“Hey! Argh, okay, I have to retype this. I expected I would be able to continue the sentence”, a test user explained when seeing that her query had disappeared from the search field on the results page.
When users submit a search query, on most sites it’s retained in the search box when results are displayed.
However, on 33% of desktop sites (and 42% of mobile sites) in our benchmark, search terms are cleared once the search is submitted.
This is problematic for users that iterate search queries — which they did on average 2.2 times during multiple rounds of Baymard’s large-scale usability testing —for example, by changing an initial query of “dresses” to “red dresses” after scanning the search results.
Clearing search queries means that users have to type the new query in full, so that it takes longer to iterate the queries.
This extra friction may nudge some users to abandon using search as a product-finding strategy.
Indeed, failing to persist search queries introduces friction at the worst time possible as redundant typing is added to an already-disappointing search experience, where the user hasn’t received a set of results relevant to them (hence the need to make a search iteration).
In this article we’ll discuss:
- Why users iterate queries
- How persisting search queries helps users find products
- Implementation details for mobile sites
1) Why Users Iterate Search Queries
Highly iterative search behavior was observed in both our desktop and mobile usability studies.
Test users would typically try out 3–5 query iterations before abandoning the site if there were still no adequate results (depending somewhat on the implementation of the “No Results”).
The most common scenarios in which users are likely to perform multiple search query iterations include the following:
- Too many search results
- Too few search results
- Unexpected results
- The need to reset search
1. Too many search results. When the initial query (typically a Product Type query — e.g., “sandals” or “headphones”) yields an overwhelming number of search results, many users typically go through 1–2 query iterations to try to narrow down the results.
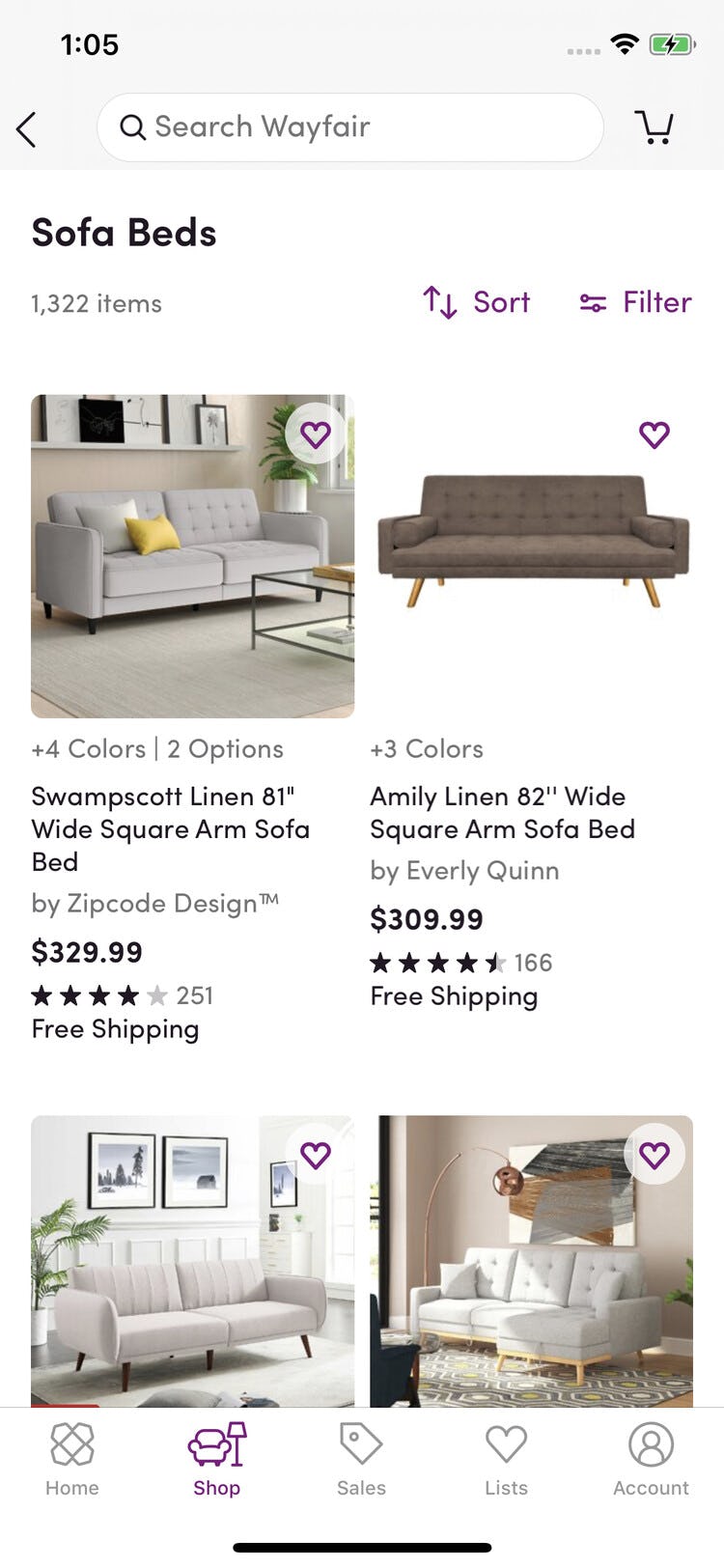
“Filtering via search query iteration” is when users choose to incorporate words readily available as filters to their search query instead of using the actual filtering feature (e.g., revising a query for “sofa bed” to “corner sofa bed”, or from “cough” to “dry cough syrup”).
