Key Takeaways
- Images and other graphical objects (e.g., review stars) must contain an HTML
altattribute - “Decorative” images must contain an HTML
altattribute identifying it as an image; however, no accompanying text is required (21% of sites get it wrong) - “Functional” images must contain an HTML
altattribute with text that accurately conveys the information within the image, in addition to the image’s function or destination (49% of sites don’t)
Our rating of 33 top-grossing sites, conducted during our research on Accessibility in e-commerce, reveals that 82% of e-commerce sites have broad compliance issues when it comes to images — resulting in a subgroup of users being unable to use images to learn more about a site’s products and services, or use images to navigate the site.
Moreover, 52% of sites have specific compliance issues with regards to making “Decorative” and “Functional” images accessible.
With the importance that images have on most e-commerce sites, this can lead users who rely on assistive technology to abandon the site.
In a previous article we discussed the accessibility requirements for “Informational” images.
Yet “Informational” images are only 1 of 3 main image types, as identified by the WCAG, as needing specific accessibility considerations.
In this article we’ll discuss the other 2 image types, and why sites should
- use an empty ‘ALT’ attribute for “Decorative” images (21% of sites don’t), and
- use ‘ALT’ text to describe the action a “Functional” image will initiate (49% don’t).
We’ll also discuss a specific implementation of “Functional” images that link to multiple locations — often called “Image Maps” — that sites need to ensure compliance with accessibility principles.
Use an Empty 'ALT' Attribute for “Decorative” Images (21% Don't)
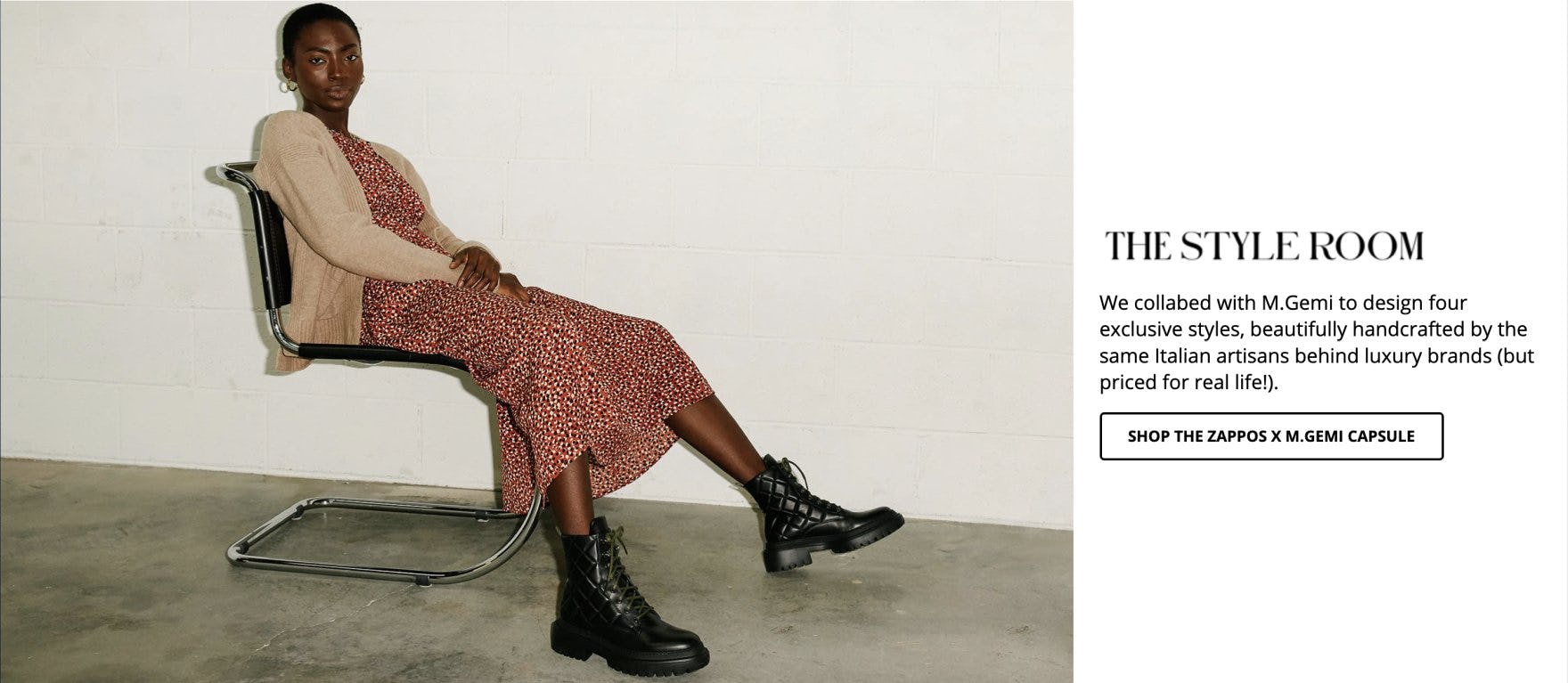
This image from the homepage of Zappos serves no informational or functional purpose, therefore no alt text is required. However, to keep screen readers from announcing potentially irrelevant information — such as the filename — an empty alt attribute is included, so the screen reader will simply skip this image.
