The UX Design Process: Making the Most of User Experience

Do you want to know how the UX design process works?
Following the UX process enables designers to iterate and continually improve their designs and provide the best possible experiences for visitors.
While the end goal is a refined product, there is a continual emphasis on UX, getting feedback, and testing a website’s UX design.
Having a clear, established e-commerce UX design process saves companies time, energy, and money.
In this article, we’ll give you an inside look at the user experience design process, show you some ways to improve your current UX systems, and tell you where you can get more information about the UX best practices.
What Is UX Design?
User experience (UX) is any interaction a user has with a company, including its website, services, and products.
If you’re a UX designer, you focus on making the user experience the best it can be. It starts with understanding the user journey with in-depth qualitative and quantitative research. Then UX designers design a website and optimize it to ensure users have easy, efficient, pleasant experiences.
The UX design process can be divided into five key phases: user research, analysis, validation, and implementation. While the UX design process steps typically take place in that order, it is an iterative workflow. You will revisit the steps periodically during product development to optimize and refine your designs.
Step 1: Start with User Research
During user research, your job is to learn everything you can about your users, including their needs, wants, goals, motivations, and behaviors.
This step includes user research and market research, so UX designers can understand industry standards and find opportunities to create products that solve real user problems.
This input from users helps uncover how visitors will navigate your pages, so you can build an e-commerce website or app people want to use.
Here are a few of the UX research methods you can employ at this stage:
- Usability testing
- User interviews and surveys
- Card sorting
- Benchmark testing
Need some help with this research step?
Baymard’s up-to-date research findings keep your organization on top of the current design trends, changes in user behavior, and the current state of the competitive landscape.
Get full access to 71,000+ hours of UX research on how users interact with homepages, search tools, and more with your Baymard Premium subscription.
Step 2: Analyze the Data
In this step, you will use the information you gather during the research stage and distill it into important elements that will help you optimize your designs.
You will compile your data into two main elements: user personas and user journey maps.
User Personas
User personas are fictional but realistic representations of your typical users.
Each user persona typically includes characteristics like demographics, personality, pain points, motivations, and challenges.
Effective personas aren’t just trendy cardboard cutouts you put up in the corner of your office. To be effective, they need to represent real people, provide an accurate picture of expectations, and provide insight into how users interact with a website.
Creating personas makes it easier to empathize with your users. In addition, your UX team can use those representations as a compass for all your design and development efforts.
User Journey Maps
Journey mapping is the process of creating a step-by-step visual representation of the way a user interacts with a website as they travel toward their end goal.
An accurate and detailed journey map helps you tell the story of your customer’s experience, so you can align your website or app with the things users are doing and thinking.
Step 3: Design
Once research and analysis are complete, and you feel like you have a good understanding of the needs and expectations for the website, it's time for the design phase. During this phase, UX and UI designers work together to create the website or app.
Sketching
The first step of the design process is sketching, or visualizing the ideas. Sketches are fast and often minimalistic drawings that designers typically do digitally. The goal of sketching is to find design solutions that are the most applicable to the website or application, before moving on to the next phase of the process.
Sketches help designers get creative and propose early stage ideas to get feedback and collaboratively make decisions about the designs to move forward with.
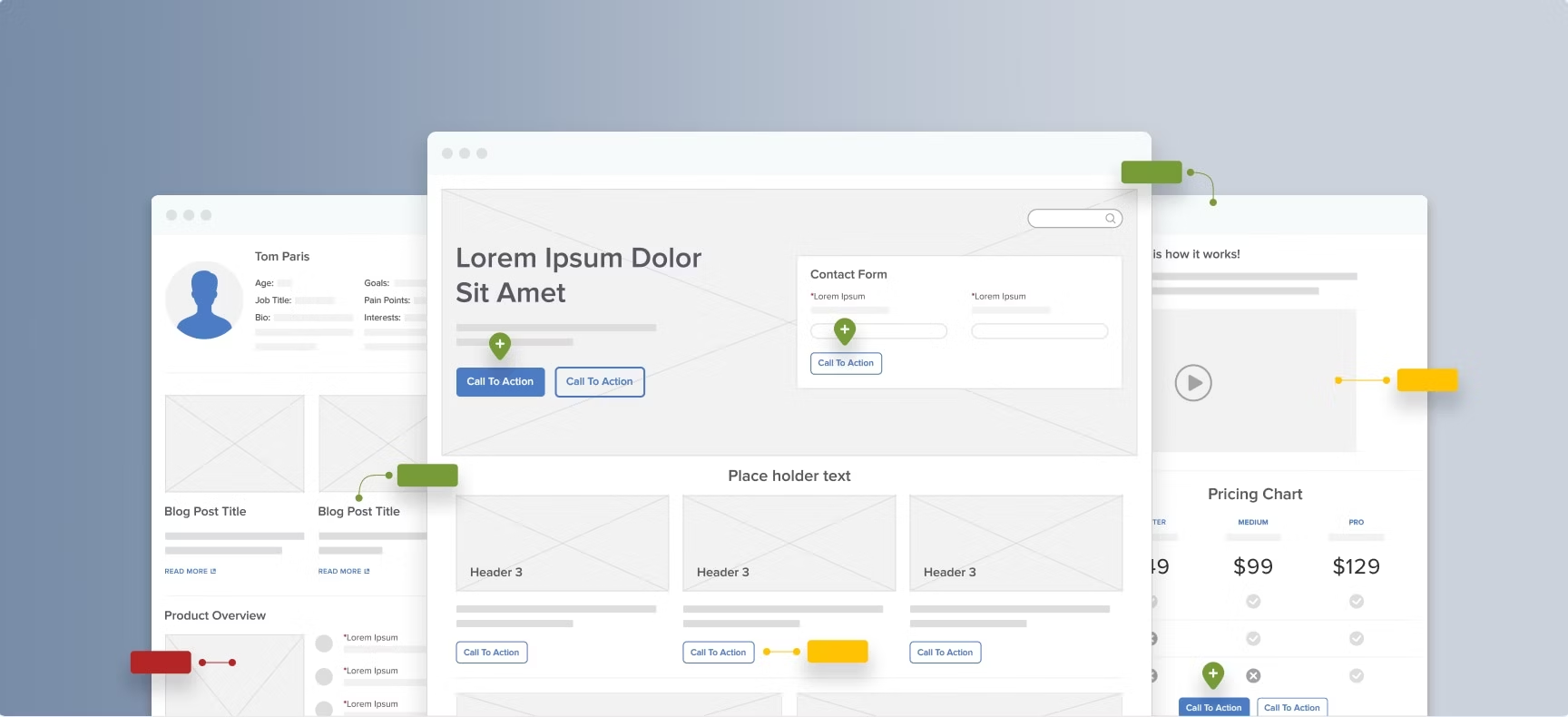
Wireframing
A wireframe is a simplified representation of a page interface that defines the layout and essential elements (in more detail than just a simple sketch).
