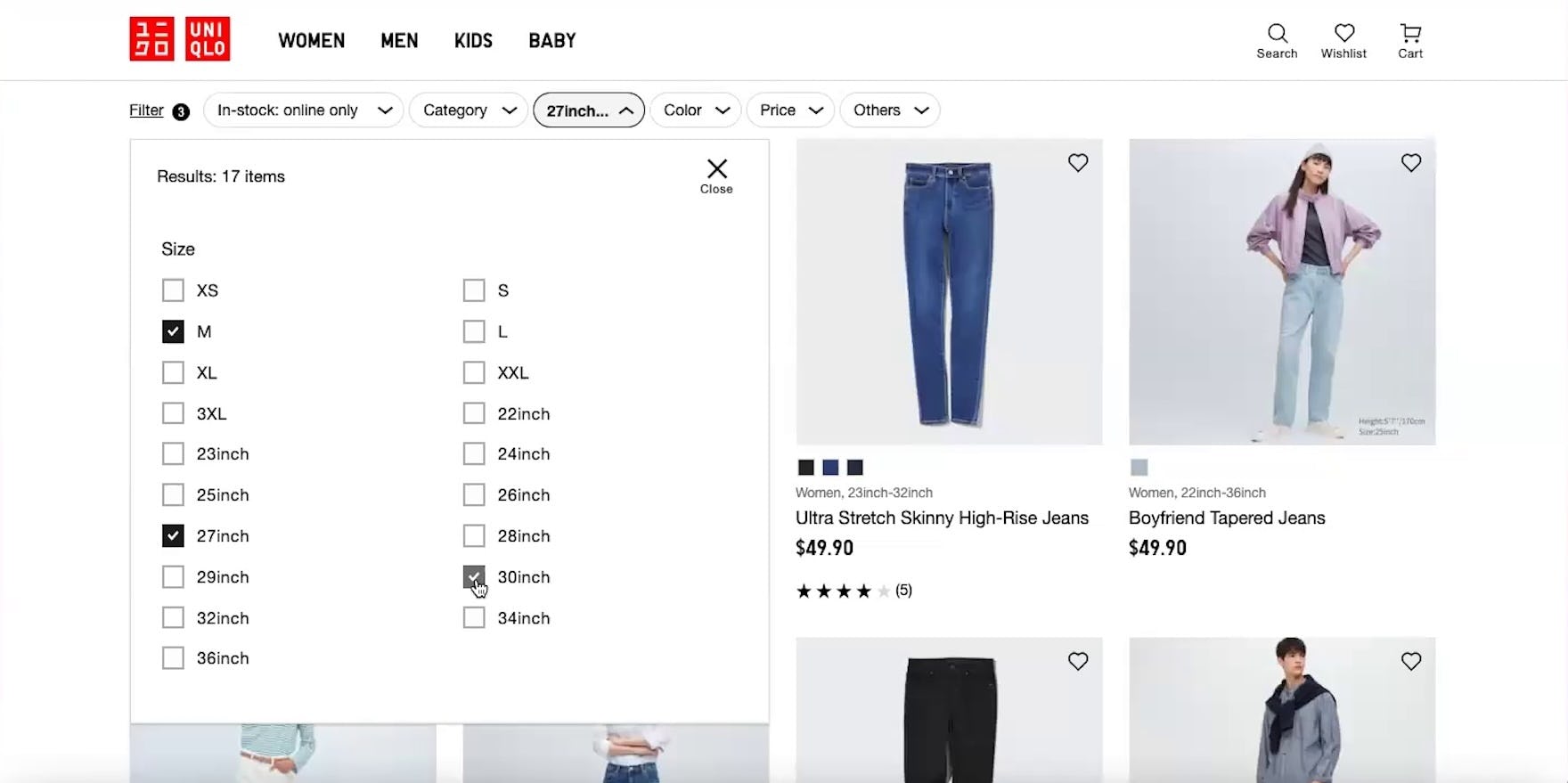
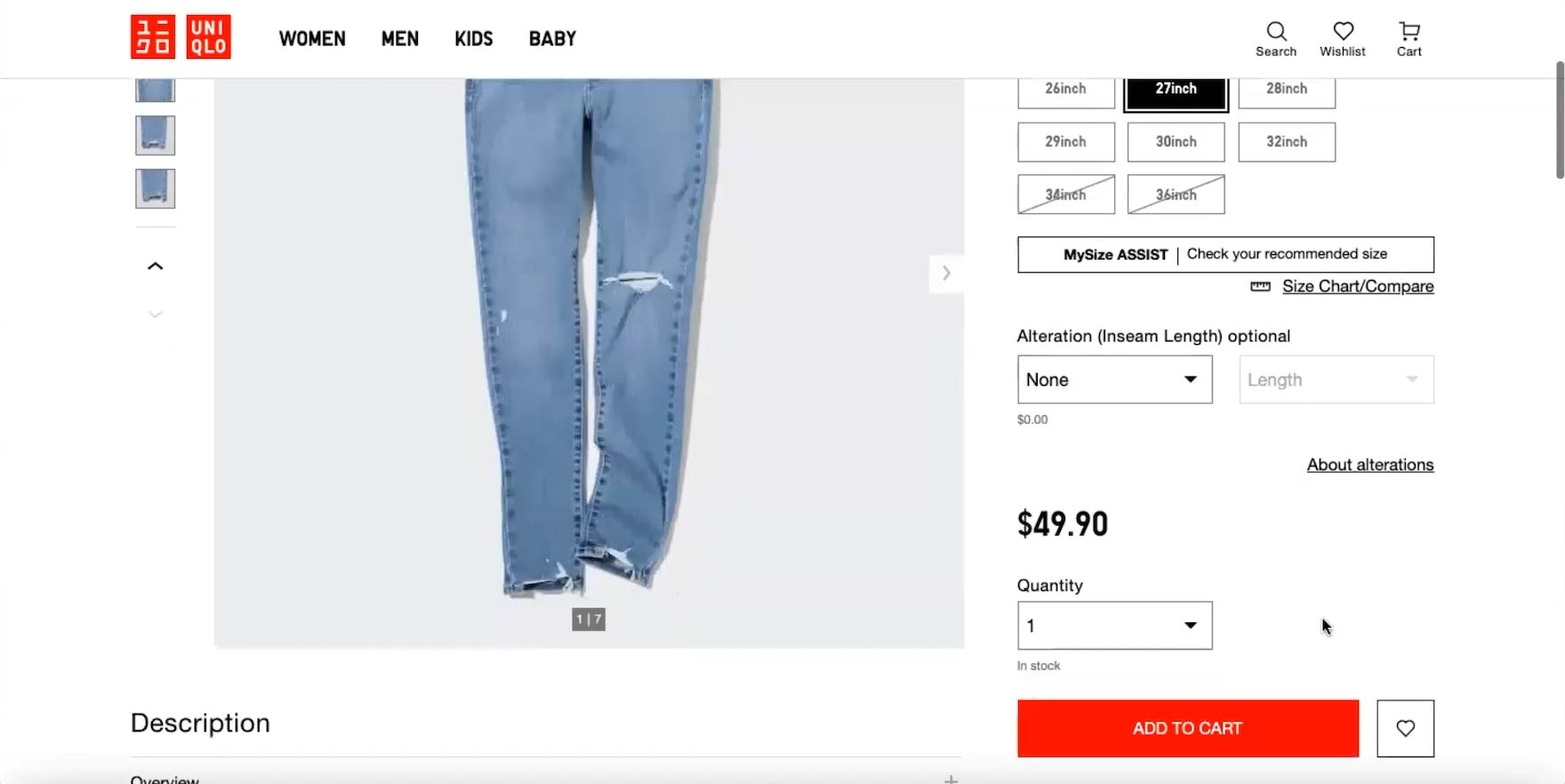
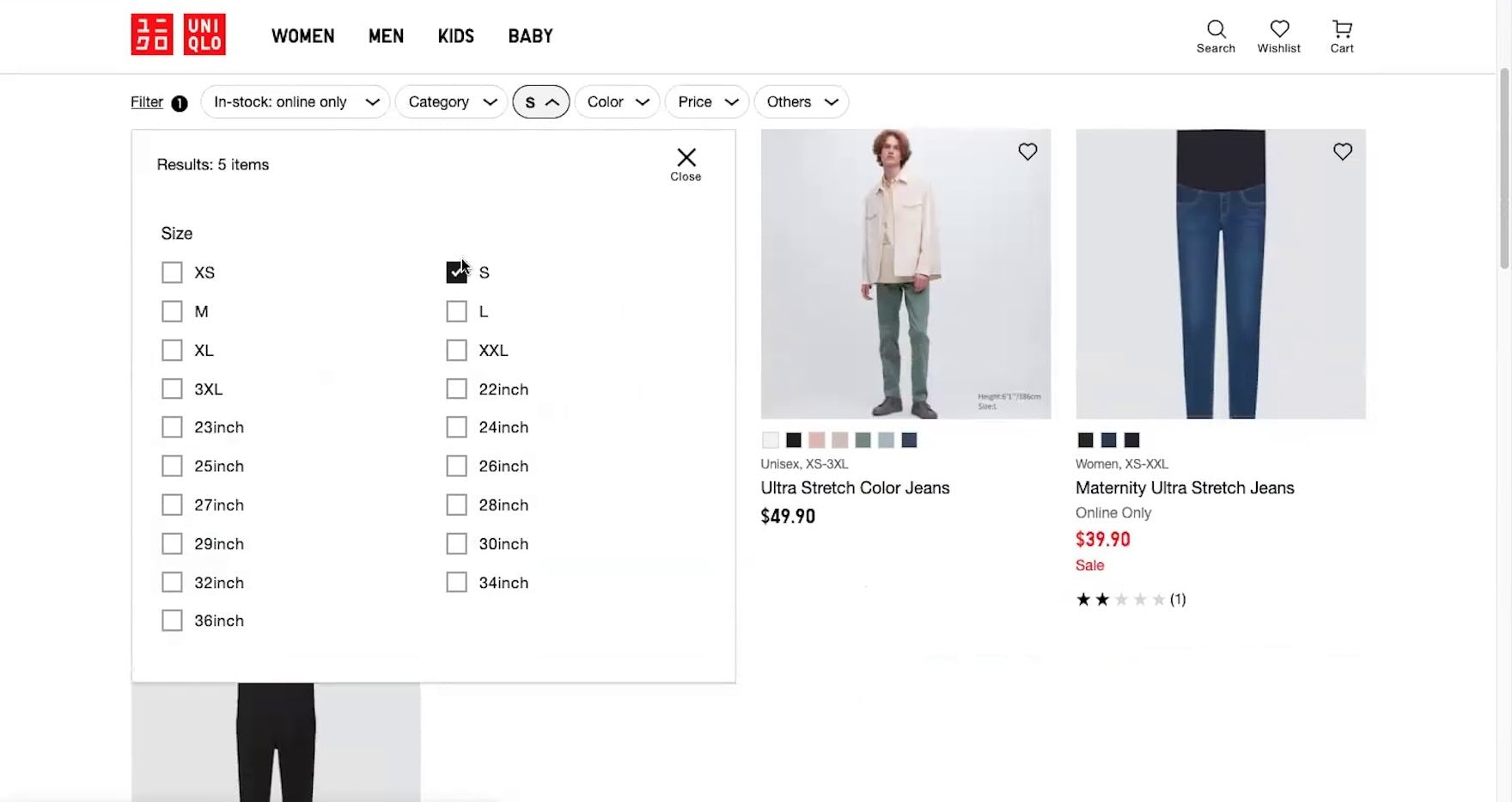
“I would filter by size…and then [pick] ‘30 inch’ inseam.” This participant at Uniqlo selected different numeric sizes in each column (along with size “M”), mistakenly assuming the numerals on the left were for “Waist” and the ones on the right for “Inseam” — whereas in fact both sets of numbers were “Waist” sizes (first image). She proceeded to purchase a pair of jeans with the correct “Waist” size but the wrong “Inseam” because she didn’t notice on the product details page that the latter was not specified (second image).
“There’s a total of 33 jeans, so we’re going to refine it by the size. OK, so there’s no ‘12s’! OK, so from here I would definitely not size down. So I’m going to go to a ‘13’. But then it also makes me think like, what kind of sizes are these? Are these ‘Junior’ sizes?” Another participant at Francesca’s, looking for jeans, mistook the “Juniors” sizes for “Women’s” sizes — and rightly wondered whether the size “13” she selected was in fact a “Juniors” size.
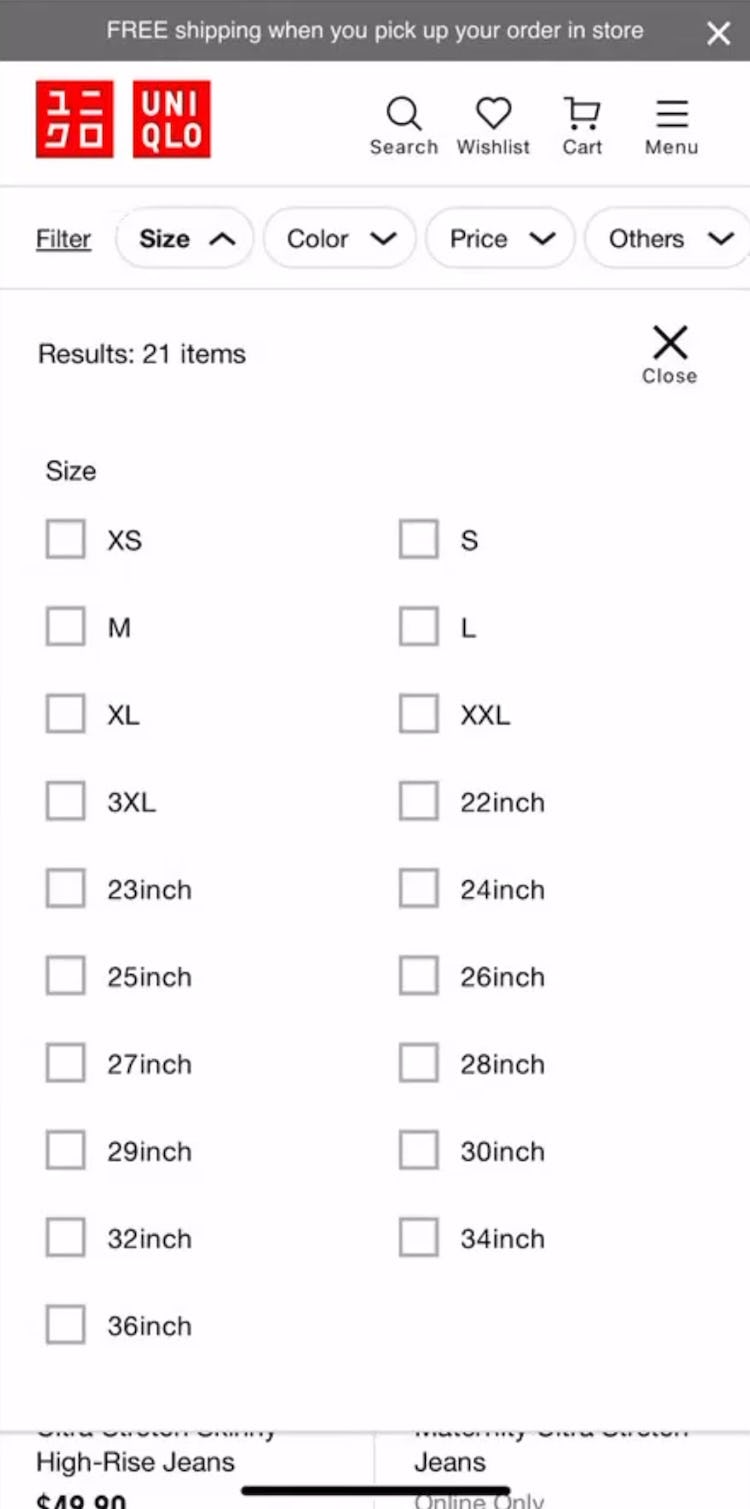
“I’m not sure — ‘23 inch’, ‘25 inch’, is that the inseam? Or, I don’t even know what that means! I’m not really sure, that’s very confusing. What is ‘23’ and ‘25’? It goes from ‘22’ to ‘36’, what does that mean?” exclaimed a bewildered participant, coming to a full stop because she didn’t understand what measurements the numeric values in Uniqlo’s “Size” filter referred to — even though she had previously noted her alpha size.