2. Too few search results. If users deem the number of search results insufficient they may modify their query and try again.
A frequent cause of receiving too few results is a mismatch between user query expectations and actual site support for the types of queries they attempt to submit.
For instance, users might try Feature, Thematic, or Symptom search queries on sites that don’t support them.
In other cases, users will simply search for a product the site doesn’t carry, which usually returns no results.
Being able to iterate the search query by removing or changing a word can speed up the resubmission of the search.
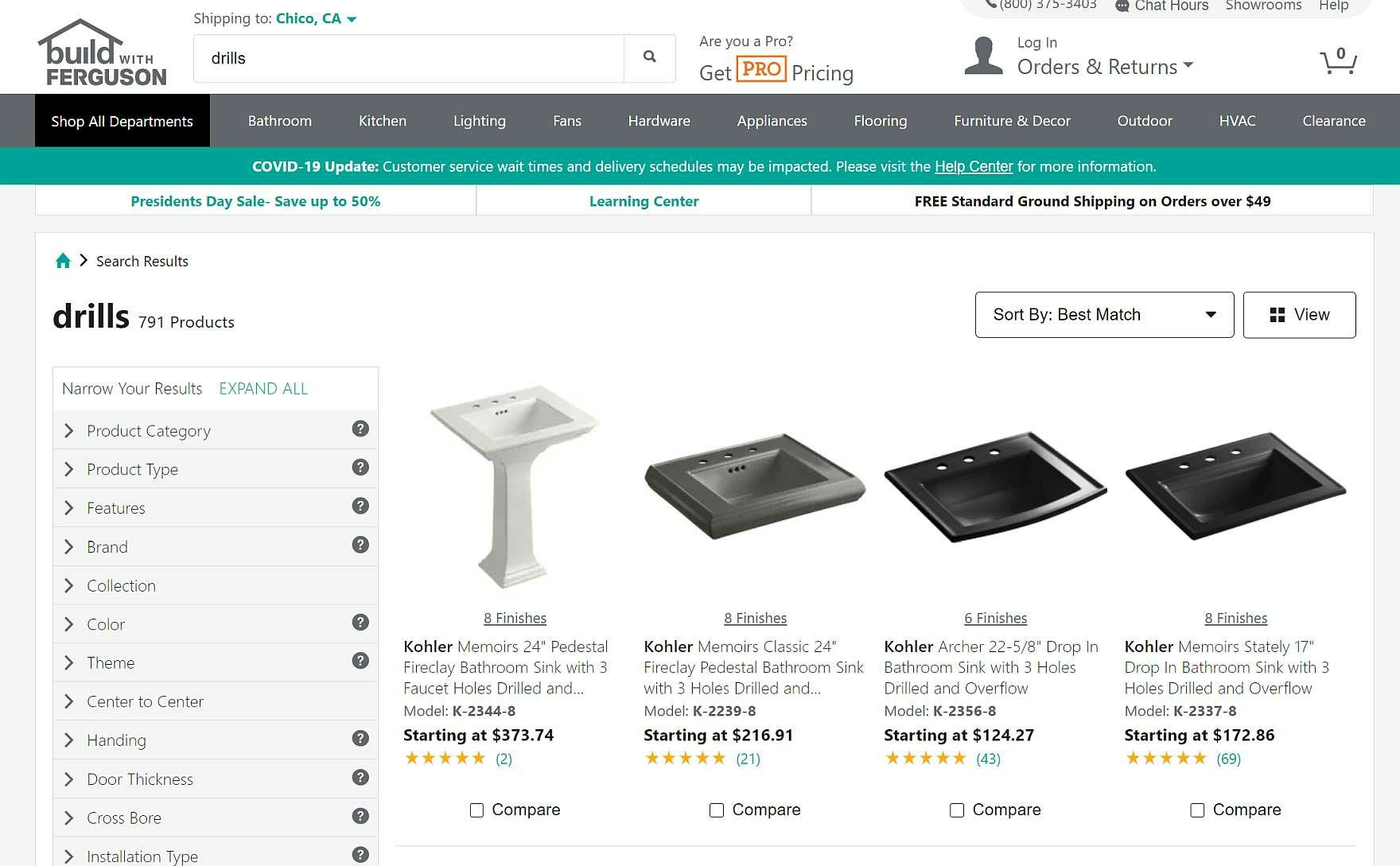
3. Unexpected results. If users search for “drills” and see sinks at the top of search results, iterating the search by using a term like “cordless drills” may return better matches. This is facilitated by persisting search queries, as is done here on Build.com.
3. Unexpected results. In this case, there are neither too few nor too many results. Rather, it’s an issue of not finding suitable products in the initial search results.
Users may make slight tweaks to a search query or devise an entirely new query to iterate their search.
The degree of query text revision is highly dependent on the perceived distance between the products presented and the original product expectations.
