Update 1. June 2012: After the publication of this article we’ve written a followup article at Smashing Magazine further exploring the “Error-Fields Only” concept, that you might want to read instead as it is more thorough.
Validation error pages are dreadful. You just filled out 20 form fields yet you still get the same bloated page thrown back in your face because a single field failed the validation.
Only a single digit in the ZIP code is wrong yet all the form fields are returned. When getting the exact same page (but now with an error message) the user will feel that little or no progress has been made – despite actually having typed 90% of the form fields correctly.
I clearly recall the sighs of despair during our last usability study each time a test subject encountered a validation error. This frustration was in part caused by the fact that they were returned to the same page they came from with all form fields still there (valid or not), making it more difficult to find the erroneous fields. Perhaps most critically, seeing the same page made it seem like no progress had been made despite having just filled in numerous form fields.
The Traditional Way
Let’s take a look at a traditional validation error page:
Dell’s current error page during checkout - a decent implementation with both a general error message at the top and a tailored error message near the erroneous form field.
In the traditional setup, when everything is implemented perfectly, you get the whole page with all 20 form fields and an error message at the top stating that a few fields are causing trouble (ideally with anchor links to those fields). When you then scroll down and eventually find the error-fields among all the valid fields, there’s ideally a tailored message describing the problem and how to resolve it. The user can then fix the problem, scroll up and down the form to make sure all errors are now fixed, and finally, scroll down the form one last time to click that “Continue” button once again. Clearly this is a poor experience, diminishing the user’s sense of accomplishment and making it unnecessarily cumbersome to resolve the errors.
Error-Fields Only
What if we removed all those fields that are valid? What if we only showed the fields that failed validation? So instead of reloading the entire page and showing all 20 fields of the form when there’s only a problem with the “Phone” and “E-mail” fields, you simply show a page with just those two fields (and their corresponding error descriptions of course).
With this Error-Fields Only method the picture is quite different. The user now gets a new page or an overlay with just a couple of error-fields. A summary of the valid data could also be displayed for confirmation purposes.
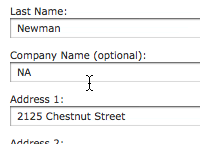
A simple mock of what Dell’s earlier validation error page could look like when utilizing the Error-Fields Only method.
This approach makes the error validation page much more digestible and makes it abundantly clear which fields are causing trouble – something that’s particularly helpful in long forms.
Now the user simply has to fix the fields shown to him and hit “Continue”. There’s no scrolling, no process of identifying erroneous fields from valid fields, no repetition of the same page – instead there’s just a small simple page explaining exactly what to fix and how to proceed.
What do you think?