183 ‘Added To Cart Confirmation’ Design Examples
Also referred to as: Added To Basket, Added to Bag
What’s this? Here you’ll find 183 “Added To Cart Confirmation” full-page screenshots annotated with research-based UX insights, sourced from Baymard’s UX benchmark of 257 e-commerce sites. (Note: this is less than 1% of the full research catalog.)
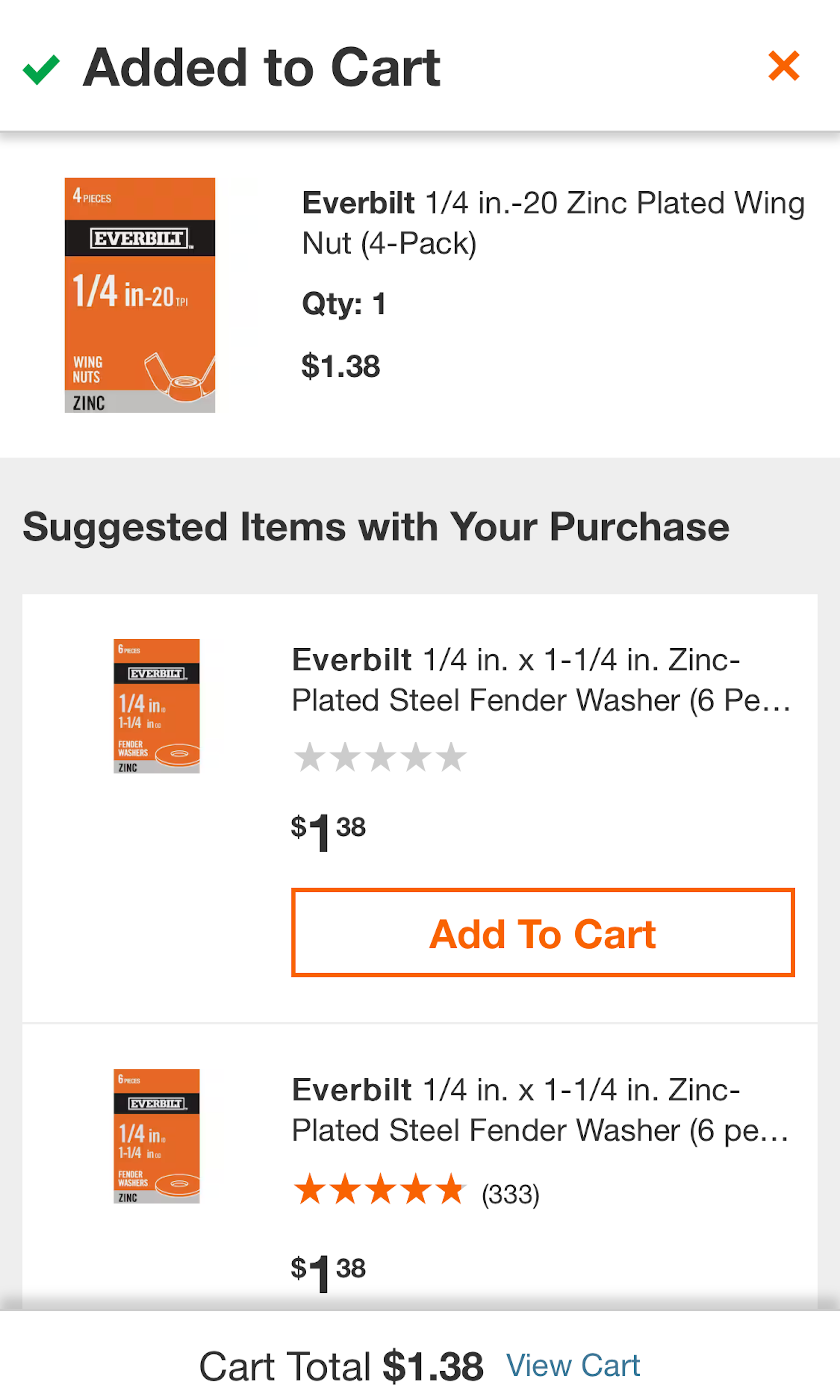