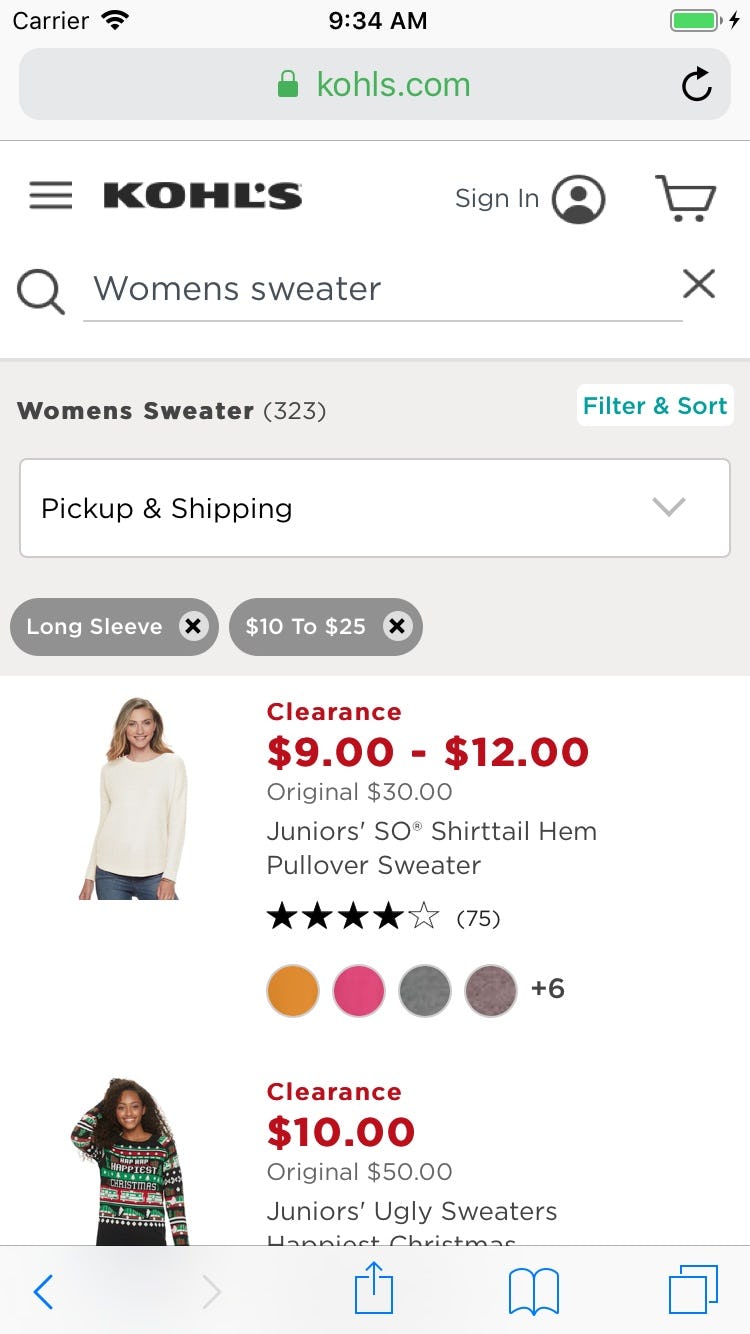
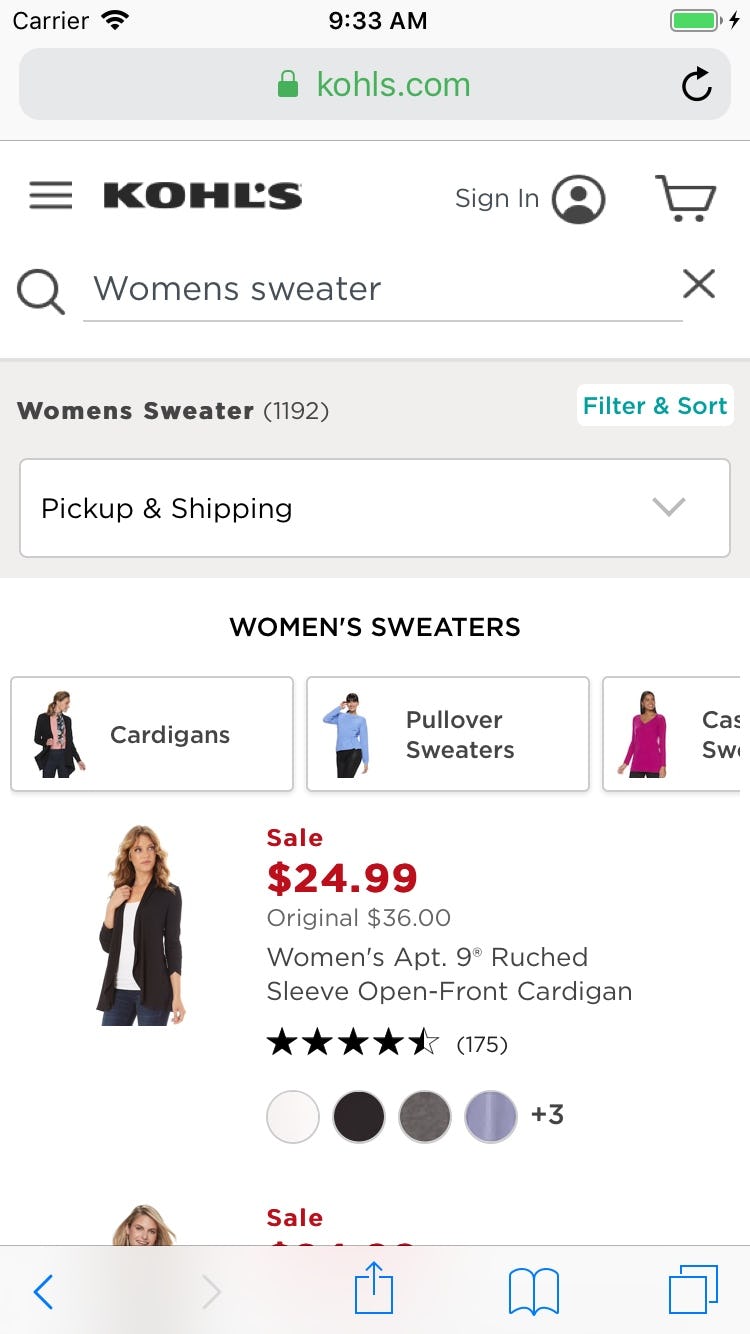
4. The need to reset search. At Kohl’s, a search query for “womens sweater” with filters applied (first image) is able to easily be reset without having to modify filters by simply submitting the persisted query again (second image). On mobile sites it’s even handier to have a quick way to reset search results to their original state.