Images that are included on an e-commerce site for strictly aesthetic reasons — for example, background images or similar “optional” images that have no impact on the ability of users with visual impairments to understand, interact with, or navigate a site — are considered “Decorative” images.
While most e-commerce images will need descriptive text following the alt attribute (e.g., alt="A Craftsman circular saw...") — as described in our previous article — “Decorative” images don’t need any alt text content explaining the image’s contents or purpose.
However, even purely “Decorative” images still need to contain an empty alt tag.
In the Zappos example, the code is written as
<img alt src="homepage-the-style-room-december.jpg" class>
When screen readers encounter images with an empty alt attribute (i.e., no text content associated with the alt), they will simply note the presence of an image — announcing “image” — before moving on to the next focusable element.
Since the image from Zappos is included purely for decorative reasons — as the model is merely being shown wearing selected products from the site — the image needs no additional alt information to convey the meaning.
Use 'ALT' Text to Describe the Function of an Image (49% Don't)
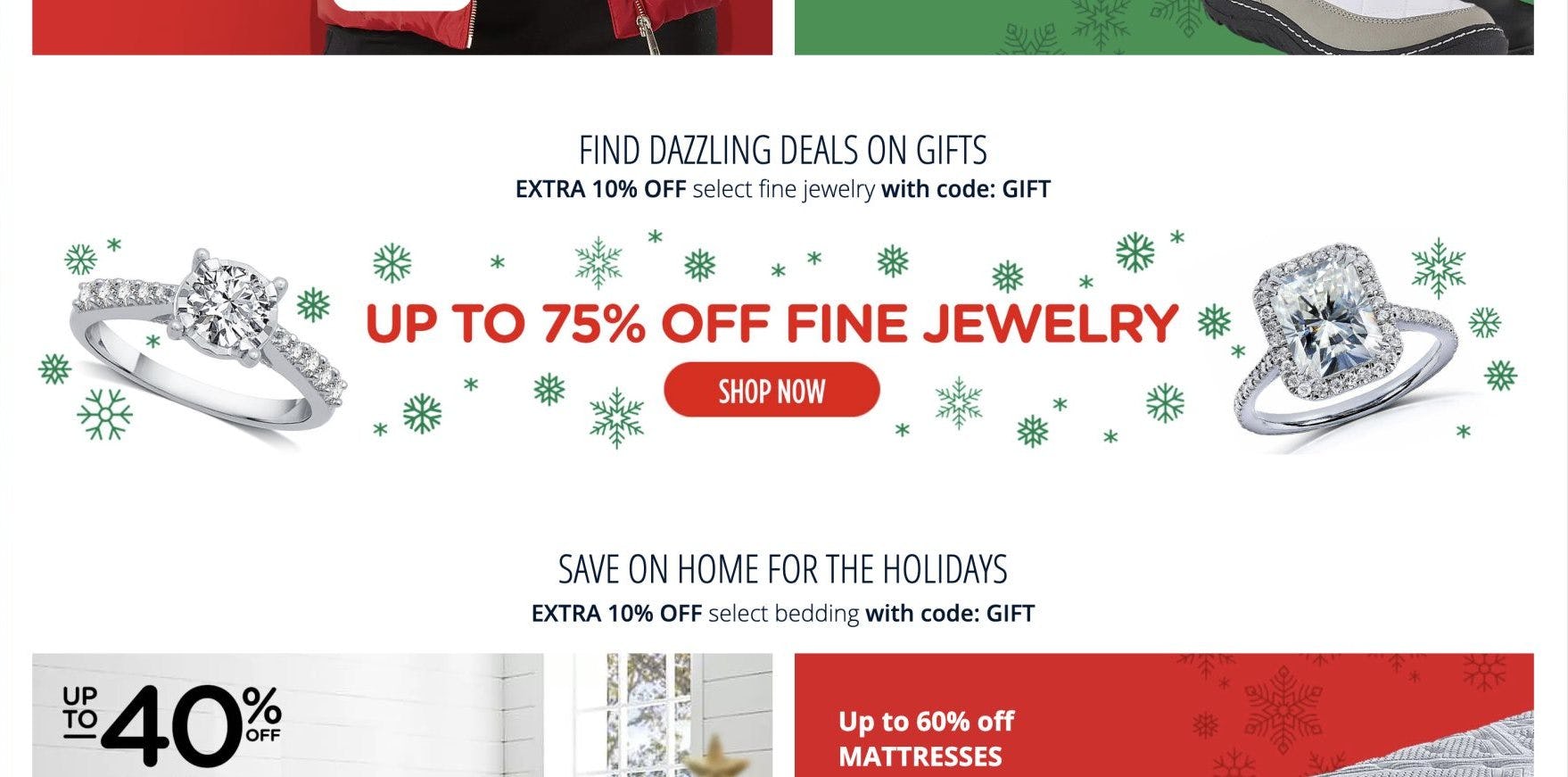
This image at Sears reads “Up to 75% Off Fine Jewelry” with a “Shop Now” button. When encountered by a screen reader, the image is properly tagged (alt="Up to 75% off Jewelry"), so users navigating via a screen reader will hear it announce, “Link, image, up to 75% off Jewelry”. This gives the user most of the information they need (with the exception of the “Shop Now” button text) to understand and interact with the image.
Images that are used to initiate an action are referred to as “Functional” images, and their functions can be quite wide-ranging indeed.
Some examples of “Functional” images can be
- buttons (e.g., “Add to Cart”, “Submit Form”)
- icons (e.g., “Save”, “Search”, “Print”, “Email”), or
- image links (e.g., product subcategory image links on category pages).
While most sighted users will generally be able to understand the purpose of “Functional” images from the visual context, special considerations must be made for users with visual impairments to clearly communicate the same information.
For example, a graphic “Heart” icon — which most sighted users will likely understand as allowing them to save a product to their “Favorites” list — would need alt text content informing users aided by screen readers of this visual context information (e.g., alt="Save to Favorites").
The same goes for other “Functional” images: “Add to Cart” buttons need “Add to cart” alt text, “Submit” buttons need “Submit” alt text, etc.
Similar to “Informational” images, “Functional” images that lack HTML alt attributes can result in screen readers reading aloud the image’s file name or the URL link address, if not both — a frustrating waste of time for users to say the least.
(for Baymard Premium customers who would like to know more about accessibility for links, you can find this and 18 other Accessibility-related guidelines in the Accessibility study.)