UX designers use wireframes to connect the visual design of a website site to its information architecture. Wireframing helps designers uncover ways to represent content and information, and figure out how to prioritize content so users get what they need quickly, easily, and efficiently.
A wireframe is the “scaffolding” of the site — a version that is cheap and quick to execute — so it is typically created in greyscale and includes placeholders for content like buttons and images. This is another step where UX designers can collect feedback on the design.
The wireframe illustrates the allocation of space on the page, shows how to prioritize and organize content and images, and maps how the UI design accommodates the user’s behavior.
When you have finished constructing your wireframe, you will have a visual representation of how the site will look, so you can assess whether it matches up with the insights you gleaned during your user research.
After the wireframe is complete and the site’s main functionality is set, the UX designer will pass on the wireframe to the next stage for prototyping.
Free Report: 7 Quick UX Fixes for Your Ecommerce Site
Get a curated selection of ecommerce best practices from our 150,000+ hours of research.
Instantly get the report plus Baymard’s UX research insights by email
Creating the Prototype
In the prototyping stage, designers create a mockup of the site that shows how it will look and feel when implemented.
A prototype is a draft version of a website that allows designers to test website usability and functionality in real time. Building prototypes will illustrate how your entire design works together, so you can repair errors, omissions, or inconsistencies to create a better user experience.
Because UX designers can create prototypes quickly and easily — incurring minimal costs — prototyping can save your UX team time, money, and energy.
Once UX designers put together the prototype, they can gather more user feedback to continue developing and improving upon the original idea.
Sharing a prototype is also an excellent way to present ideas and concepts to users, management, clients, and other stakeholders.
Design Specifications
Once the prototype is ready for production, the UX and UI team hand over design specifications to the developer for coding. UX designers use design specs to communicate all of the visual design assets developers need to turn a prototype into a working website.
Design specifications communicate UI design details like styles, color schemes, and fonts to developers, along with information architecture, user journeys, and styles.
The layers of information in the design specs for a product ensure that the entire team is aligned and can keep the site visually consistent as they complete the development.
The UX team is responsible for keeping specs up-to-date to ensure developers don’t encounter serious problems when implementing the intended design.
Creating the UX Design Systems
Design systems are collections of reusable functional elements, including patterns, components, and standards product teams use to create consistent experiences across the company’s products or services.
After creating a website or app, the UX team builds a system that helps designers and developers stay on the same page during all phases of the UX design process.
The entire company will use the design system as the single source of truth that guides the development of products.
Step 4: The Validation Stage (User Testing)
During this step, designers determine whether or not their website or app works for their users.
It starts with internal team members testing the products, then expands into testing with real users. This testing could include split testing, focus groups, analytics review, or live usability testing.
The validation stage will uncover some of the most significant flaws in the website or app, and the feedback designers get during this step helps them continually refine the UX and UI.
Step 5: Release and Implementation of the UX Design Process
After all of the research, testing, and refinement, it's time for the big moment: Releasing your website, app, or page!
After the launch, developers will continue to fine-tune minor issues. In addition, UX designers will collect data about how users interact with the site in the real world. They will use this information to improve the site during future iterations or during a UX audit.
Looking for More UX Research?
If you want more ideas to help you improve your UX process flow, check out Baymard Institute’s comprehensive e-commerce user experience research.
We have distilled 71,000+ hours of user experience research into UX guidelines that can empower your company’s design decisions. Each of the 550+ guidelines focuses on a specific aspect, feature, or design pattern of the user experience, and documents what causes issues for users and what performs well.
Free Report: 7 Quick UX Fixes for Your Ecommerce Site
Get a curated selection of ecommerce best practices from our 150,000+ hours of research.
Instantly get the report plus Baymard’s UX research insights by email
Research Director and Co-Founder
Christian is the research director and co-founder of Baymard. Christian oversees all UX research activities at Baymard. His areas of specialization within ecommerce UX are: Checkout, Form Field, Search, Mobile web, and Product Listings. Christian is also an avid speaker at UX and CRO conferences.