4. The need to reset search. Lastly, a nuance of some of the above iteration types is when users want to reset a search. While in many cases users will wish to add or subtract a word (or words) in order to iterate, in other cases they merely want an easy way to “start over” — for instance, to remove filters or sorting that haven’t yielded expected results or to back out of error states.
Making it easy to resubmit an existing (persisted) search query once the filtering or sorting has been changed will expedite this process.
2) How Persisting Search Queries Helps Users Find Products
During testing, when search queries were persisted, users were able to make swift iterations by adding or removing a word or two from their original query, avoiding the “halt and retype” behavior that was necessary on sites that didn’t persist search queries.
Persisting the query may, in fact, be perceived by users as encouragement to “filter by search query iteration”, as the query is preserved in the search field — ready for any modifications, should they be needed.
During testing, “filtering by search query iteration” was observed to help users tremendously, as it often aided them in a situation where they were otherwise stuck due to a lack of certain filtering options.
On mobile devices, search query persistence is equally if not more critical in helping the search-iteration process flow smoothly.
Consider that users already must grapple with small tap target sizes and numerous taps to backspace-delete a word (or words) before typing any new characters — both of which are tricky interactions.
For users attempting to revise query text in the middle or beginning of search fields, the action of tapping into the precise position in the search field can make iterating a query even more tedious.
While the time it takes to retype queries may seem inconsequential on desktop, retyping of any text was observed to invoke some of the most damaging user sentiments during all of our prior mobile usability studies.
On mobile, retyping queries is even more troublesome due to the tighter spacing and the absence of a keyboard (see this article for more on accidental taps).
Persisting search queries, therefore, will reduce the burden of retyping text — especially problematic on mobile — and enable a smoother search-iteration experience.
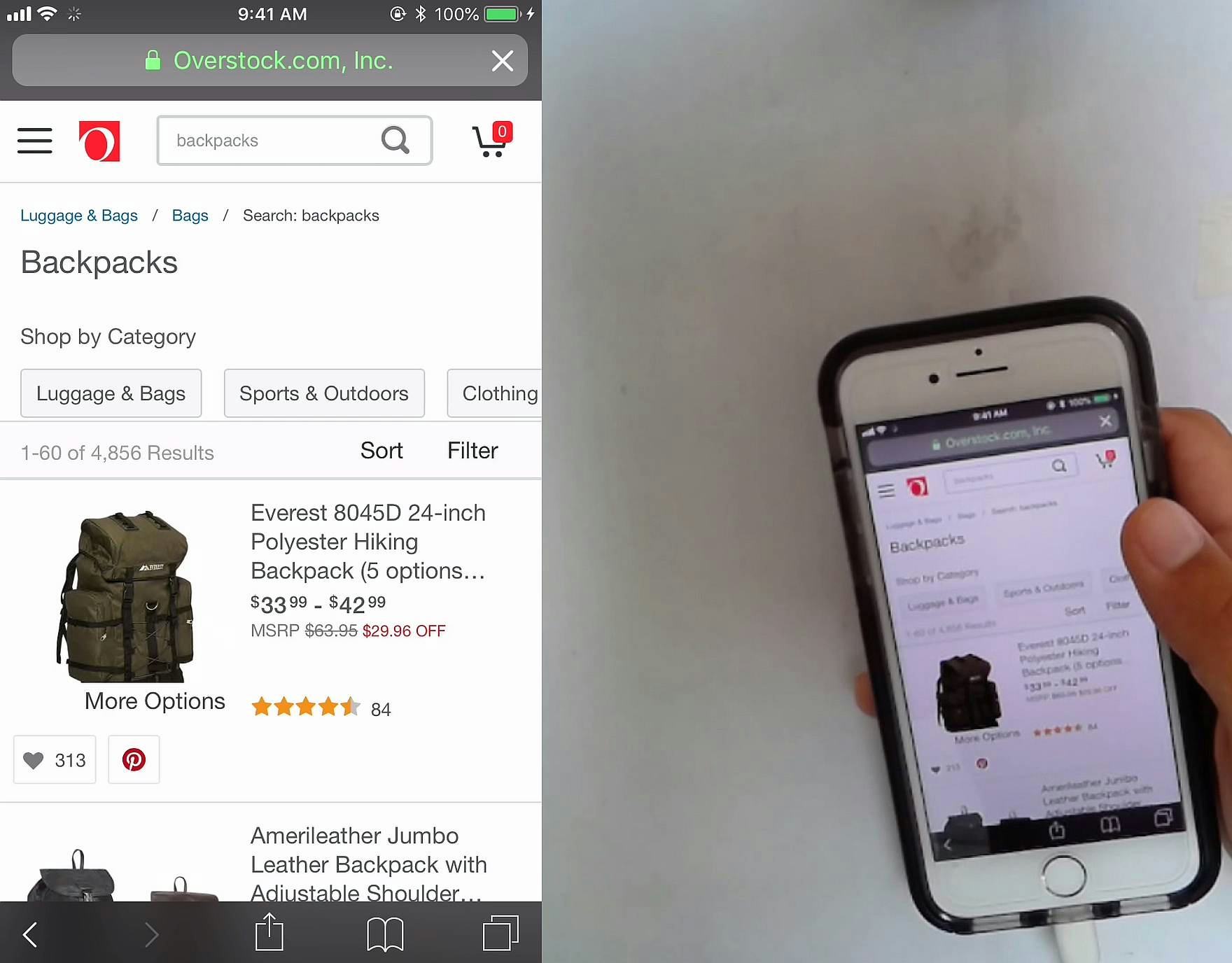
In addition to persisting the query, Overstock displays the search query text as a header on results pages and provides breadcrumbs — both of which help orient users as they search and iterate on their searches.