Use 'ALT' Text to Describe Each Destination for Images with Multiple Links
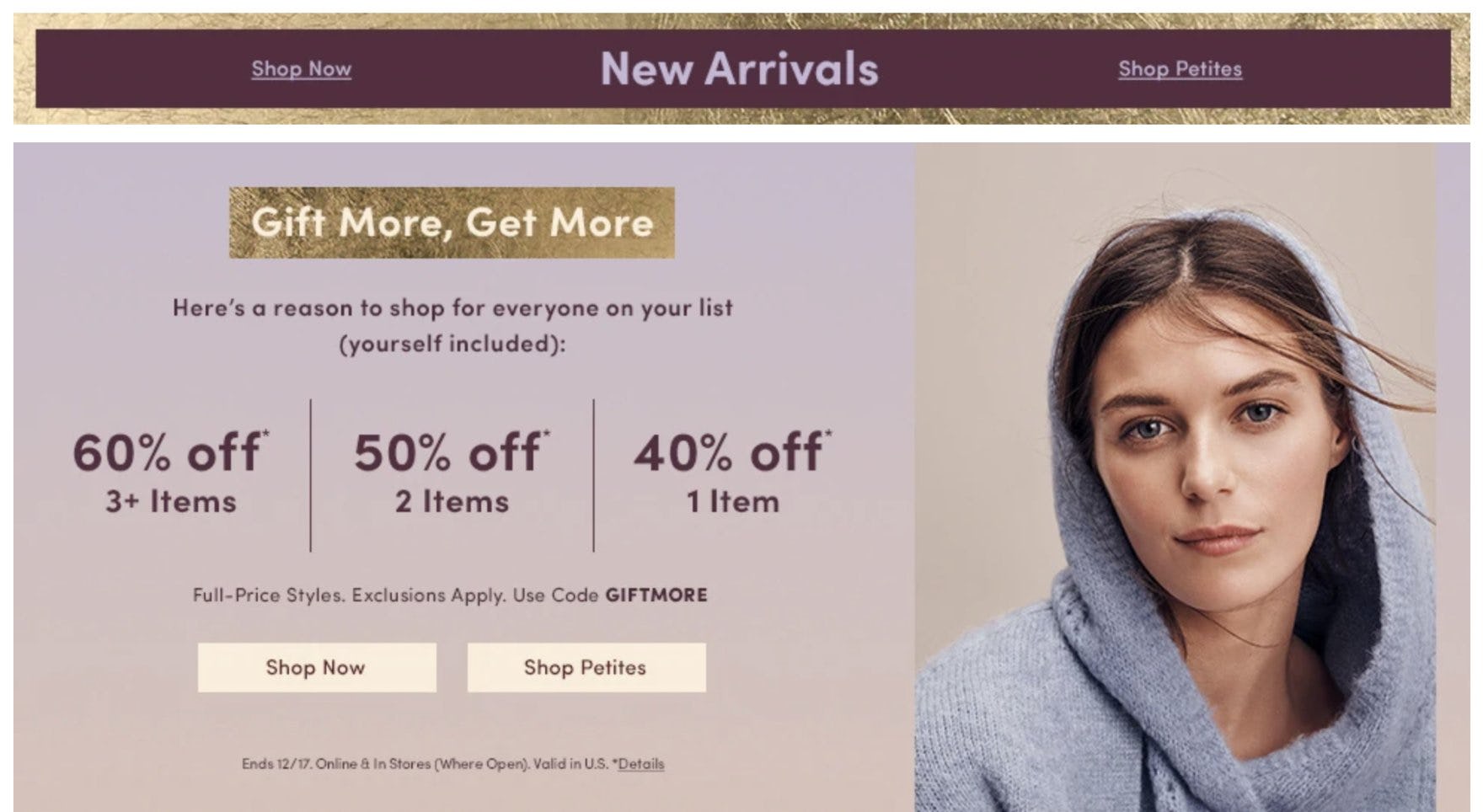
At Ann Taylor, both the “New Arrivals” banner and the “Gift More, Get More” hero image contain multiple navigational hotspots — for example, both have hotspots for “Shop Now” (which links to the Product List) and “Shop Petites” (which links to a category-specific product list of just “Petite” clothing). Additionally, the small “Details” link at the bottom of the “Gift More, Get More” image opens an overlay explaining the promotion. Due to the complexity of having multiple hotspots, “Image Maps” not only need the necessary alt tags to communicate the informational aspect of the primary image, but additional area elements to convey the link destination or initiated action to assistive technology like screen readers.