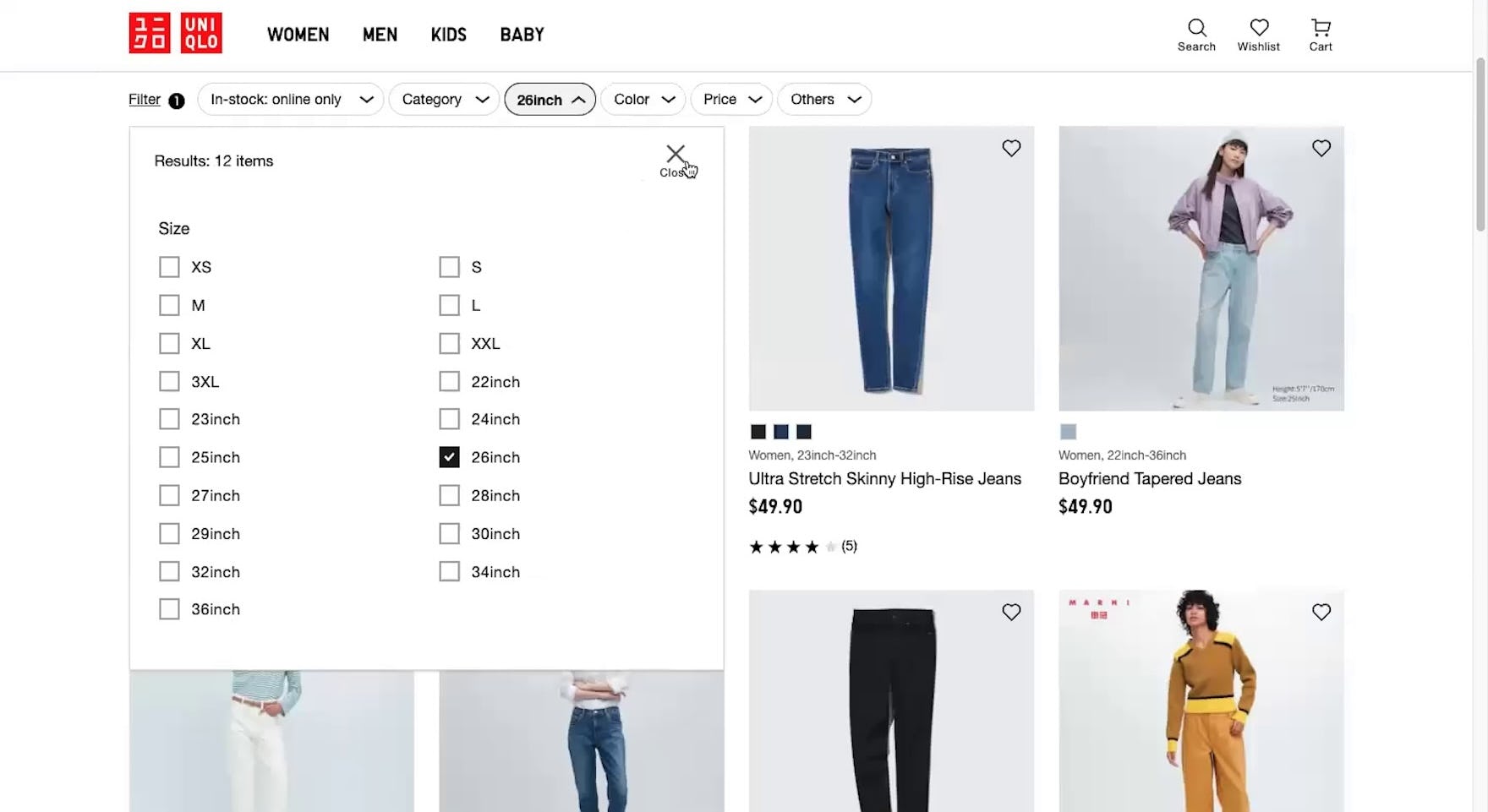
“I’m going to click on jeans. I’ll select my size.” At Uniqlo, a different participant looking for jeans quickly selected size “S” in the “Size” filter interface, overlooking the “Waist” sizes beneath the alpha sizes (first image). Unhappy with the low number of items resulting from her initial size “S” selection, she later reopened the “Size” filter to double-check the sizes. After noticing the “Waist” sizes beneath the alpha sizes, she changed her filter selection from “S” to “26 inch” and was happy to see a larger array of jeans (second image): “Yeah, sometimes some websites do this. They give the sizes like ‘S’, ‘M’, ‘XL’, ‘L’, and then they give the ‘inch’ also. That’s kind of confusing sometimes! So I’m going to move to ‘inch’ and see if I can see [a better selection]. Yes, now I see some jeans!”
Users browsing apparel products want to quickly select their size in the “Size” filter so that they can focus on items in their size in the product listings.
However, when “Size” filter options make it difficult to identify what size types or additional size options the size selectors refer to, they place an undue burden on users, who are forced to figure this out on their own, often causing them to misinterpret, overlook, or even doubt the size filter options.
For example, during testing, participants faced with “Size” filter interfaces with a jumble of numeric options tried to interpret the sizes on their own, mentally sorting the size-selector values into sizing groups that they recognized.
Several of these participants were unable to interpret the numeric sizes or else misinterpreted them and therefore picked the wrong size.
“I’m also going to click on size because I’ve been doing that. Oh, this is fun [he said sarcastically]! Lots of different types of sizes! I have to figure it out. I also have to figure out is ‘Waist’ first or is ‘Length’ first? I think ‘Waist’ is first, but…I have to interpret what this means, so this is not easier.” A participant was taken aback by the “Size” filter selectors at Express because he did not know which of the combined measurements referred to “Waist” and which to “Length”.
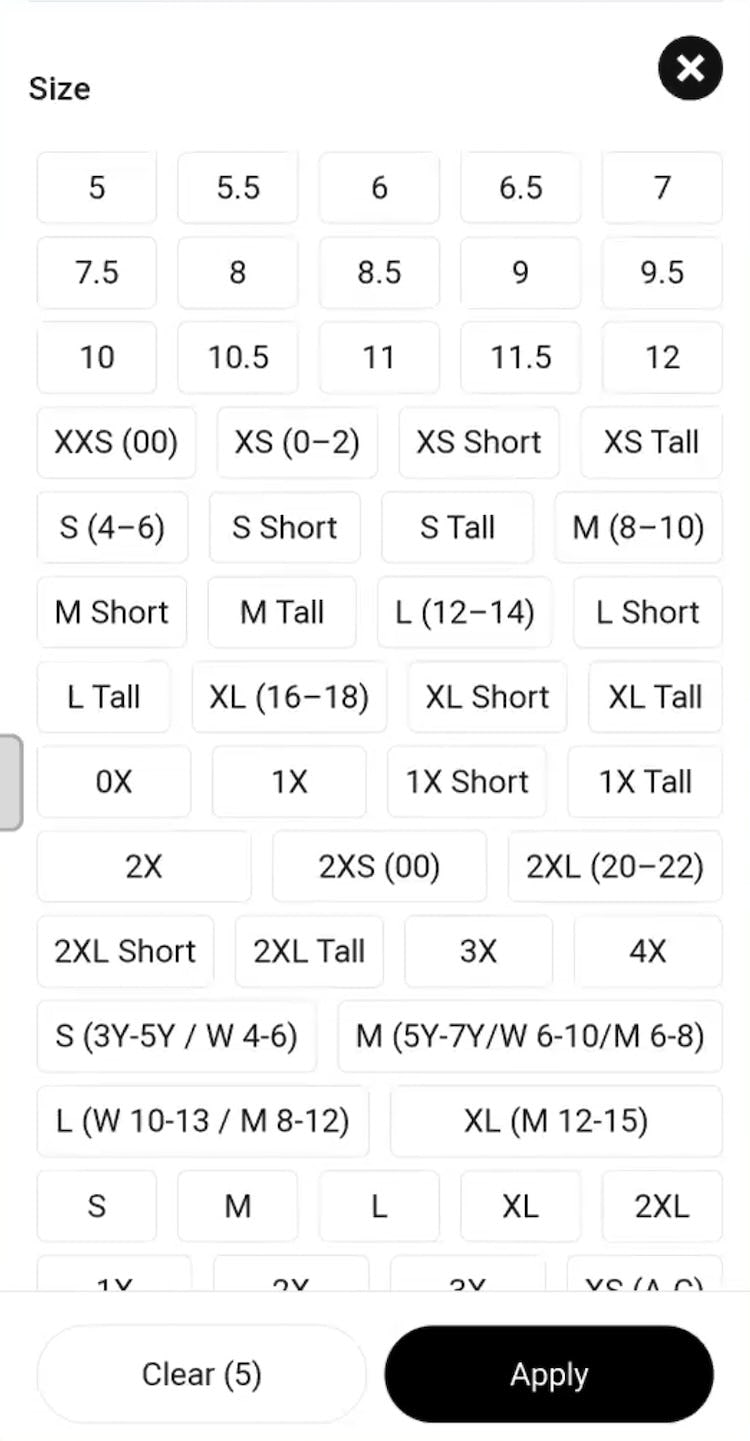
“Sizing looks a little bit different for me…I would wear ‘27’ waists usually, or like a ‘28’. It gives me that option, but I’m also not sure what the ‘0’, ‘5’, ‘7’, ‘9’ is. My thought process right now is I’ll go through, look for a pair of jeans that I like and then from there see the sizing and see what sizes are offered”, reasoned this participant at Francesca’s who, despite having recognized her jeans “Waist” size, decided to skip size selection entirely because she was confused by the “Juniors” sizes (“0, 5, 7, 11, 13” at the beginning of the filter options and “1” & “3” at the end) also mixed in the “Size” filter interface.
Moreover, even when they correctly identified their size in the “Size” filter, the presence of unfamiliar size options made participants doubt their size selection.
In fact, some participants felt compelled to understand all of the size options offered in “Size” filters with several size types, even when they could identify their own size; without this sense of mastery over the “Size” filter their confidence to proceed with size selection was eroded.
Consequently, as observed during testing, some users who see their size will nonetheless abstain from filtering by size if they cannot understand all of the size options.
For others who correctly select their size, the presence of additional size options that they can’t identify will nevertheless introduce anxiety to their “Size” filtering process.
In short, the challenges participants during testing faced when considering jumbled size filter options would be as if a physical store selling jeans tossed jeans of various sizes on a table, and forced shoppers to rummage through to find their size.
Clearly Group and Label Size Filter Options
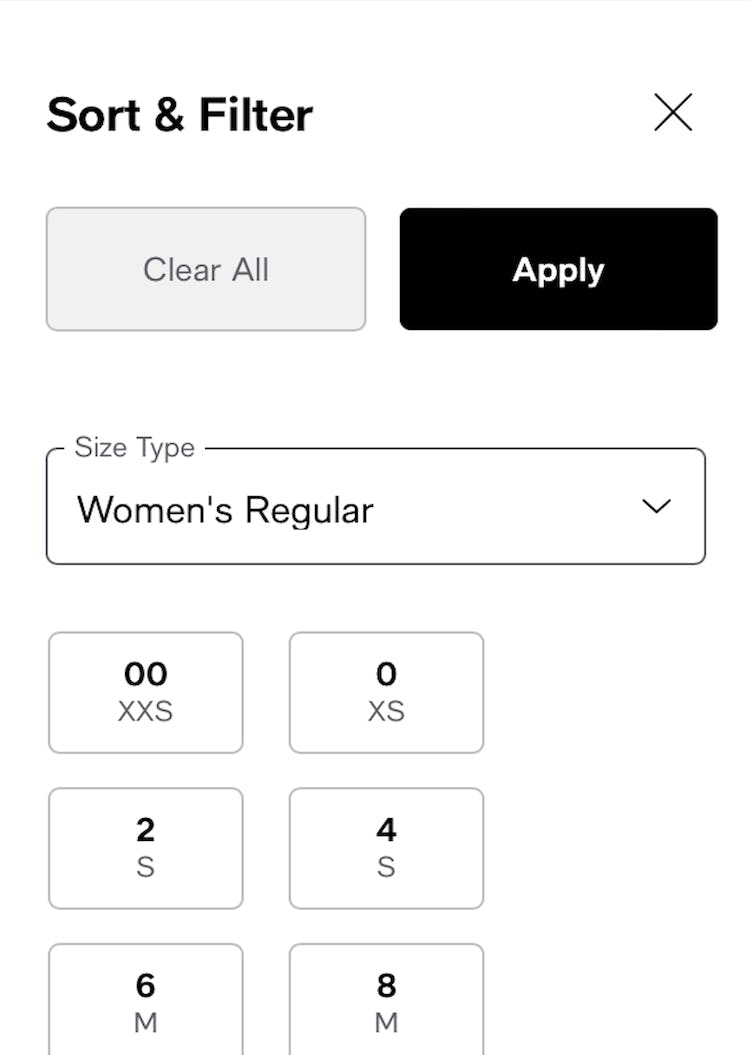
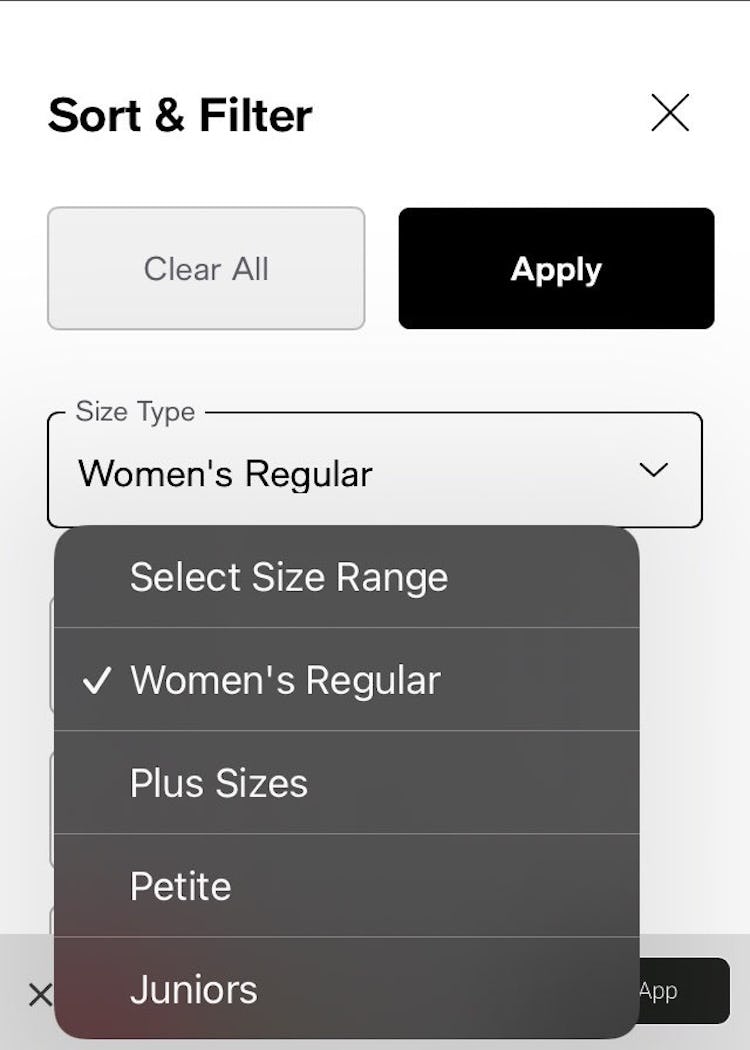
At Macy’s, the numeric sizes for “Women’s Blazers” are easy to identify (first image). Note the use of a drop-down to allow for easy selection of one’s preferred “Size Type” (second image).