Furthermore, even when the query is persisted in the search field, it’s still important to also include the query somewhere on the results page — as a header or as part of the breadcrumbs, for example — to make the origin of the search results abundantly clear.
During testing, interruptions were frequently observed (especially on mobile; e.g., when users received a notification or a text message while browsing a site).
In the event that users are temporarily distracted from their search iterations, persisting the search query and including redundant query text as a header reinforce the original search intent, adding a reminder of where users left off prior to the distraction.
3) Implementation Details for Search Iteration on Mobile Sites
There are 2 implementation details to get right to make search iteration as seamless as possible for mobile users.
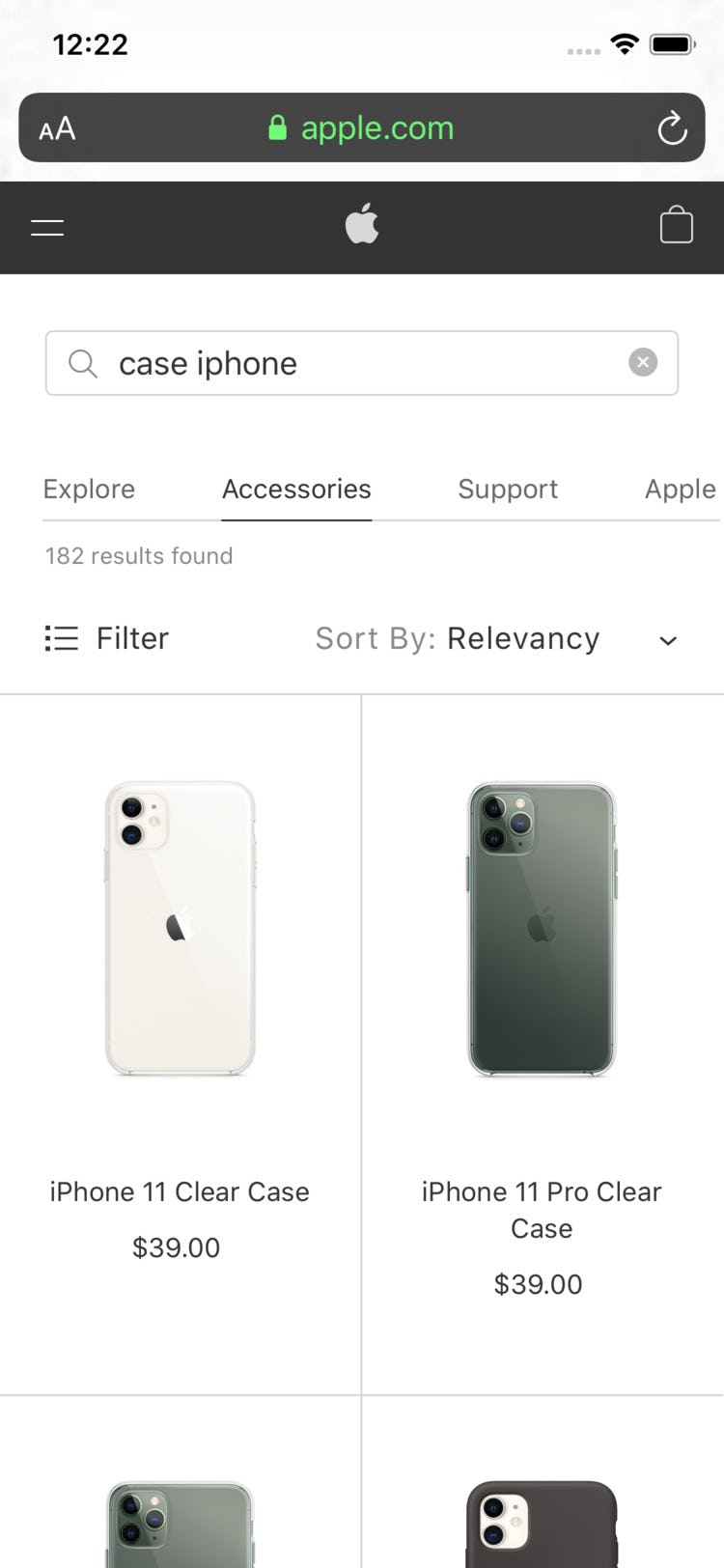
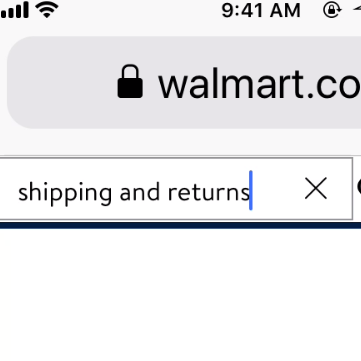
1. Make it easy to avoid unintentionally clearing search fields. To reduce the need for users to spend a lot of time deleting long queries, some sites include an “X” in the search field that clears the input when tapped.