An “Image Map” is a type of “Functional” image which contains multiple navigational links or area hotspots.
These images can often be seen in sitewide banners and large homepage or hero images, which direct users to different areas of the site based on which hotspot or link they activate.
However, while sighted users can quickly interpret where the various image-embedded links will take them using the visual context, users navigating the site via screen reader must rely on well-structured and accessible HTML.
For example, the image at Ann Taylor displayed above is organized around 3 <area> elements.
Code Example from Ann Taylor
<img src="main-tiermap" usemap="#MainMap" alt="Shop Ann Taylor">
<map name="MainMap">
<area shape="rect" coords="10,5,20,15" target="" alt="Shop Sale" href="/sale-view-all/cata055">
<area shape="rect" coords="10,5,20,15" target="" alt="Shop Petite Sale" href="/sale-petites/cat302">
<area shape="rect" coords="5,5,10,10" target="" alt="Details" href="/ann/common/popupContent">
</map>
Ann Taylor uses <area> elements to convey to users the link destinations in the image map hotspots.
Additionally, corresponding alt tags within each <area> element communicate the informational content (e.g., “Shop Sale”, “Shop Petite Sale”, and “Details”).
However, this markup could be improved.
Here’s what a screen reader will announce when it comes across this image map:
- “Image, Shop Ann Taylor”
- “Link, Shop Now”
- “Link, Shop Petites”
- “Link, Details”
The “Shop Now” and “Shop Petites” links would both likely make sense to users aided by screen readers, given that the image alt text just prior to the “Shop Now” link announced “Shop Ann Taylor”.
However, the problem with the example at Ann Taylor is that users aided by screen readers aren’t given any information regarding the sale mentioned in the image unless they activate the ambiguously titled “Details” hotspot (which is the last interactive element in this image map).
Users using screen readers may wonder, “‘Details’ about what?” and “Where will that link take me?”.
A user navigating the site via a screen reader won’t have any context about what is awaiting them if they select the “Details” link, and therefore cannot accurately predict its destination.
To bring this image into full compliance with the spirit of accessibility standards, a few changes must be made:
- The main image
alttext should provide details about the promotion — for example, “Shop now - 60% off 3 or more items, 50% off 2 items…“ - The “Details” link