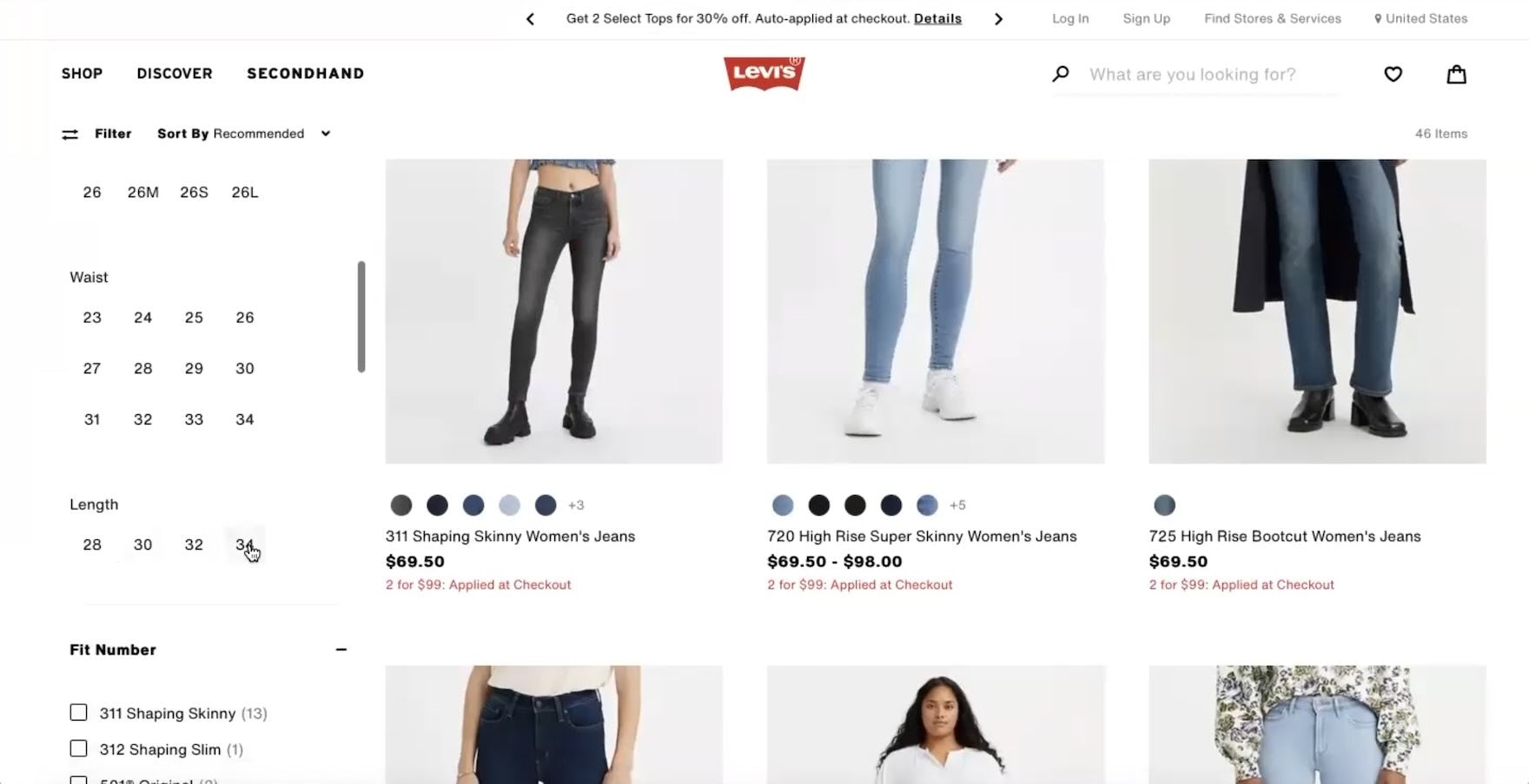
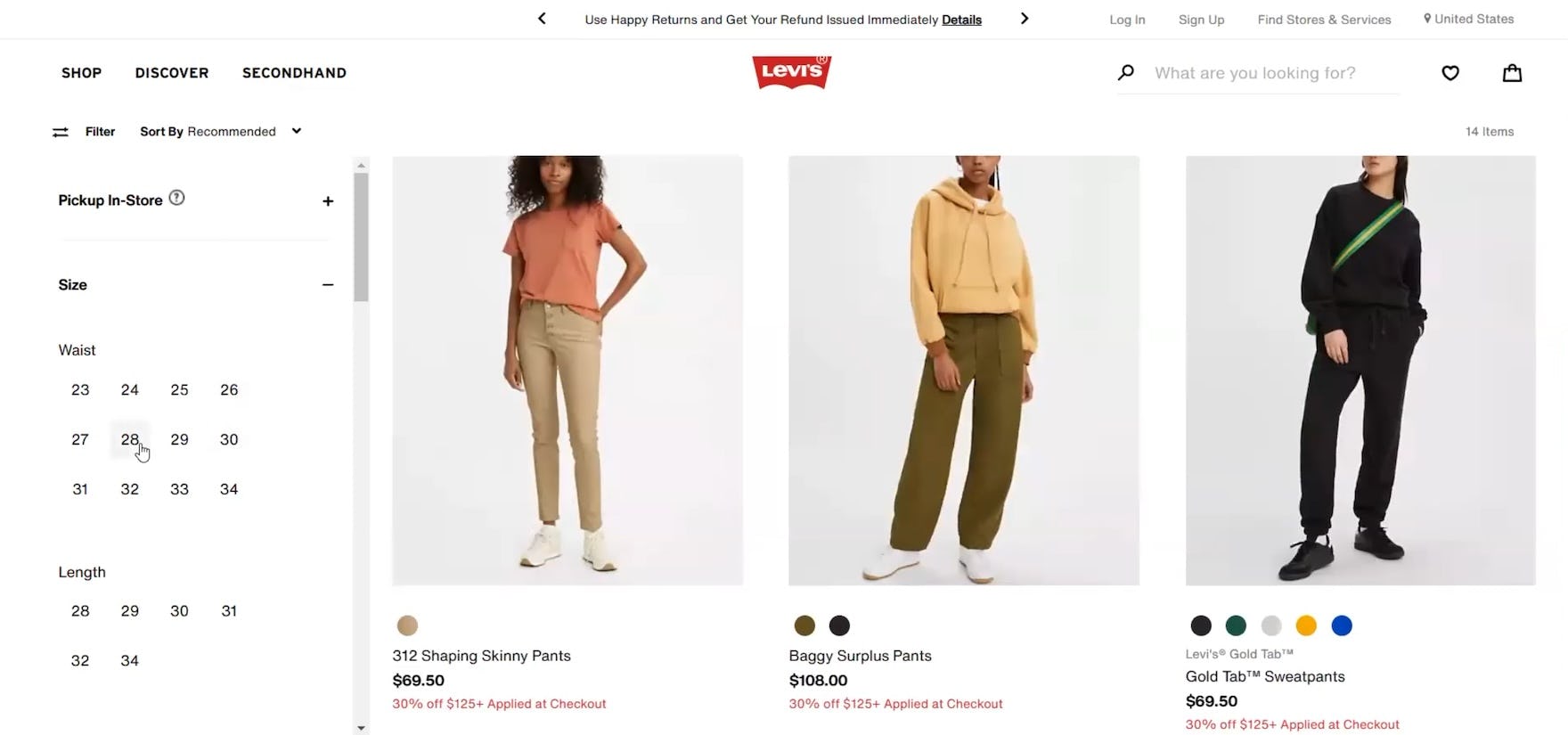
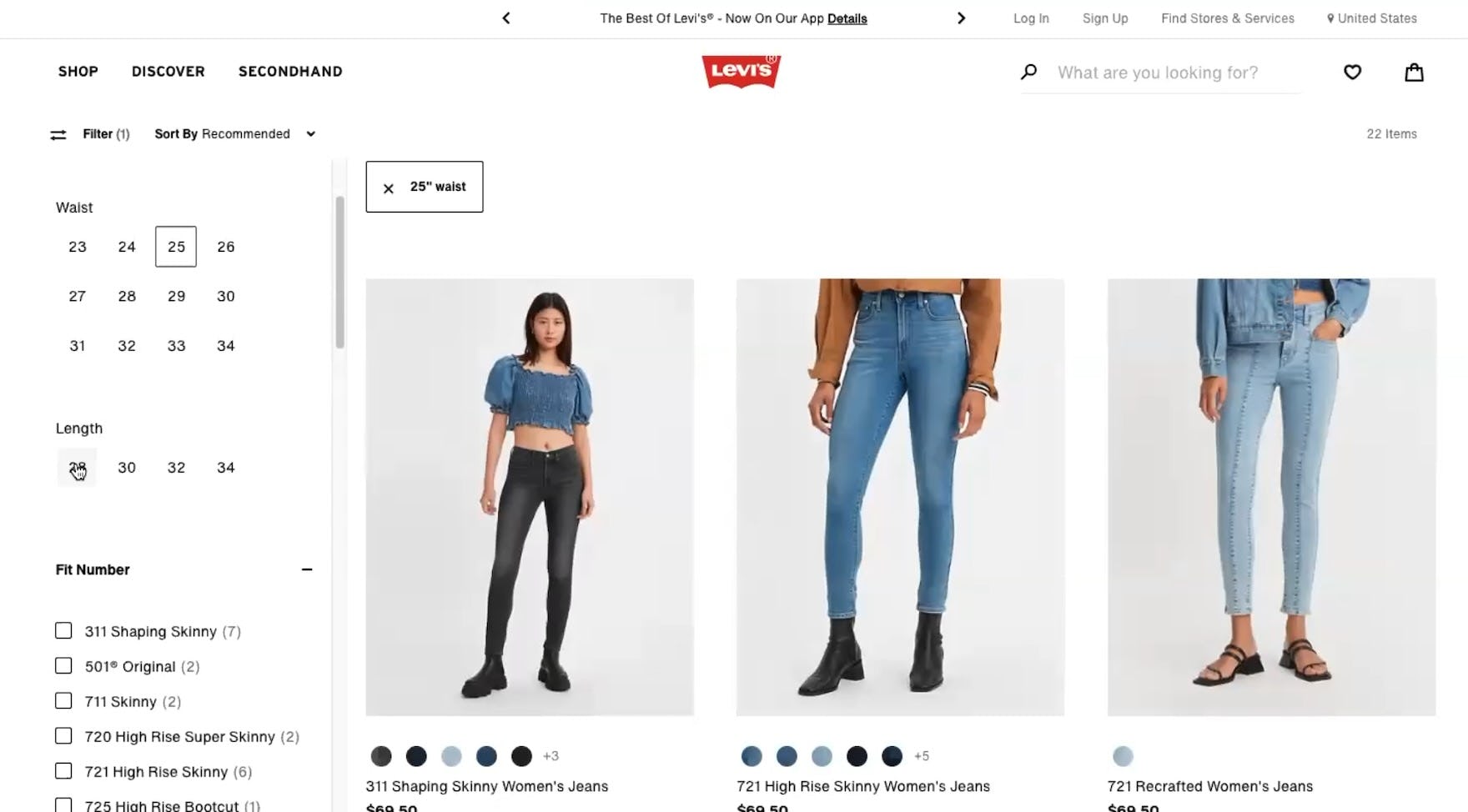
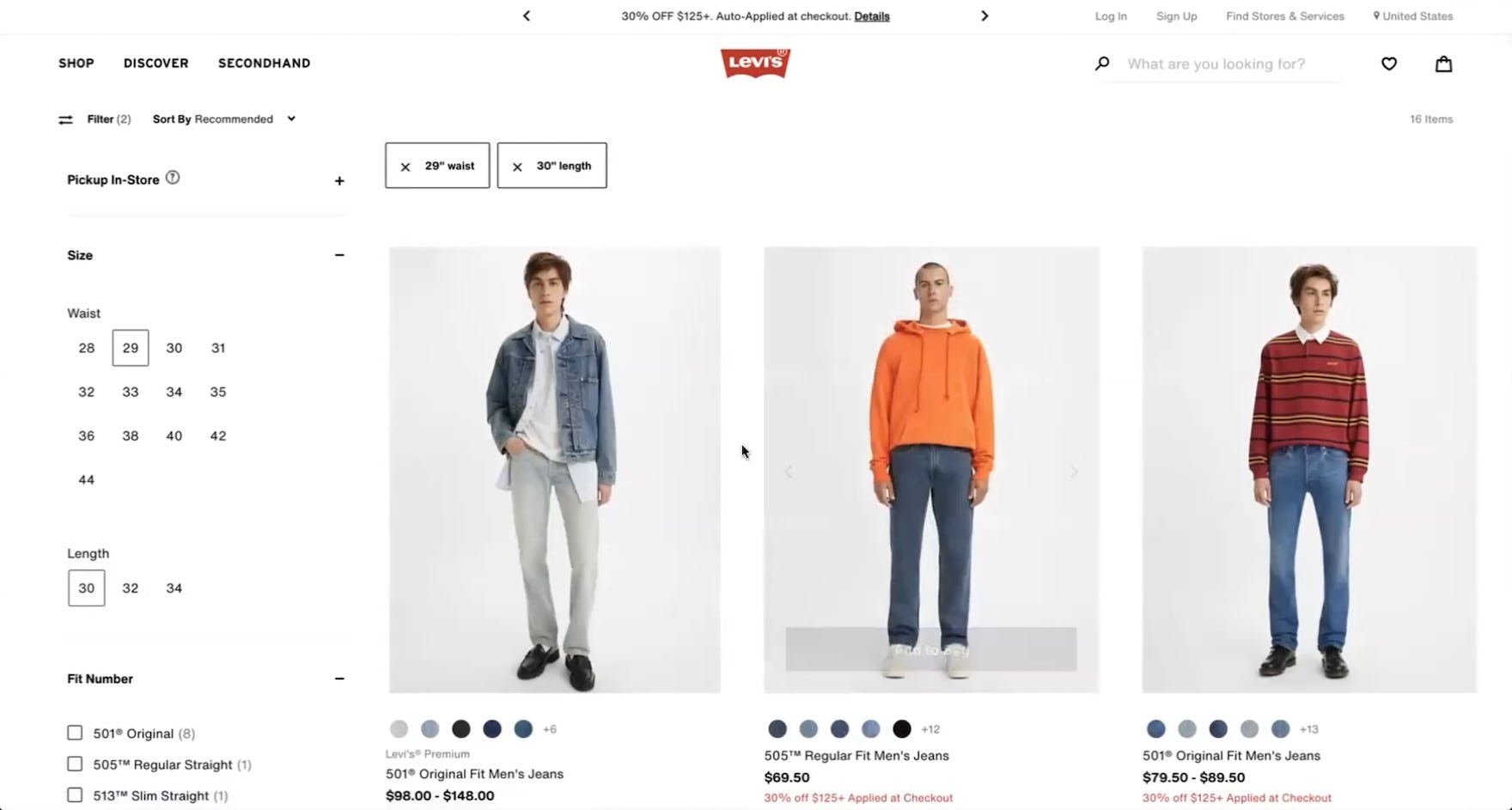
“OK these come in long [lengths] and it’s so easy to find! So that is very exciting to me…this is awesome! Look how easy this is to find!” This participant, concerned about finding the right jeans length because she was tall, was delighted to find “Length” options in the “Size” filter at Levi’s.