However, on mobile, care must be taken to ensure there’s sufficient space between the “X” to clear the query and the query itself. Otherwise, users may accidentally delete their search query.
Implementing a sufficient tap target size for the clear function (“X”) and providing suitable space between the query and “X” (see section 4 of this article for more on inadvertent taps) will help users avoid the frustration of retyping that comes with unintended query removal.
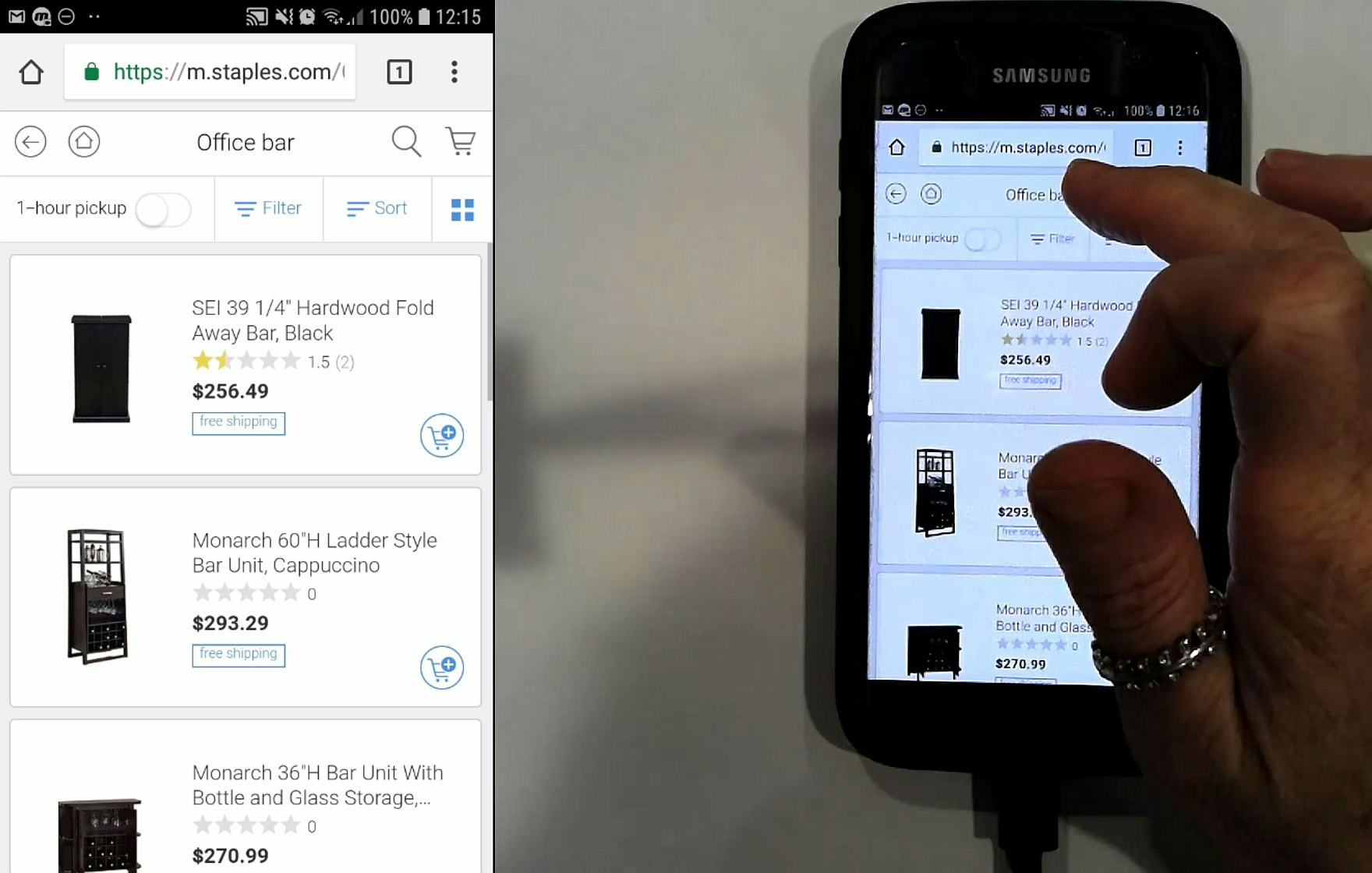
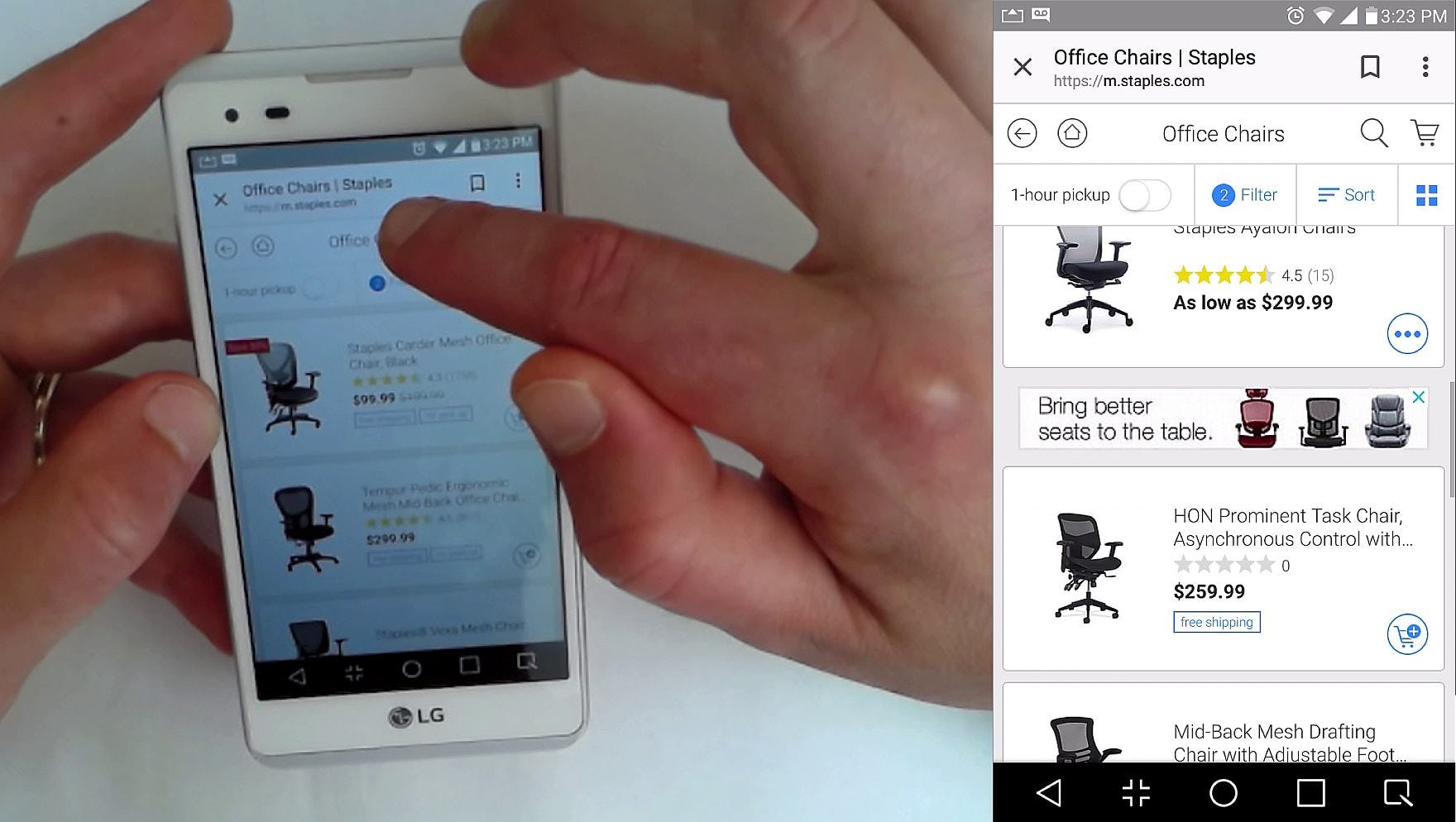
2. Make it easy to activate the search field. Test users wishing to revise their search queries at Staples tapped multiple times in an attempt to activate persisted query text in what looks like a search field. After numerous taps — in one case, also with accidental text selection — and several seconds passing, these users eventually realized that tapping the magnifying glass icon is the only way to activate the search field in order to edit their query text. Failing to offer an easy-to-activate search field causes users needless hesitation in their attempts to modify persisted query text.
2. Make it easy to activate the search field. Due to the iterative nature of search and users’ desire to add or subtract words from a persisted query, it’s important to ensure that the search field) is easy to activate.