alttext should be more descriptive — for example, “Promotion Details” - The “Shop Now”
alttext could also be clearer — for example, “Shop All Clothing”, as users may not already be familiar with the types of products Ann Taylor sells
(For more information on implementing image maps, visit Mozilla’s image maps page.)
Ensure “Decorative” and “Functional” Images Are Accessible to All Users
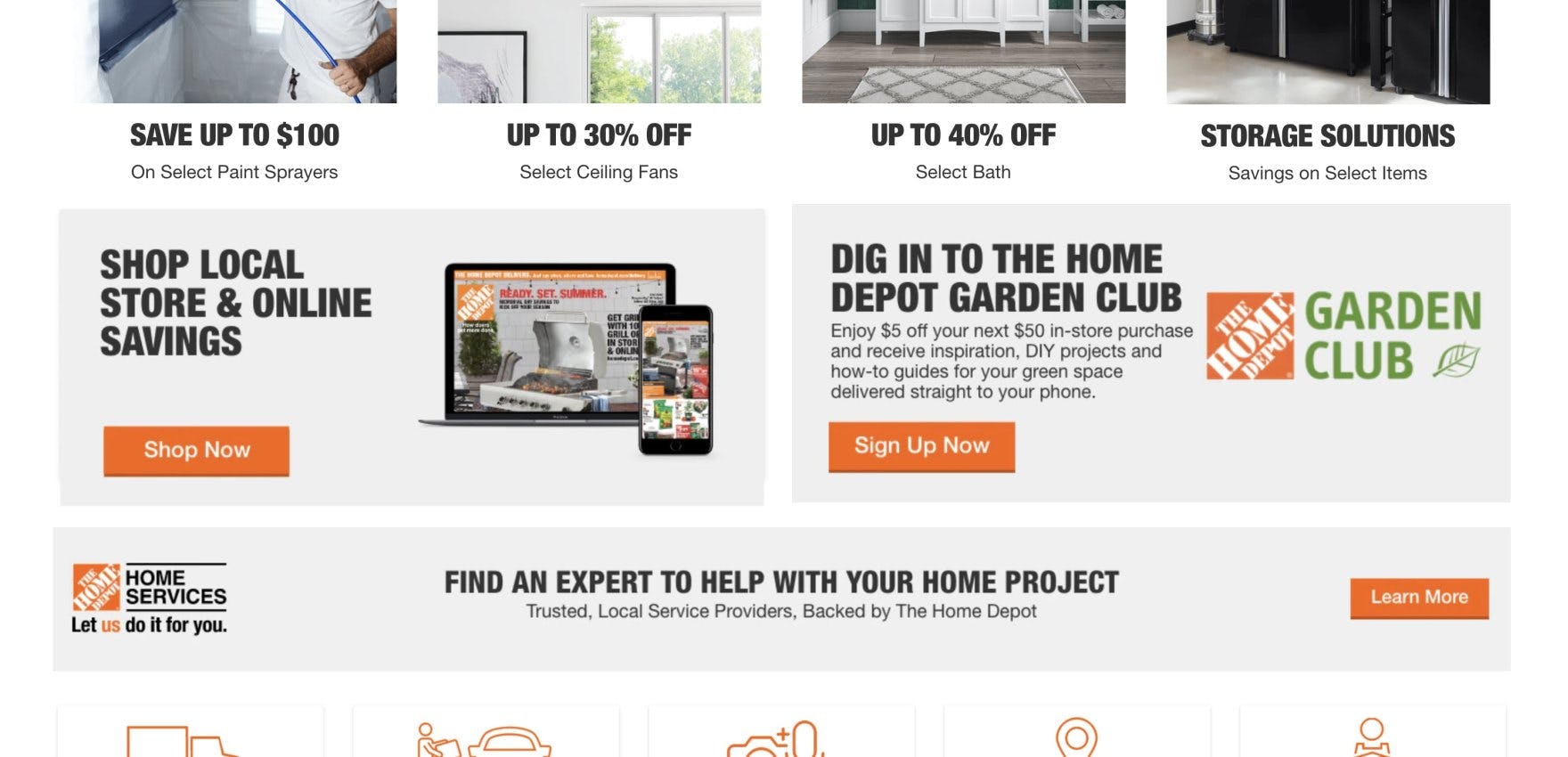
These 3 “Functional” images at Home Depot all lack sufficiently descriptive alt text which will let users aided by screen readers know where the image links will take them. For example, the “Shop Local Store & Online Savings” banner is implemented as an image with embedded text — which should always be avoided — and the alt text only reads “Local Ad”. Similarly, the alt text for the image on the right simply reads “Garden Club”, and the ad just below just announces “Home Services” as the destination. With these descriptions, users with visual impairments will have very little info about the promotion or where the link will lead them if clicked.
Images abound in e-commerce, which is why ensuring users can focus on the important images — that is, “Informational” and “Functional” images — while ignoring less-important “Decorative” images is key to their ability to efficiently navigate the site.
Yet 21% of sites don’t use an empty alt attribute for “Decorative” images — resulting in a subgroup of users wasting their time as their screen reader reads nonimportant visual information to them.
Additionally, 49% of sites don’t use alt text to describe the action a “Functional” image will initiate — meaning some users will miss key links and other site functions.
In the end, image accessibility on e-commerce sites comes down to identifying the types of images and their functions, and then coding the images appropriately so that users who use screen readers or other assistive technology can have the same rich experience as others.
Yet 82% of sites have broad image-compliance issues — indicating the vast majority of e-commerce sites are failing their users when it comes to image accessibility.
All e-commerce accessibility guidelines are available today via Baymard Premium access. (If you already have an account, open the Accessibility study.) See our E-Commerce Accessibility Audit service if you might be interested in getting Baymard to audit your site.