“I feel like this is like the best in terms of filtering, just because it specifies what the “Waist” size is and what the “Length” size is”, praised another participant at Levi’s who was able to easily select his jeans size.
“I’d start with pants and then the ‘Waist’ size and the ‘Length’ and then I guess I would just start scrolling”, commented a participant shopping for jeans at Levi’s.
“I’m going to select my ‘Waist’ then the ‘Length’.” A different participant at Levi’s similarly had no trouble identifying the “Waist” and “Length” options she wanted in the “Size” filter.
Therefore, in order to ensure that users don’t misinterpret or doubt “Size” filter options while interacting with “Size” filter interfaces, separate and group “Size” filter options by size types — for example, “Waist” sizes should be grouped together, “Inseam” sizes should be grouped together, “Juniors” sizes should be grouped, and so on.
In addition to grouping related “Size” filter options together, it’s key to also provide a clear header — this lets users know, for example, that the numeric “Size” filter options they see are for “Waist” size or “Inseam”.
Providing headers aids users’ ability to quickly scan the “Size” filter types in order to find the options they want to select.
7 Examples of Apparel Sizing
Depending on the apparel item, there can be a variety of size options included in the “Size” filter; below, we’ll provide examples of common US and European apparel sizes that have been appropriately grouped and labeled.
1) Alphabetic Sizes
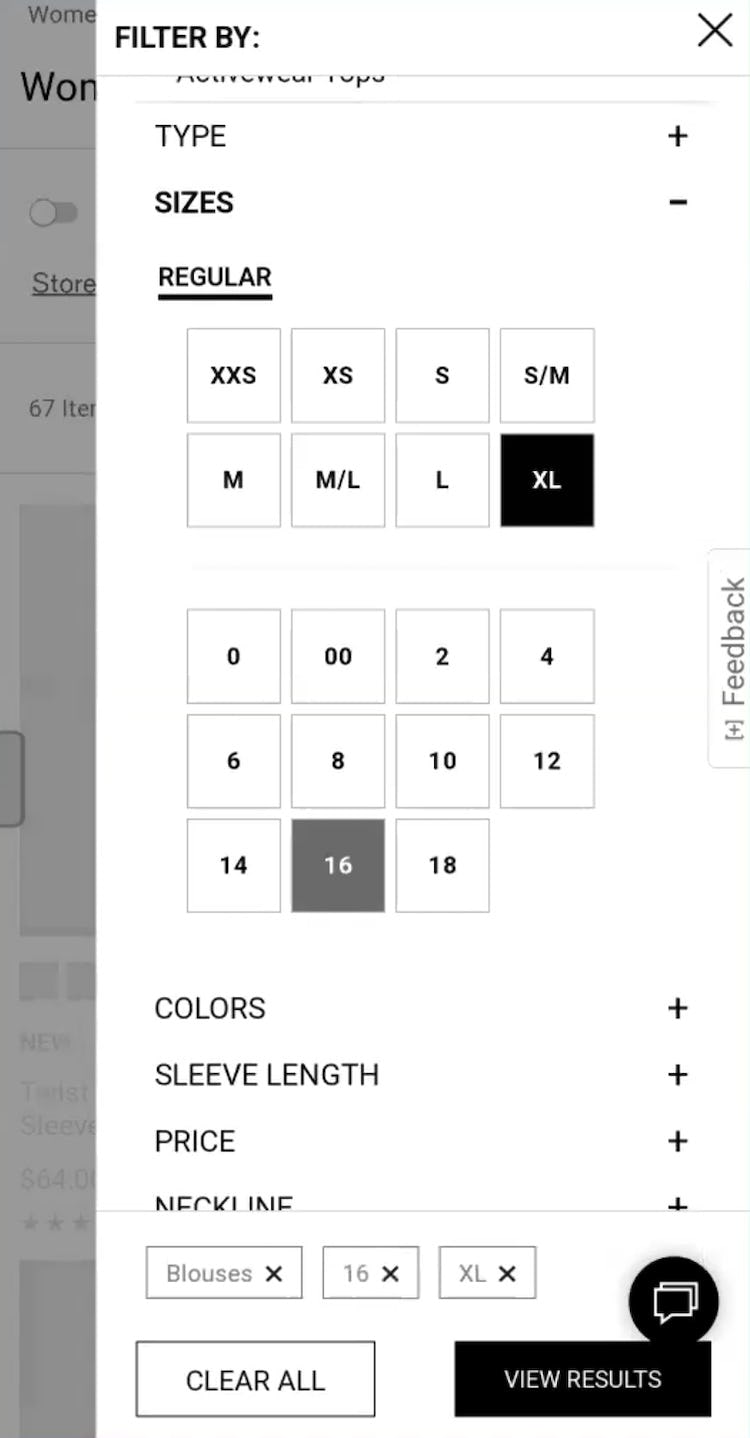
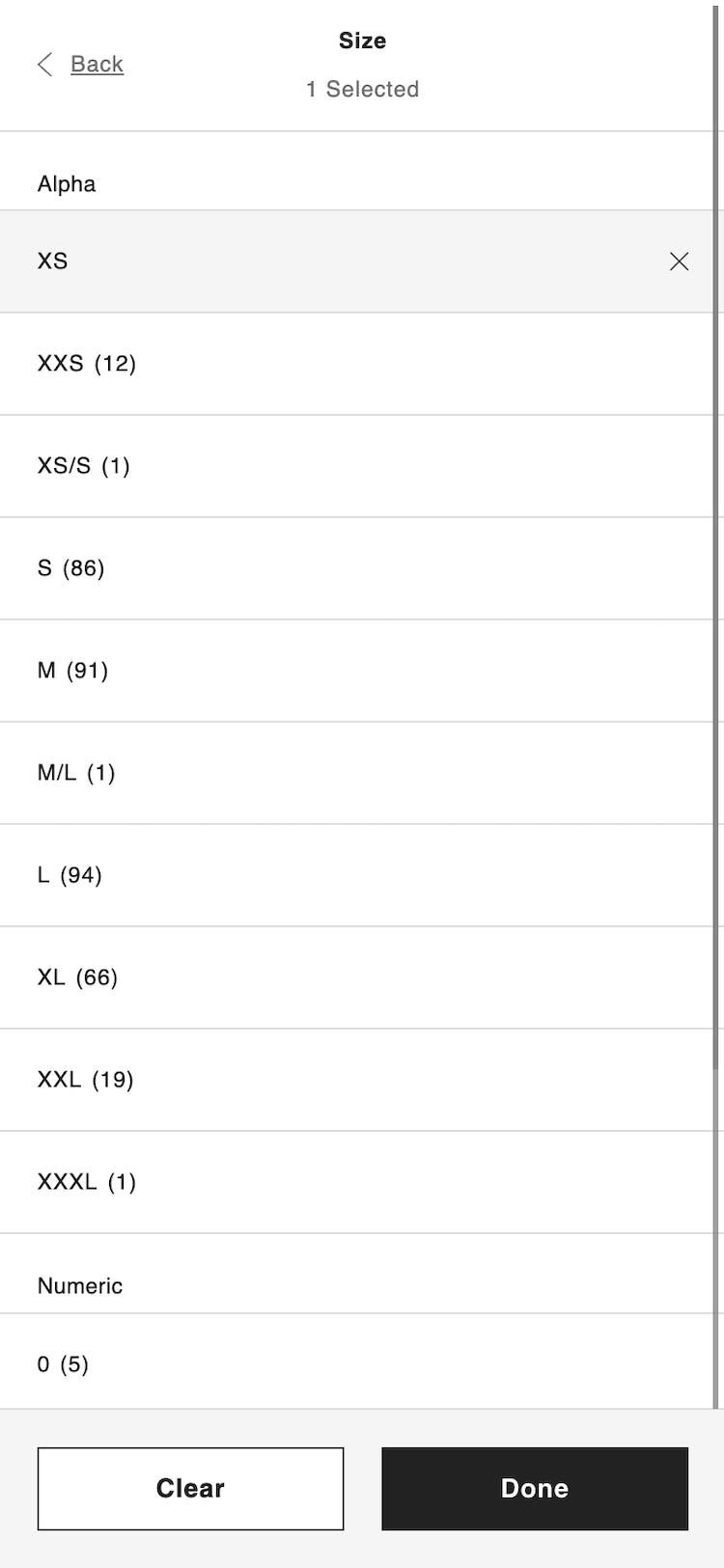
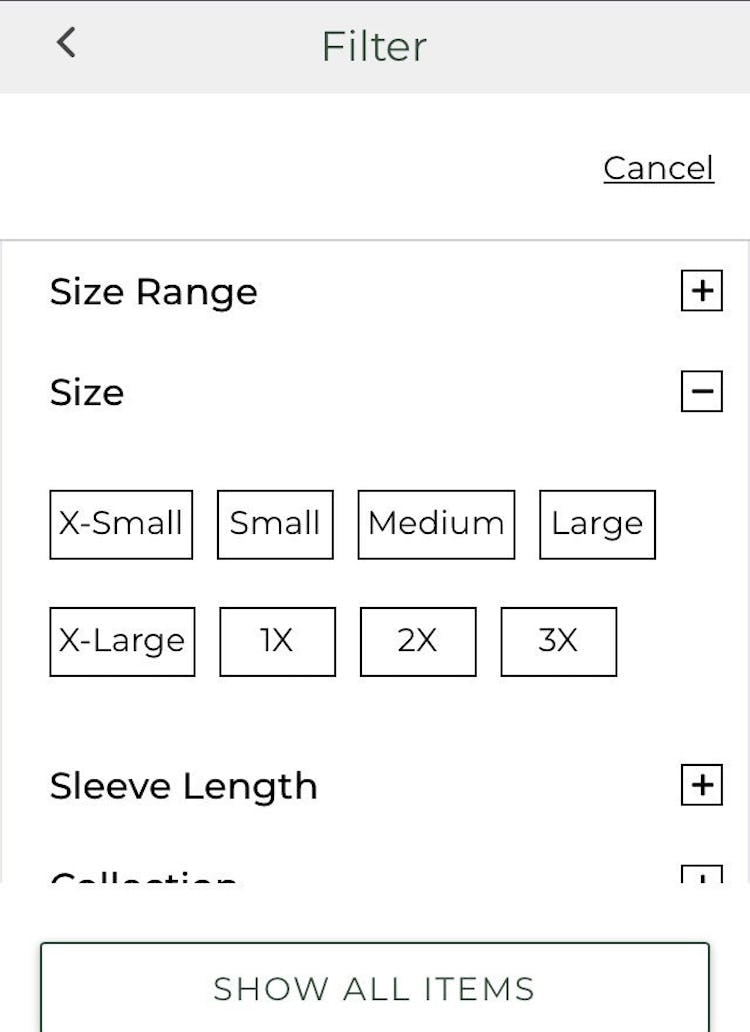
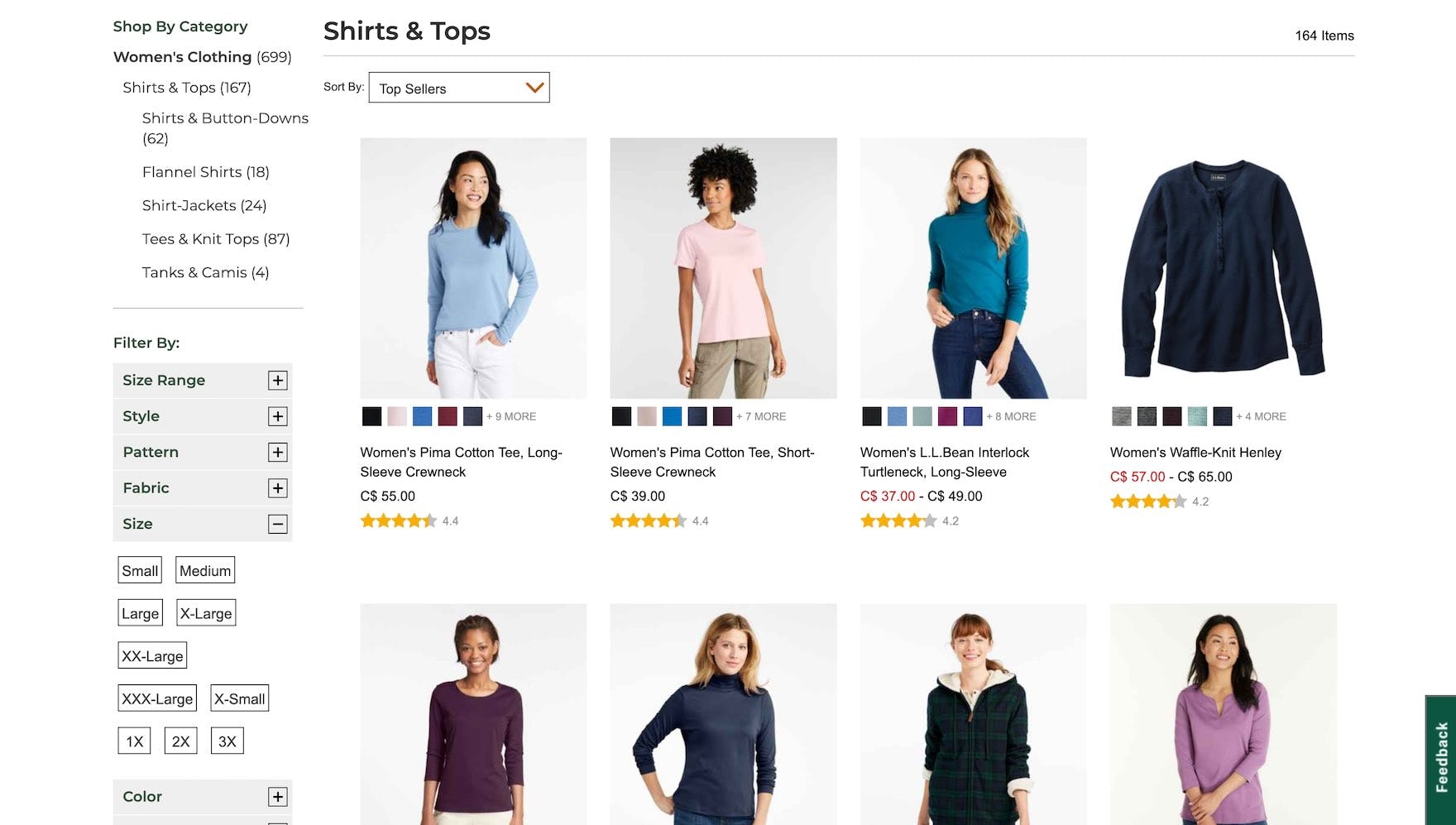
At L.L. Bean, alphabetic sizes are provided for “Women’s Shirts and Tops”; on mobile (first image) and desktop (second image).
