Trying to sort site-wide search results on most e-commerce sites typically end up a mess, with irrelevant search results being propelled to the top of the list as users sort by price, customer ratings, etc – something that left the test subjects bewildered during our latest usability study on e-commerce search.
This is because sorting search results by attributes based on anything other than relevance very often cause low-quality results moving to the top of the list unless a well-defined scope is selected to filter them out – something very few users think to do in practice. Yet, our search benchmark reveals that only 10% of e-commerce sites actively address this issue.
In this article we’ll present some of the test findings on this usability issue along with 3 ways address it, including a new sorting method, Faceted Sorting, which is related to (but should not be confused with) “Faceted Search” or “Faceted Search Filters”.
- Usability Issues When Sorting Search Results
- Solution 1: Suggest a Scope Within the Sorting Widget
- Solution 2: Suggest Both Scope and Sorting
- Solution 3: Offer “Faceted Sorting”
- Implementing Faceted Sorting to Improve Faceted Search UX
- Conclusion: Improving the Sorting Experience for Search Results
Usability Issues When Sorting Search Results
Let’s take a simple example of how wrong sorting site-wide search results can go. A user performs a simple search like “Plasma TV”. Upon seeing the search results he wants to see those TVs listed by price. During testing, when users made such a decision, nearly all of them would logically reach for the site’s sorting feature to sort the search results by price.
However, when sorting a site-wide search like “Plasma TV” by price, the top results will almost always end up being various accessories, such as TV cables and mounting brackets. This is because accessories and tangentially related products can include the user’s search terms and be cheaper, and since the list is now sorted by price rather than relevance, any remotely related products will appear before the obviously more relevant Plasma TVs if they happen to be cheaper – which accessories typically are.
While this may be the technically “correct” response, it certainly does not align with user expectations, and of course completely baffled most of the test subjects whenever it happened during testing.
This subject tried to sort his “sofa” search by price, expecting to see IKEA’s selection of sofas arranged from cheapest to most expensive. But what he got was a list of leather cleaning products, pillows, and lamps.
Then I get all that stuff. This is annoying. Haha, I don’t need any swim trunks…” a test subject said after sorting his search for ‘sleeves 11’ by price, “This doesn’t have anything to do with laptop sleeves.” The subject was of course hoping to see the cheapest of the 11-inch laptop sleeves available in his search result.
Any sorting criteria that isn’t based on search term relevance will only be meaningful when applied within a well-defined scope because they otherwise place low-quality search matches at the top of the product list. When users perform site-wide searches without a search scope, sorting options such as price therefore rarely make sense because they tend to produce search results that don’t match user expectations.
While the site’s behavior isn’t “incorrect” (technically those results do match the user’s query and they do happen to be cheaper), we can’t expect users to be mindful of such technical nuances – they won’t stop to consider whether they are in an appropriate scope before trying to sort their search results. They’ve just made a clear search query (e.g., “Plasma TV”) and received a list of perfectly relevant results. All the user wants now is to see the best-rated or cheapest items of these results and therefore they naturally use the “Sort by” feature the site has placed right there in front of them. When in this frame of mind – viewing an initial set of results consisting of highly relevant products – few users expect that sorting the results by price is going to return a list full of irrelevant products.
Luckily, there are a number of ways to solve this issue. In the rest of this article we’ll focus on 3 different ways to deal with users wanting to sort their site-wide search results (i.e. sort a product list without a scope applied).
Tip: For more on search scopes in general, see E-Commerce Sites Need Multiple of These 5 ‘Search Scope’ Feature.
Solution 1: Suggest a Scope Within the Sorting Widget
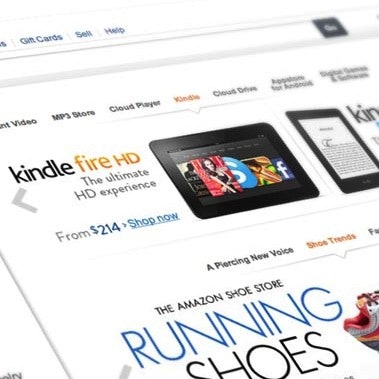
Generally, if any given path or feature is highly likely to provide poor matches for the user, it shouldn’t be promoted. In fact, features with a poor return on click investment may even be disabled or replaced with a more useful alternative. One way to solve the lack of sorting scope is to suggest the scope selection before allowing users to sort. This technique is perhaps best know from Amazon:
For site-wide searches Amazon removes the sorting drop-down entirely and instead asks their users to “Choose a Department to enable sorting” to avoid the issues of users trying to sort their site-wide search results.
Instead of providing users with an almost useless site-wide sorting tool, the entire sorting drop-down is instead used to promote a handful of relevant category scopes. It’s only after applying one of these scopes that users can sort. By suggesting scopes within the sorting user interface, this approach cleverly exploits that the user is in mindset of wanting to sort their search results and therefore naturally looks here. At this point the site then asks the user to select a search scope first, before allowing them to sort (but with the promise that sorting options will be available after this selection).
Since users often conceptually mix sorting and filtering (during testing users often referred to filtering as “sorting”, and vice versa), it makes good sense to not only display the search scopes as part of the search field or in a filtering sidebar (where they logically belong), but also position them in the search widget. This makes the search scope selection an integrated part of the user’s path towards sorting their search results.