For example, when query text is displayed in a field-like manner (e.g., on the same line as the magnifying glass icon that’s used to activate search), but is not tappable, it can cause confusion.
Instead of focusing on advancing product exploration, users needlessly spend time trying to engage the field to edit the persisted search query text, diverting attention from the goal of iterating to attain more meaningful results.
This type of delay represents an easy-to-avoid friction point in the iterative search experience.
The Importance of Persisting Search Queries
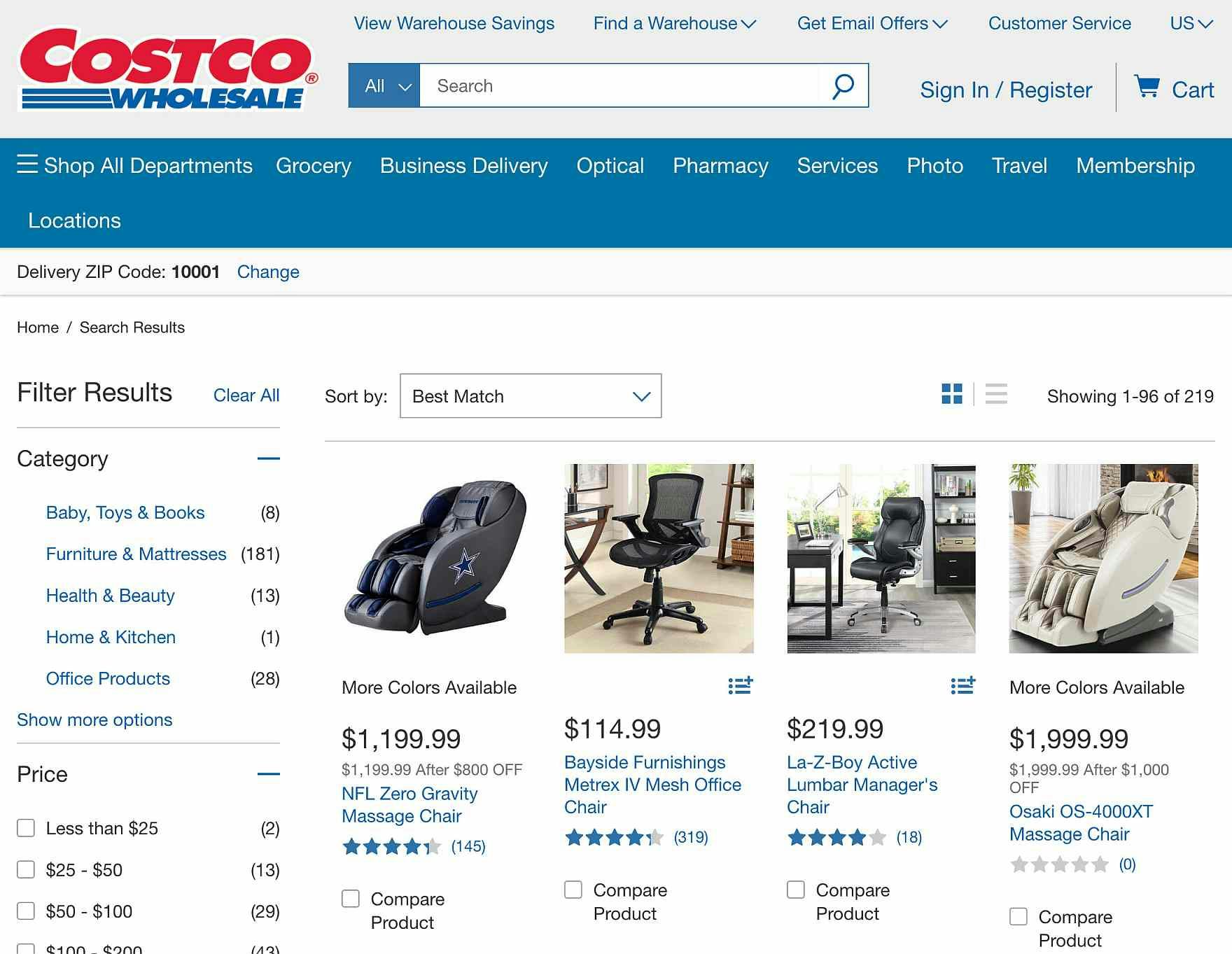
If users need to iterate search on Costco, they’ll need to retype the full query as it’s not persisted.
Two thirds of Baymard’s benchmark desktop sites persist search queries, up from 43% in 2017 and 34% in 2014. This is a growing trend and sites that don’t do so are in a reducing minority.
Indeed, when search queries are cleared after submission, users find it harder to iterate search queries, which is done for 4 key reasons:
- There are too many search results
- There are too few search results
- There are unexpected search results
- Users want to reset search
Additionally, mobile sites in particular need to pay attention to 2 implementation details with regards to persisted search queries:
- Make it easy to avoid unintentionally clearing search fields
- Make it easy to activate the search field
Given that Baymard’s large-scale usability testing revealed that not persisting search queries can lead to abandonment of search as a method of finding products, persisting search queries is of key importance.
This article presents the research findings from just 1 of the 650+ UX guidelines in Baymard – get full access to learn how to create a “State of the Art” ecommerce user experience.