Alphabetic sizes (XXS, XS, S, M, L, XL, XXL, etc.) are common for both men’s and women’s apparel product types such as pajamas, tops, sweaters, and coats.
2) Men’s and Women’s Size Types
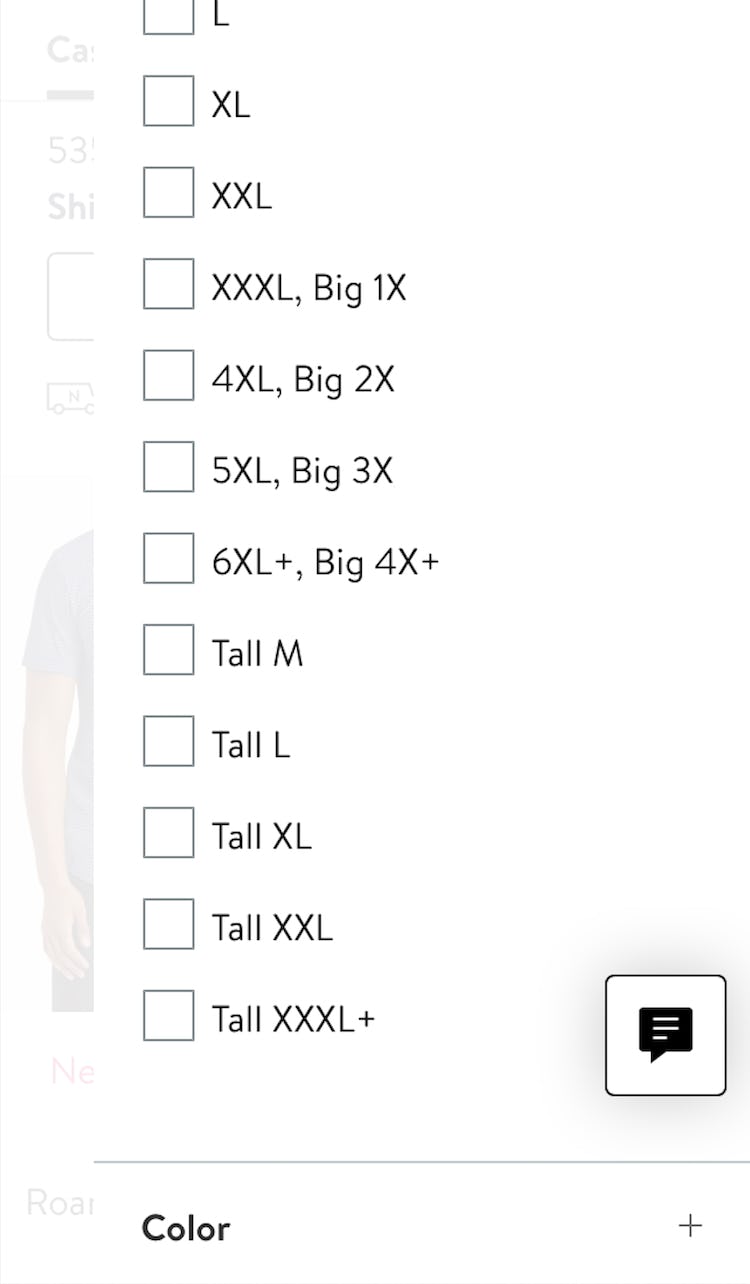
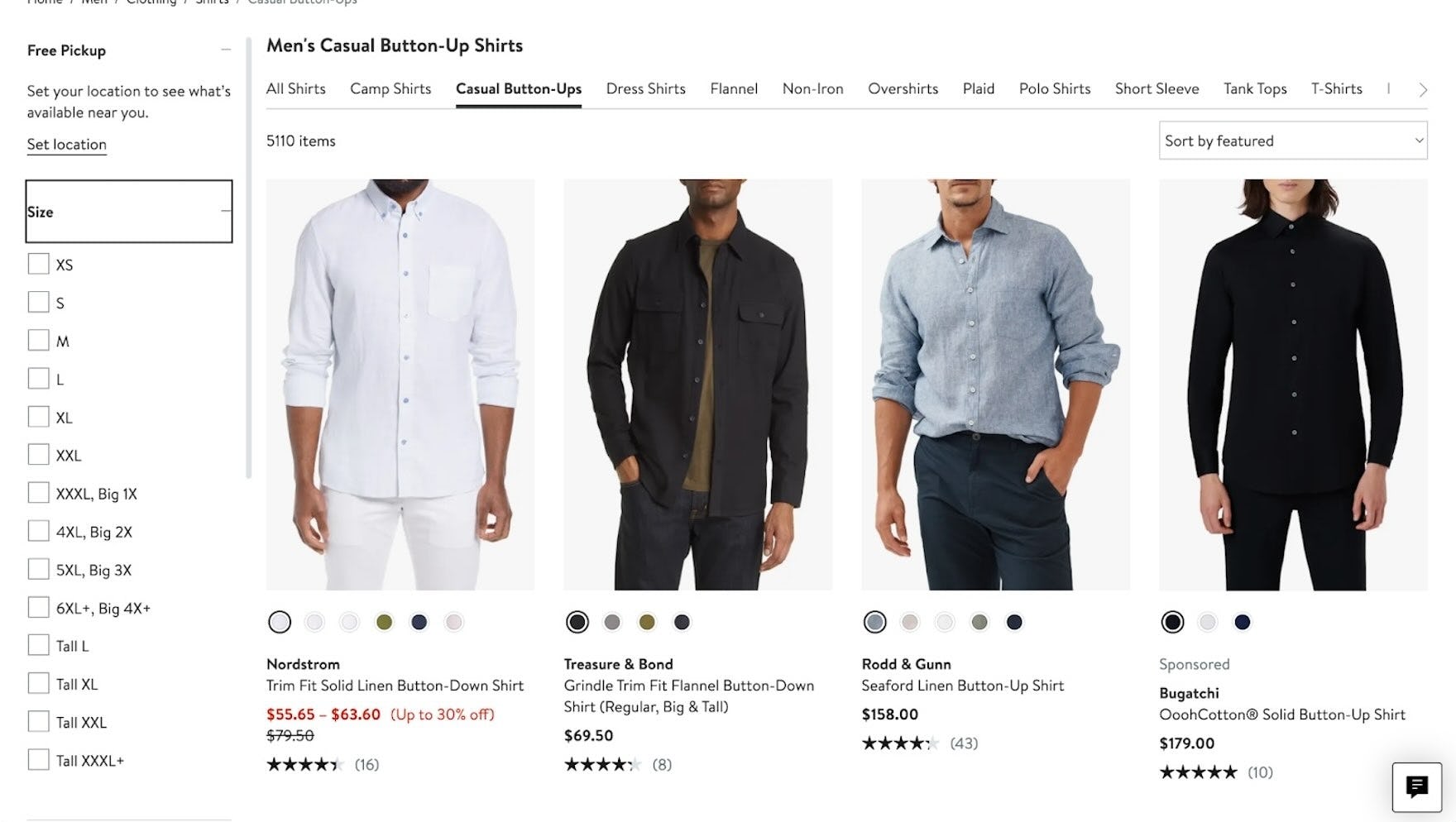
In addition to “Regular”, Nordstrom’s also offers “Big” and “Tall” sizes for “Men’s Casual Button-Up Shirts”; on mobile (first image) and desktop (second image).
Size types relate to the demographic the apparel is designed for, and are often expressed as a qualifier added to “Regular” sizes: for example, “Tall” + “XL”, “Petite” + “4”, etc.
Additionally, men’s and women’s size types differ considerably:
-
Men’s Size Types: Regular, Husky, Tall, Big & Tall
-
Women’s Size Types: Regular, Juniors, Petite, Tall, Plus Sizes, Maternity
3) Women’s Regular Numeric Sizes
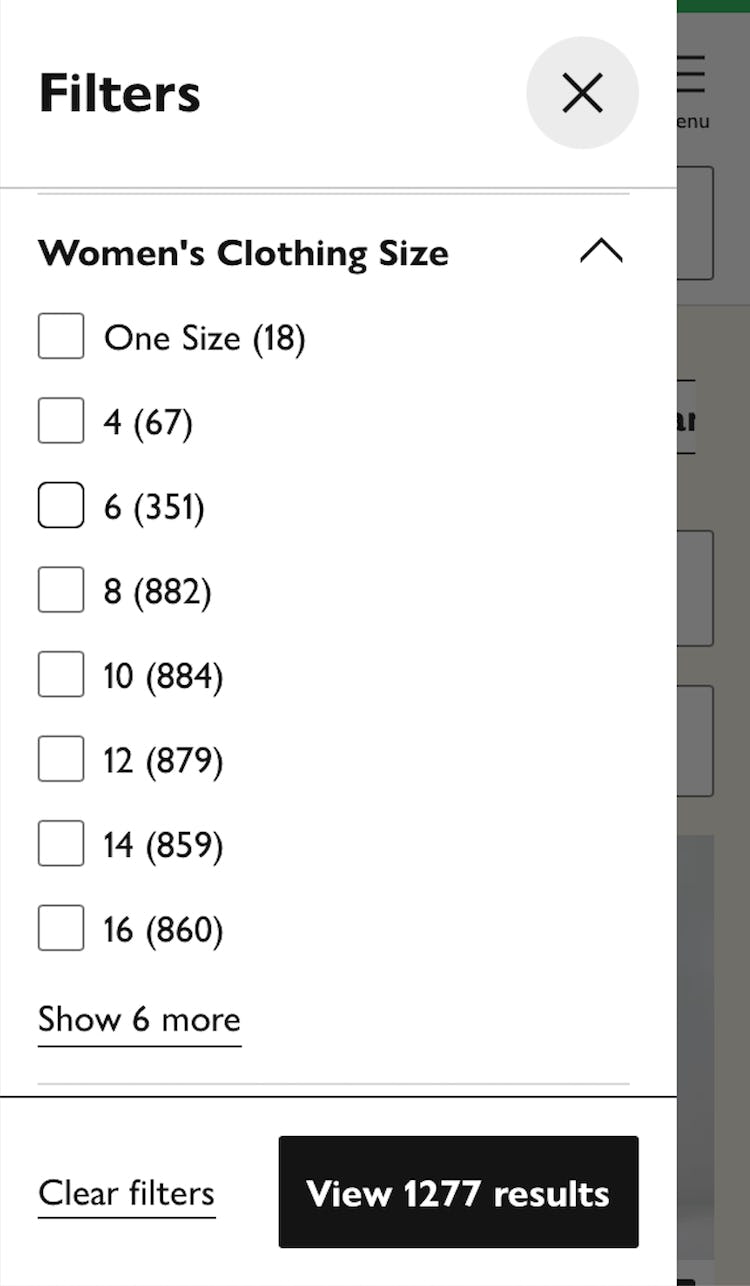
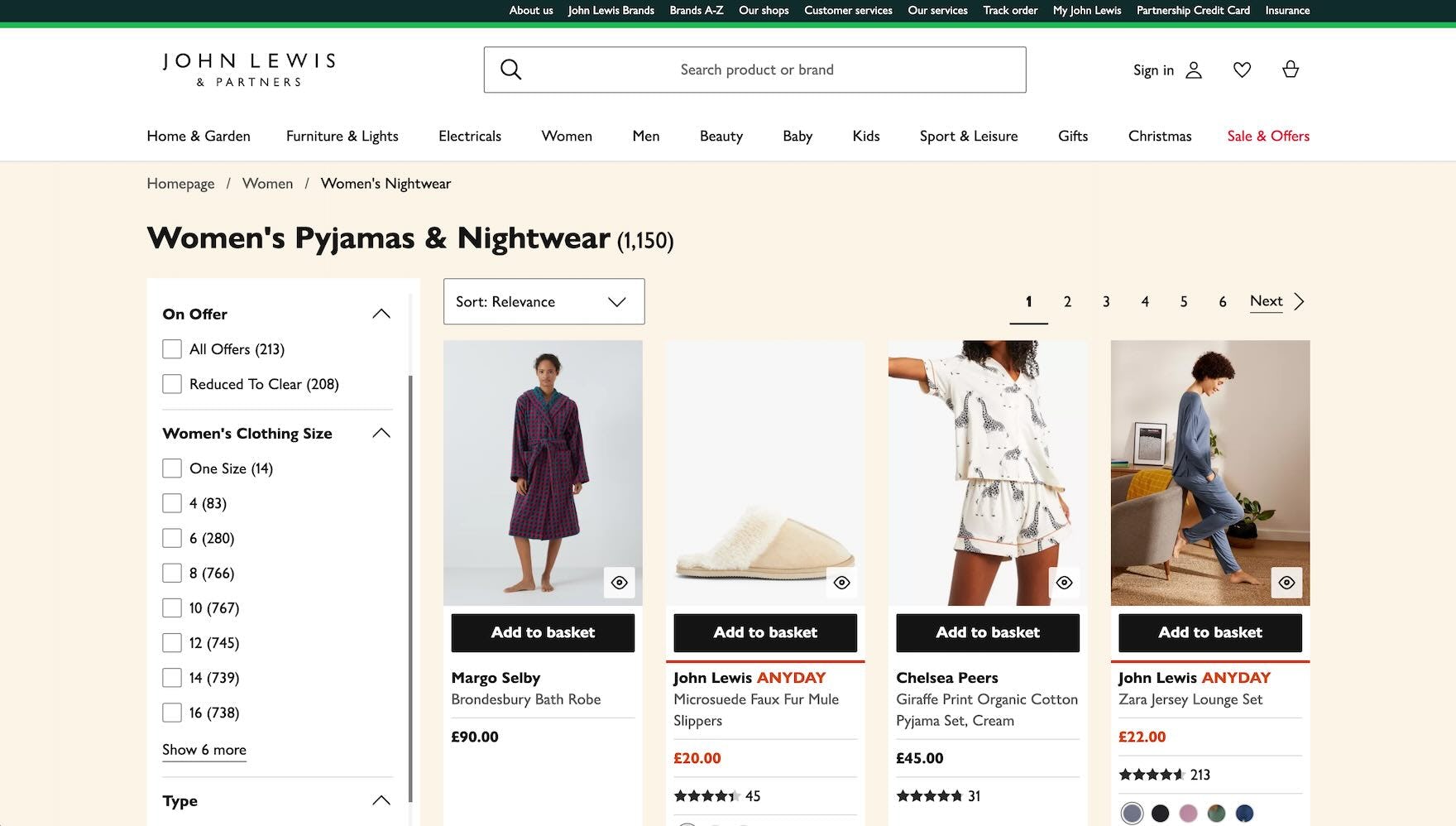
At John Lewis, “Women’s Pyjamas and Nightwear” items are offered in numeric sizes; on mobile (first image) and desktop (second image).