Solution 2: Suggest Both Scope and Sorting
In the above example from Amazon, notice how the sorting options have been disabled entirely. This can be an acceptable approach if this forced scope selection is limited to the first level of the category hierarchy and if the site contains a very diverse set of product categories. However, if the site deals with a more well-defined type of products, such as clothing or electronics, it’s not advisable to disable the site-wide sorting options entirely, as there can be cases where a user needs to sort across multiple categories.
A simple mockup we’ve created illustrating the concept of a sorting widget for site-wide search results which suggests category scopes but still allows for sorting the site-wide results.
This evolves the sorting interface to feature both scope suggestions and sorting options, encouraging the user to select a search scope while still allowing them to sort across multiple category scopes when truly needed.
Sorting across scopes can be necessary if the category scopes are either overlapping or the same type of product could be in multiple categories – this is the case for 68% of the top US e-commerce sites, as found in our Homepage & Category Usability study.
(This is yet another example of how one shouldn’t simply copy Amazon’s implementations 1:1.)
Solution 3: Offer “Faceted Sorting”
While promoting scope selections in the sorting widget is a good start, one may perfect the solution by offering Faceted Sorting suggestions. That is, suggesting a list of category-specific sorting options for any highly relevant subset of the search results.
A simple mockup of how Faceted Sorting suggestions could look for a site-wide search such as “Plasma TVs”. Notice how the Faceted Sorting suggestions include category-specific sort types such as “Screen size” from the matching “TVs” scope. The traditional site-wide sort types are appended to allow users to sort any results that may overlap multiple scopes.
Promoting the selection of a highly relevant scope over sorting site-wide searches will not just avoid a poor sorting experience in itself. It will also enable the site to display a much better palette of sorting types. Instead of sticking to the generic site-wide sorting types such as price, name, and ratings, the user can now also be presented with category-specific sort types such as “Screen size” for a TV scope, “Capacity” for a washing machines scope, “Heel height” for a stilettos scope, and so on, whenever one of these scopes are sufficiently relevant to the user’s search query.
This approach works because it effectively makes the user select both a scope and sorting criteria at once. In the above example, the site-wide search for “Plasma TV” triggers sorting options such as “TVs by: Screen size” and “TVs by: Thinnest display” – choosing these would apply both a “TVs” scope to the search results and of course sort them by the selected criteria (screen size, display thickness, etc.).
In other words, when chosen, Faceted Sorting suggestions also apply a scope to the site-wide search results along with the new sorting direction. This also means that generic sort types which aren’t based on relevance (such as price) may be suggested, e.g., “Sort TVs by Price”, because they apply the scope necessary to produce meaningful search results.
Faceted Sorting thus enable users to quickly access the product list they are most likely looking for, namely a well-defined product group (such as TVs) sorted by an attribute they care about (such as price).
Implementing Faceted Sorting to Improve Faceted Search UX
When implementing Faceted Sorting there are two particularly important implementation details: 1) Relevance and 2) Labelling.
1) Relevance – Faceted Sorting should only be presented when a scope can be clearly determined as highly relevant to the user’s query. This goes beyond looking at just the number of aggregated results for each category scope – the relevancy score of the results should be taken into account too.
If there aren’t any scopes of sufficiently high relevance, a set of Faceted Sorting suggestions should probably not be displayed, as it may lead the user on detours and confuse them if suggestions that aren’t overtly relevant to their search query are displayed. Much of same the relevance logic used in Faceted Search filter suggestions can be used for determining Faceted Sorting suggestions.
A simple mock-up of what faceted sorting could look like in practice. Notice how the “Plasma TV” query leads to the highly relevant ‘TVs’ scope for the Faceted Sorting suggestions, and how the user can sort their query, within that scope, by price or product attributes.
2) Labelling – Since Faceted Sorting is an unconventional feature that invokes a scope when selected, naming and labelling is extremely important. It’s crucial that users understand the implications of their selection so there’s alignment between site behavior and user expectations.
For example, Faceted Sorting suggestions for a “Plasma TV” search query should not read “Sort by: Screen size” because this doesn’t clearly indicate that a search scope will be invoked upon selection. Instead, the option should include both scope and sorting attribute (e.g. “TVs by: Screen size”). This clarifies that the returned results will be restricted to TVs, sorted by screen size.
Conclusion: Improving the Sorting Experience for Search Results
While sorting site-wide search results can cause usability issues, most of them can be solved by suggesting a scope before allowing users to sort (suggestion #1) – a strategy that works best for multi-industry sites such as mass-merchants. Meanwhile sites with a more focused product catalog should suggest the same (relevant) search scopes within the sorting widget, but alongside the standard set of site-wide sorting options (suggestion #2).
Our search usability benchmark shows that these techniques are currently only utilized by 10% of top e-commerce sites, making it one of the most overlooked aspects of e-commerce search usability.
All sites can then further improve their users’ sorting experience by taking advantage of Faceted Sorting (suggestion #3) whenever a site-wide search query closely matches a category scope, suggesting sorting options specific to that scope. This allows a basic search for “Plasma TV” to show sorting suggestions such as “TVs by: Lowest price”, which applies both scope and sorting option when selected. This can be taken one step further by offering category-specific sort types, where the user can even sort by product-attributes, such as “TVs by: Thinnest display”.
Faceted Sorting suggestions will be particularly relevant for (the fairly common) Product Type search queries, since such searches will often have a single well-matching category scope. Furthermore, when performing Product Type searches users typically haven’t decided on a specific product yet and are therefore more likely to want to sort their search results by various product attributes.
This article presents the research findings from just 1 of the 650+ UX guidelines in Baymard – get full access to learn how to create a “State of the Art” ecommerce user experience.