Numeric sizes (0, 2, 4, 6, 8, 10, 12, 14, 16, 18…22) are mainly employed for women’s apparel and are often used interchangeably with alpha sizes.
4) Women’s Juniors Numeric Sizes
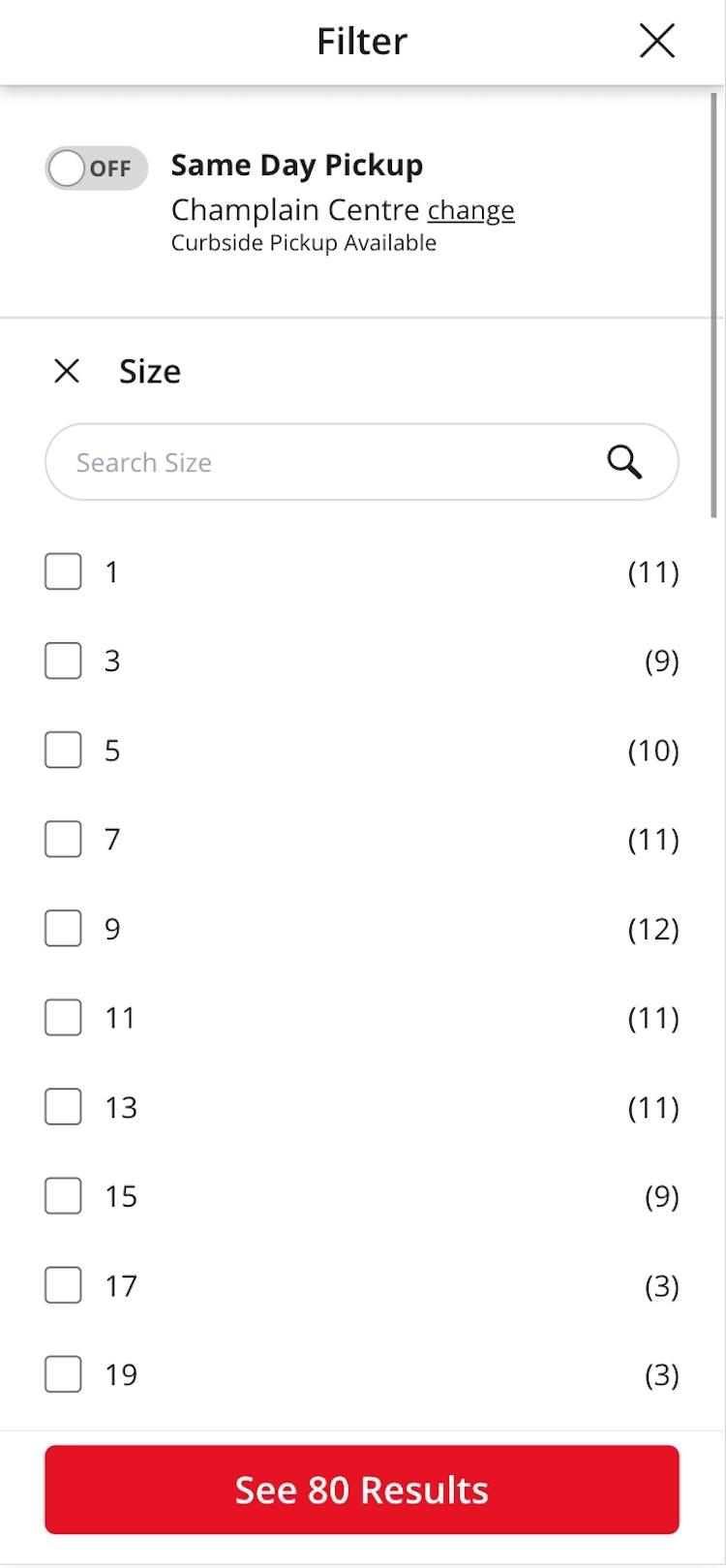
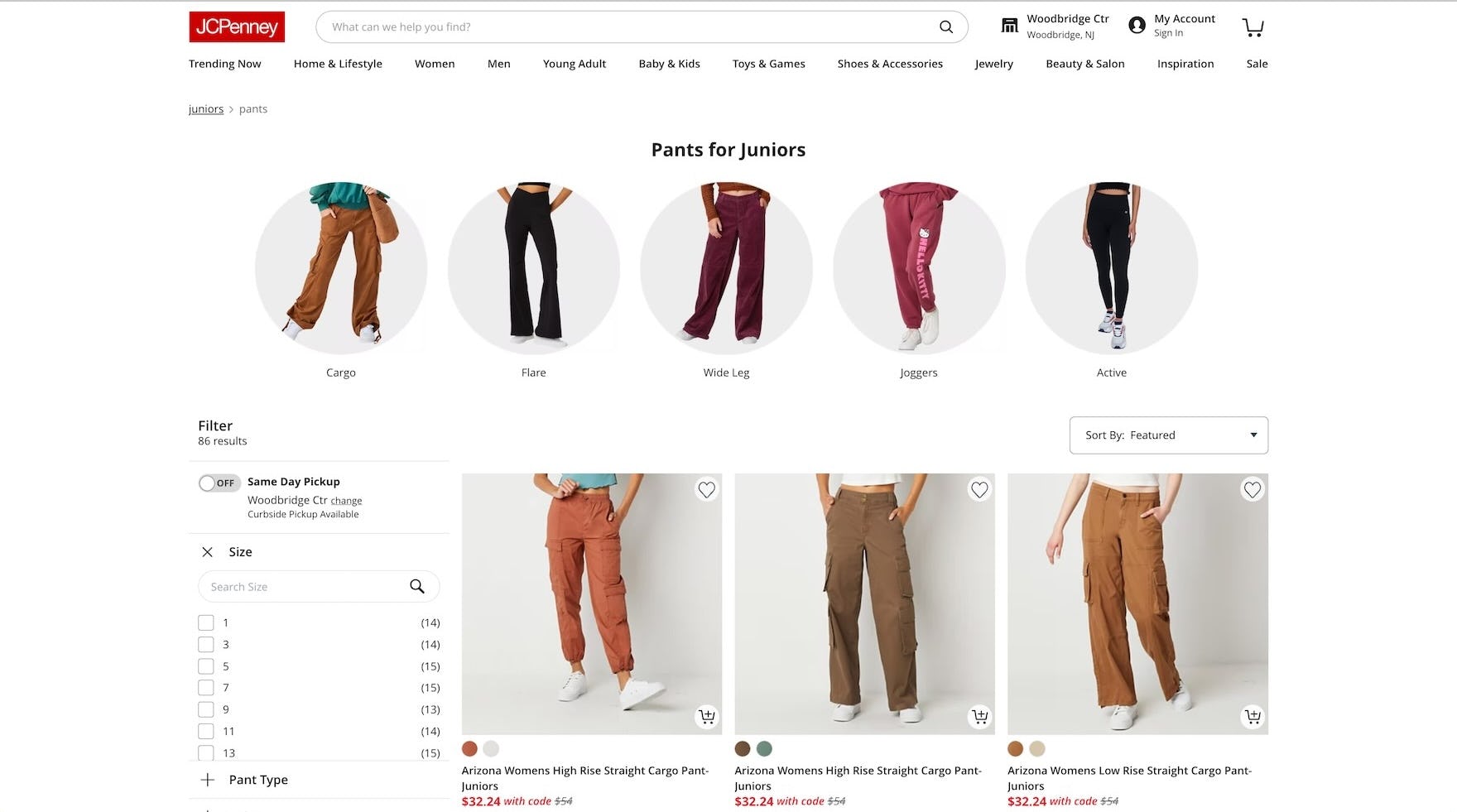
At JCPenney, “Pants for Juniors” are available in “Juniors” sizing; on mobile (first image) and desktop (second image).
“Juniors” (0, 1, 3, 5, 7, 9, 11, 13, 15, 17, 19, 21) is another size type for women’s apparel.
It can be confused with women’s “Regular” numeric sizes, as both use numerals for the size, with the difference being that women’s “Regular” numeric sizes use odd numbers (with the exception of 0).
5) Women’s Regular Waist and Inseam/Length
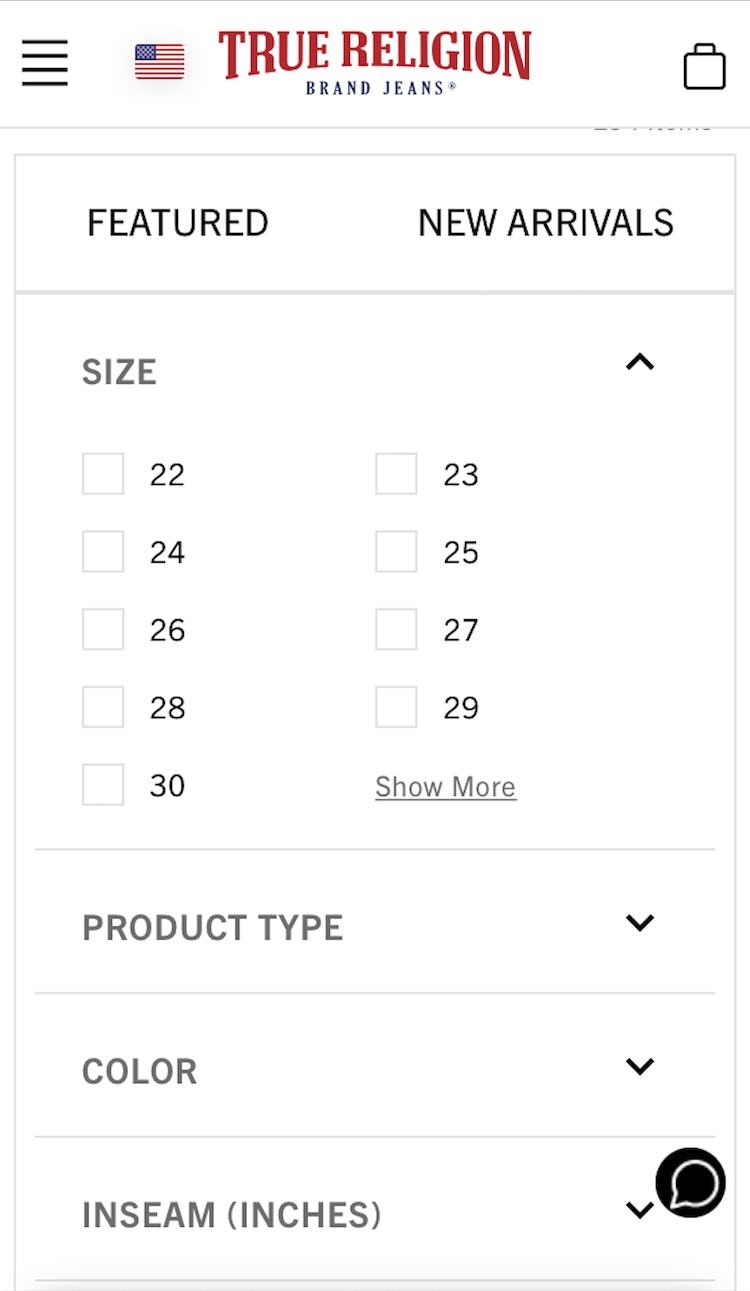
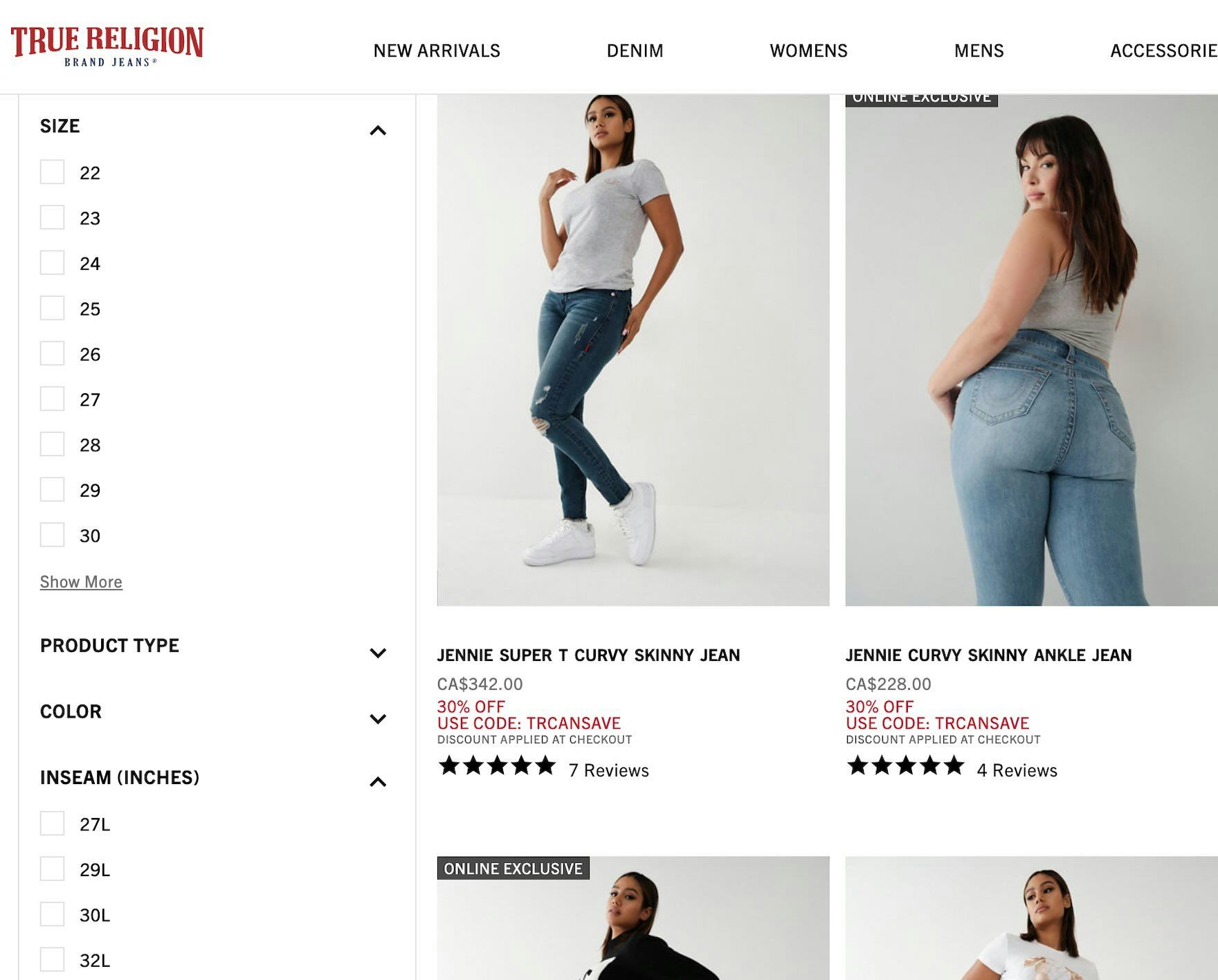
At True Religion, both “Waist” and “Inseam” sizes are provided for “Women’s Denim”; on mobile (first image) and desktop (second image).
Women’s jeans typically use “Inseam” body measurements, which refer to the measurement from the crotch to the pant hem.
-
Waist: 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, etc.
-
Inseam: 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, etc.
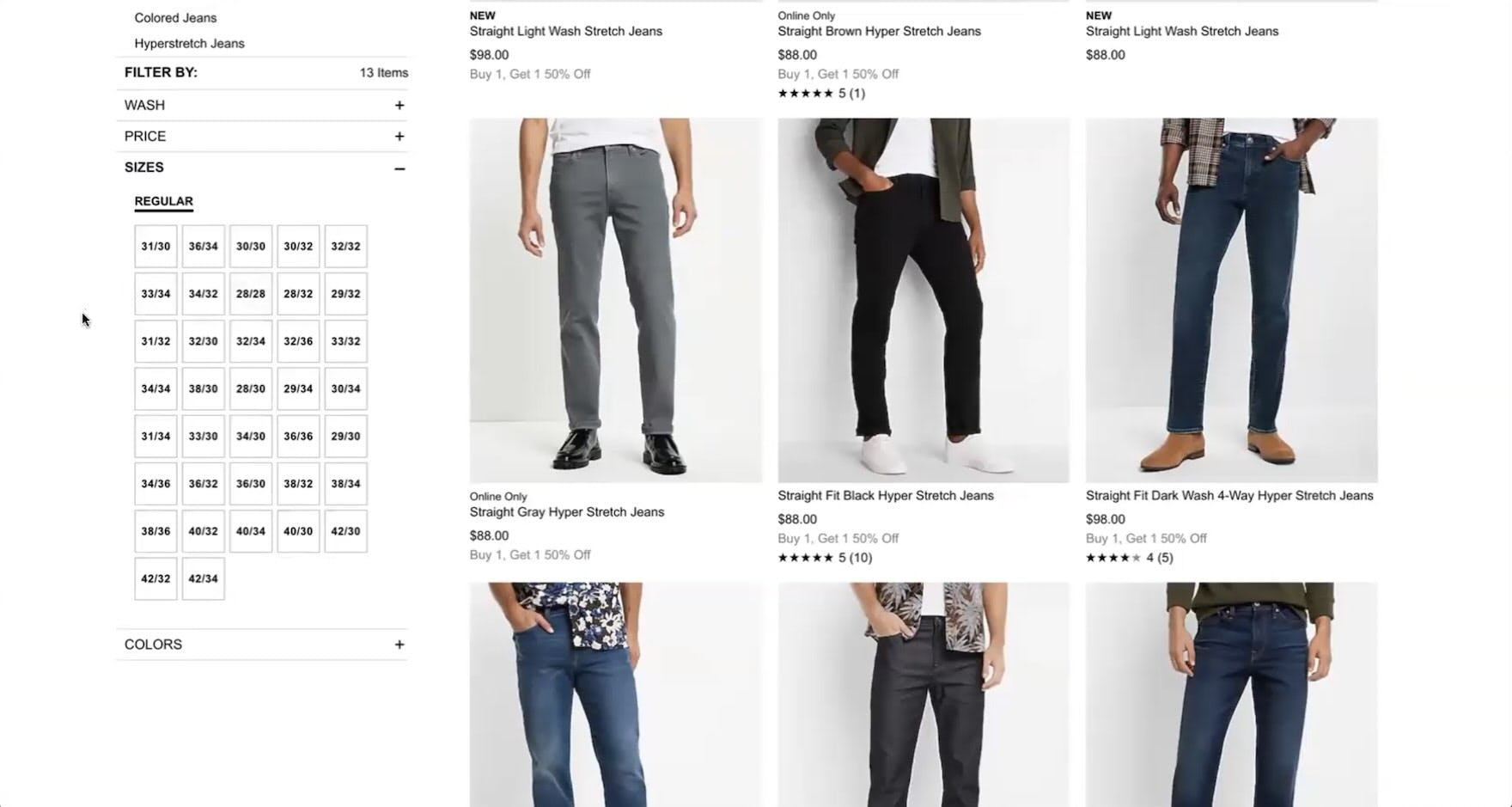
6) Men’s Regular Waist and Length
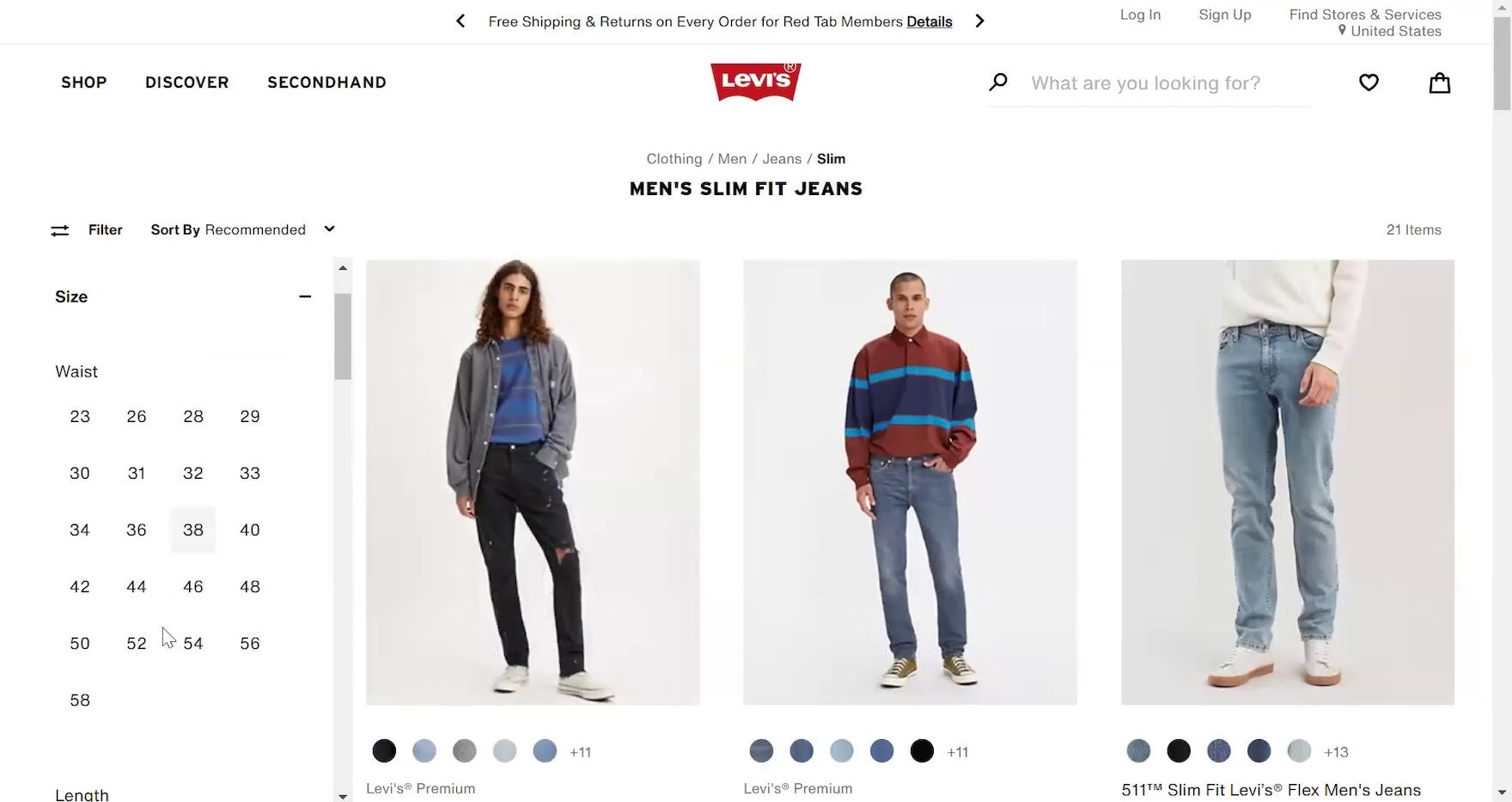
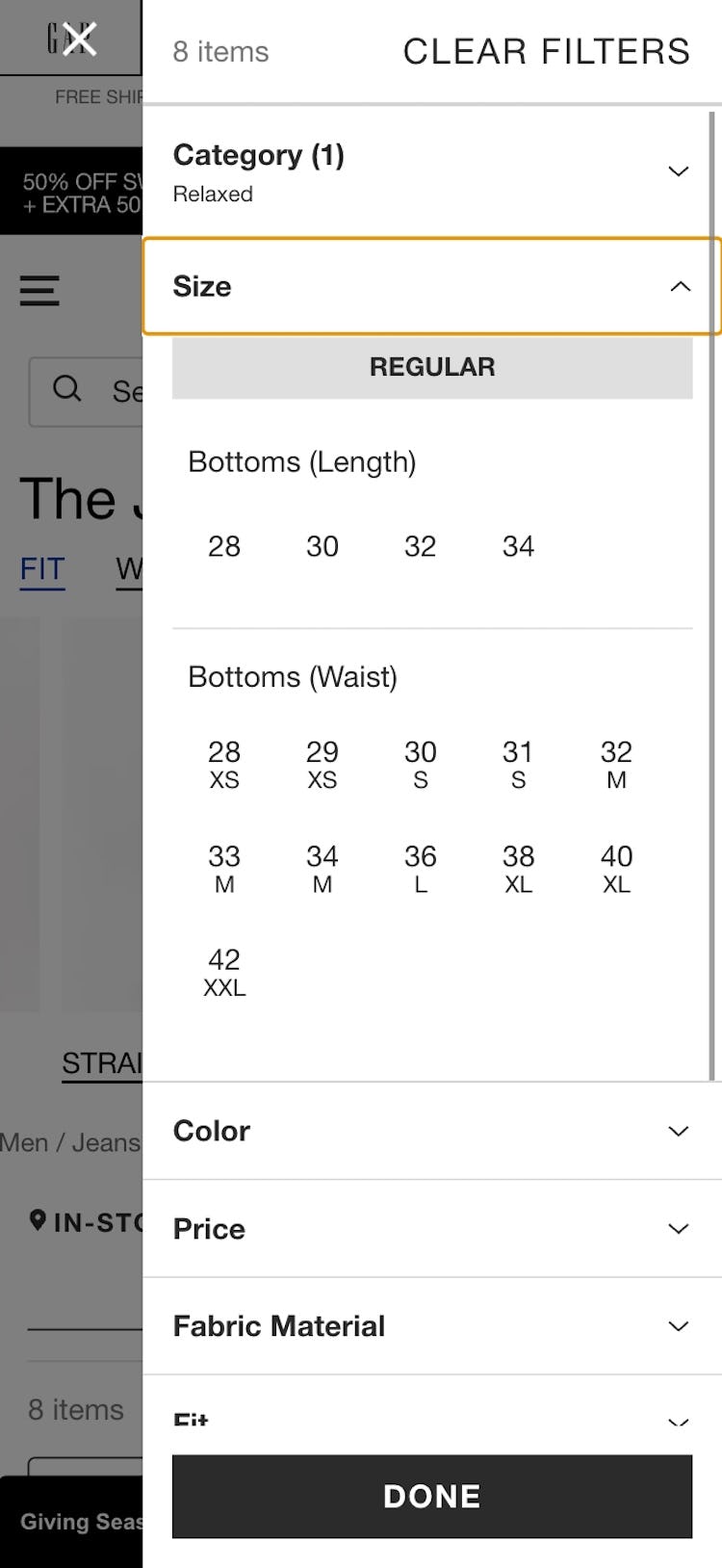
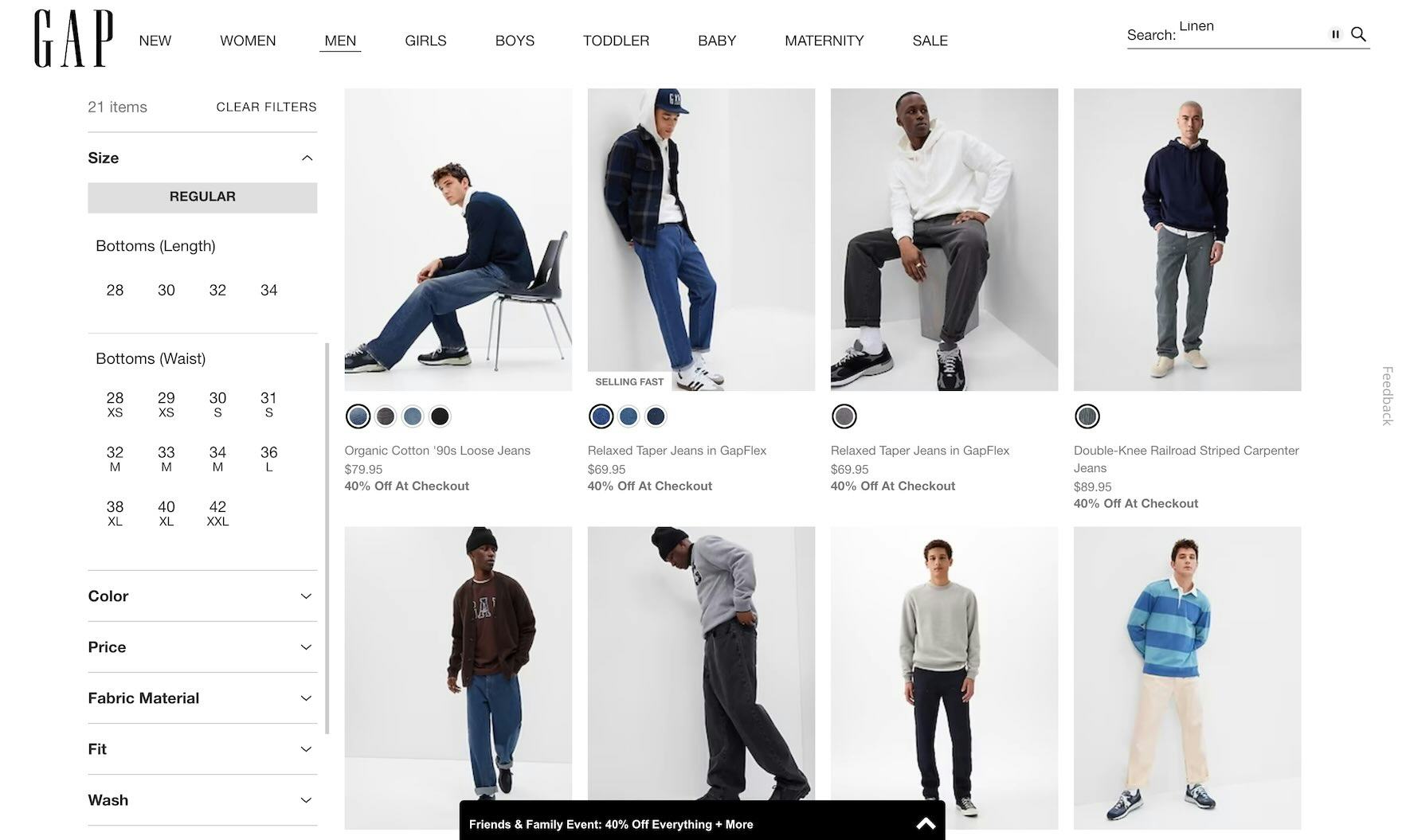
At GAP, both “Length” and “Waist” sizes are available for “Men’s Relaxed Jeans”; on mobile (first image) and desktop (second image).
Men’s jeans (and sometimes pants) typically use “Length” measurements.
For jeans, “Length” refers to the measurement from the waistband to the hem.
-
Waist: 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 38…60
-
Length: 29, 30, 31, 32, 33, 34, 36, 38, 40
7) European Sizes
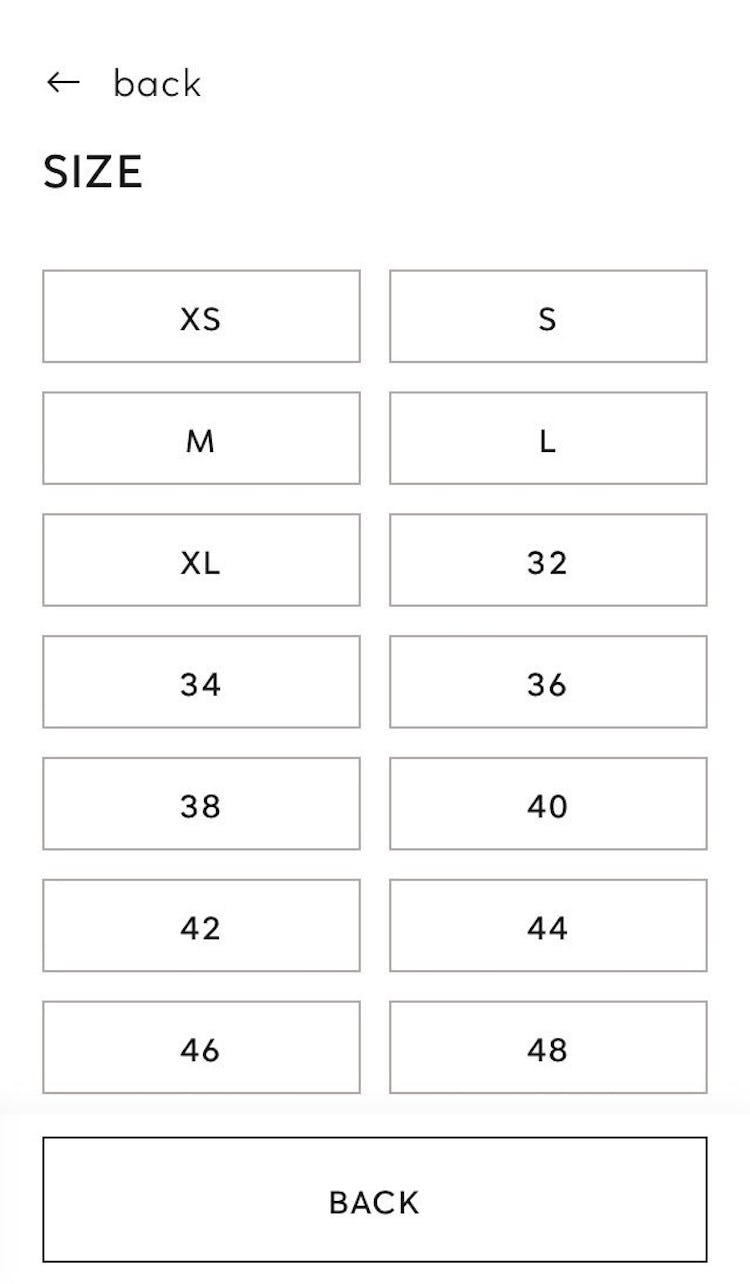
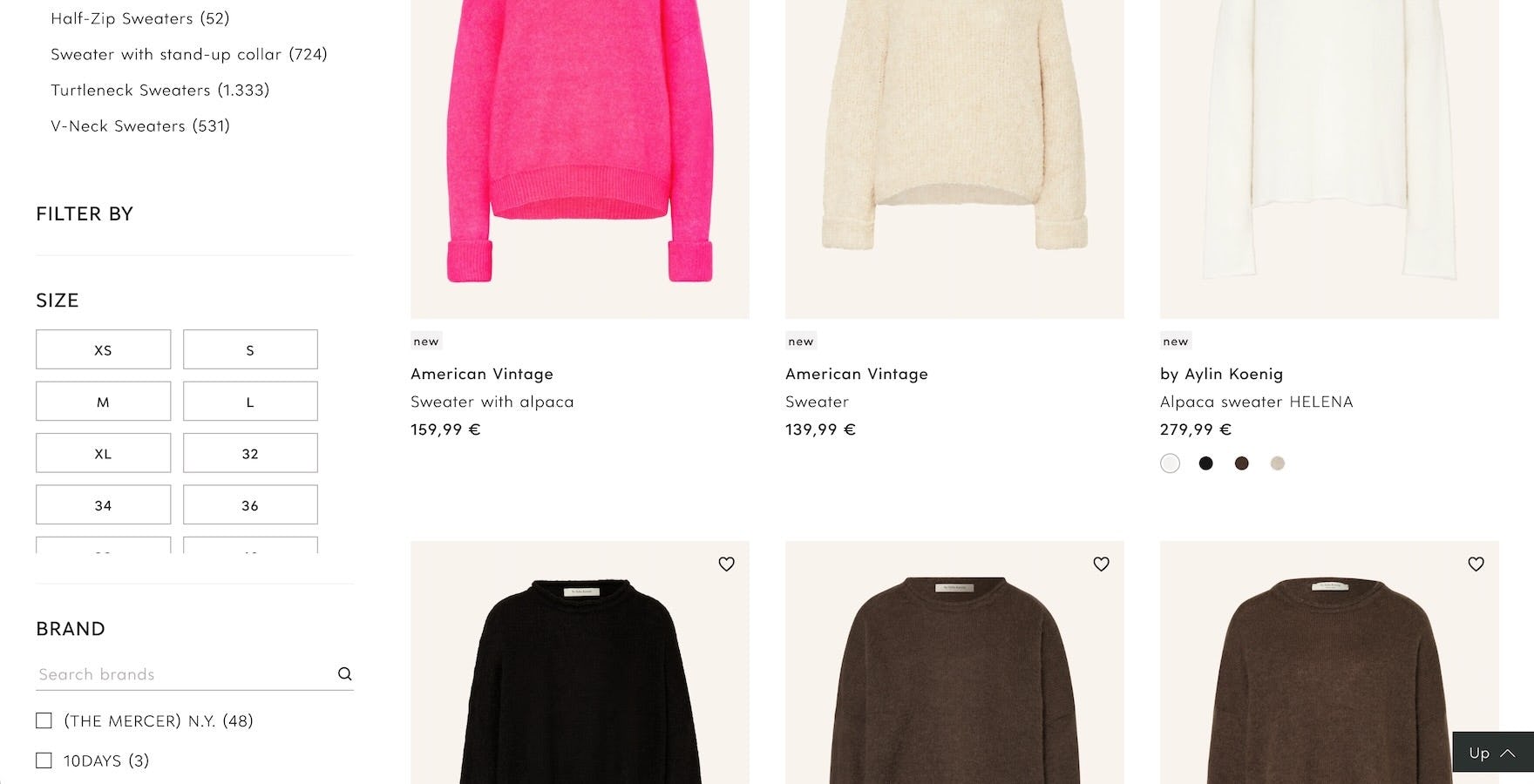
Alphabetic sizes are provided for “Women’s Sweaters” at E. Breuninger; on mobile (first image) and desktop (second image).
European sizing (much like US sizing) is a complicated topic.
In Europe, both alpha and numeric sizes are commonly used for both men’s and women’s apparel; however, these do not correspond to similar US sizing.
Moreover, each European country often also has its own country-specific sizing.
Below are some common sizes often observed on European sites.
-
Women’s and Men’s Conventional or Alpha Sizes: XXS, XS, S, M, L, XL, XXL
-
Women’s European Numeric Sizes: 34, 36, 38, 40, 42…50
-
Men’s European Numeric Sizes: 46, 48, 50, 52, 54…66
Consider Translating Size Categories
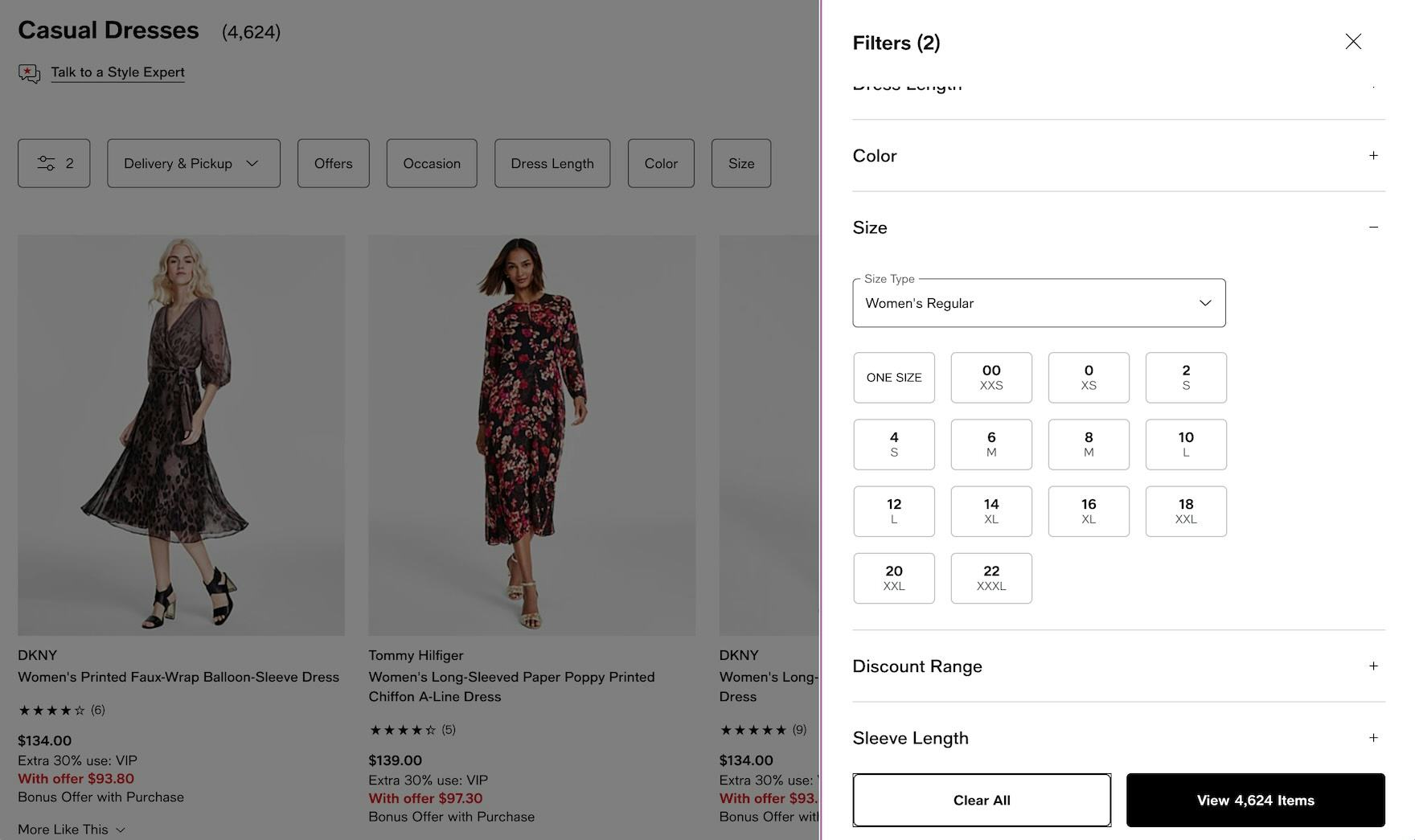
At Macy’s, “Regular” numeric sizes for “Women’s Casual Dresses” are translated to alphabetic sizes.
Finally, given that alpha sizes and women’s “Regular” numeric sizes are commonly used for the same wide range of apparel items, consider translating these 2 size categories in “Size” filters that only show 1 of them.
In this way, users more familiar with, for example, alpha than “Regular” numeric sizes (or vice versa) will be able to easily see how their preferred size translates in relation to the main size shown.
Help Users Rapidly Find Their Size in the Size Filter
“They have a bunch of options, so I think I can narrow it down, so I could do a ‘29’ [‘Waist’] ‘29’ [‘Length’], something like that, or ‘29’ [‘Waist’] ‘30’ [‘Length’], see what they have ‘cause that’s my size.” Another participant at Levi’s easily selected his measurements from among the grouped and labeled options in the “Size” filter.
As our research has shown, narrowing down e-commerce product lists can be a trying task for users.
By clearly grouping and labeling size filter options, sites can ensure that users shopping for apparel products can quickly find their size and feel confident that they’ve selected the right size in the size filter.
Yet many sites don’t enable users to easily identify sizes in the size filter — forcing some to abandon the size-selection process if they’re unsure about the site’s sizing.
Getting access: all 500+ Apparel & Accessories UX guidelines are available today via Baymard Premium access. (If you already have an account open the Apparel & Accessories study.)
If you want to know how your Apparel desktop site, mobile site, or app performs and compares, then learn more about getting Baymard to conduct an Apparel UX Audit of your site or app.