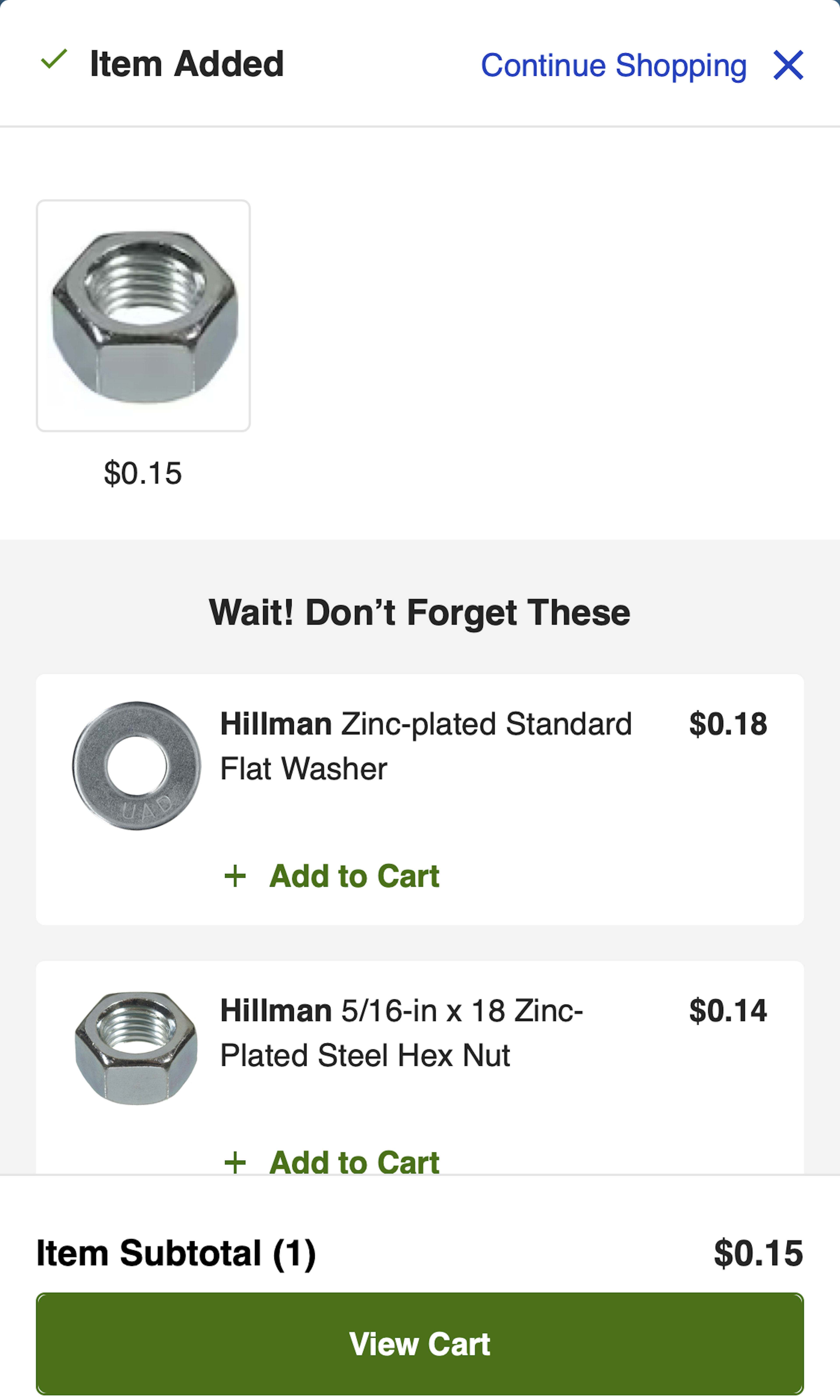
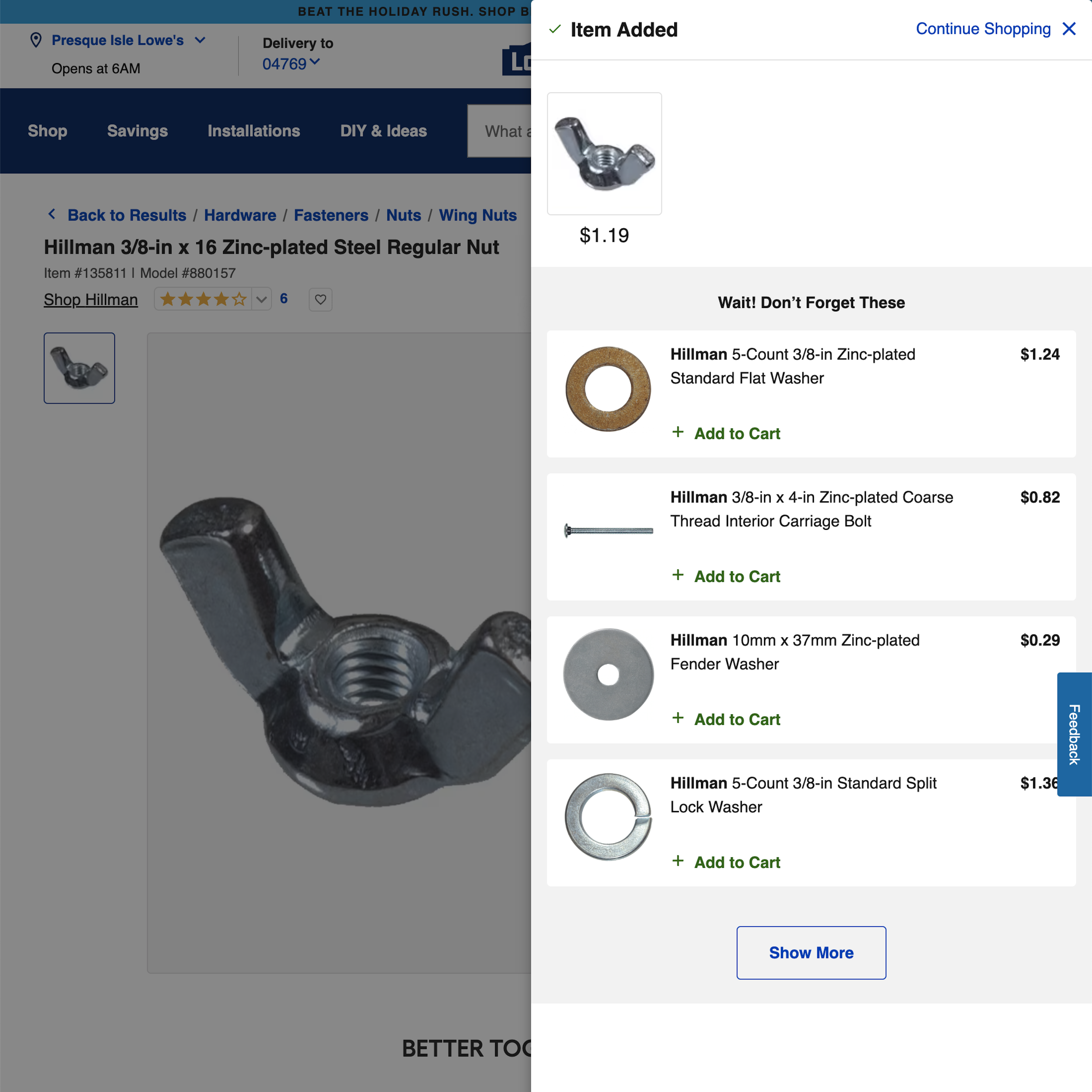
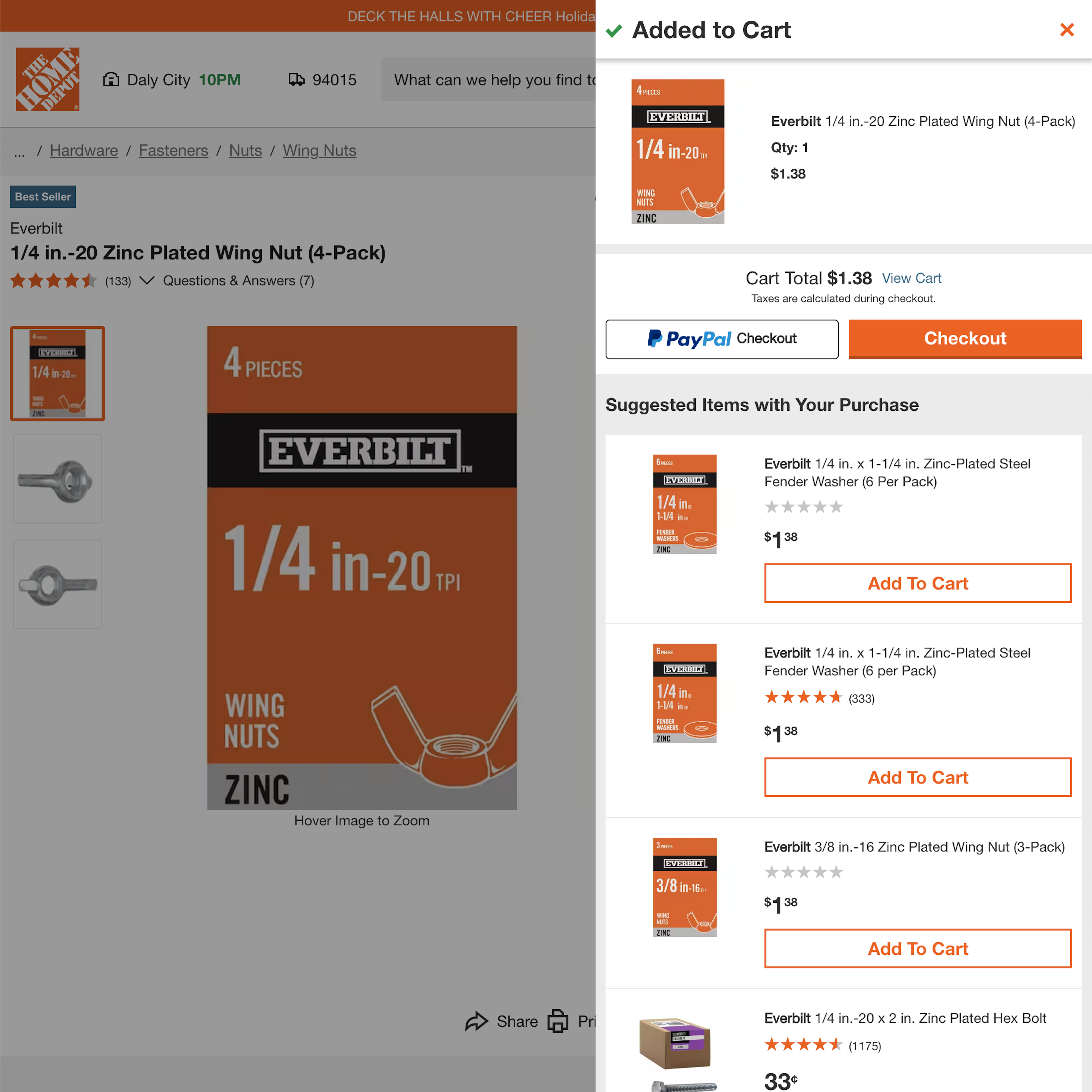
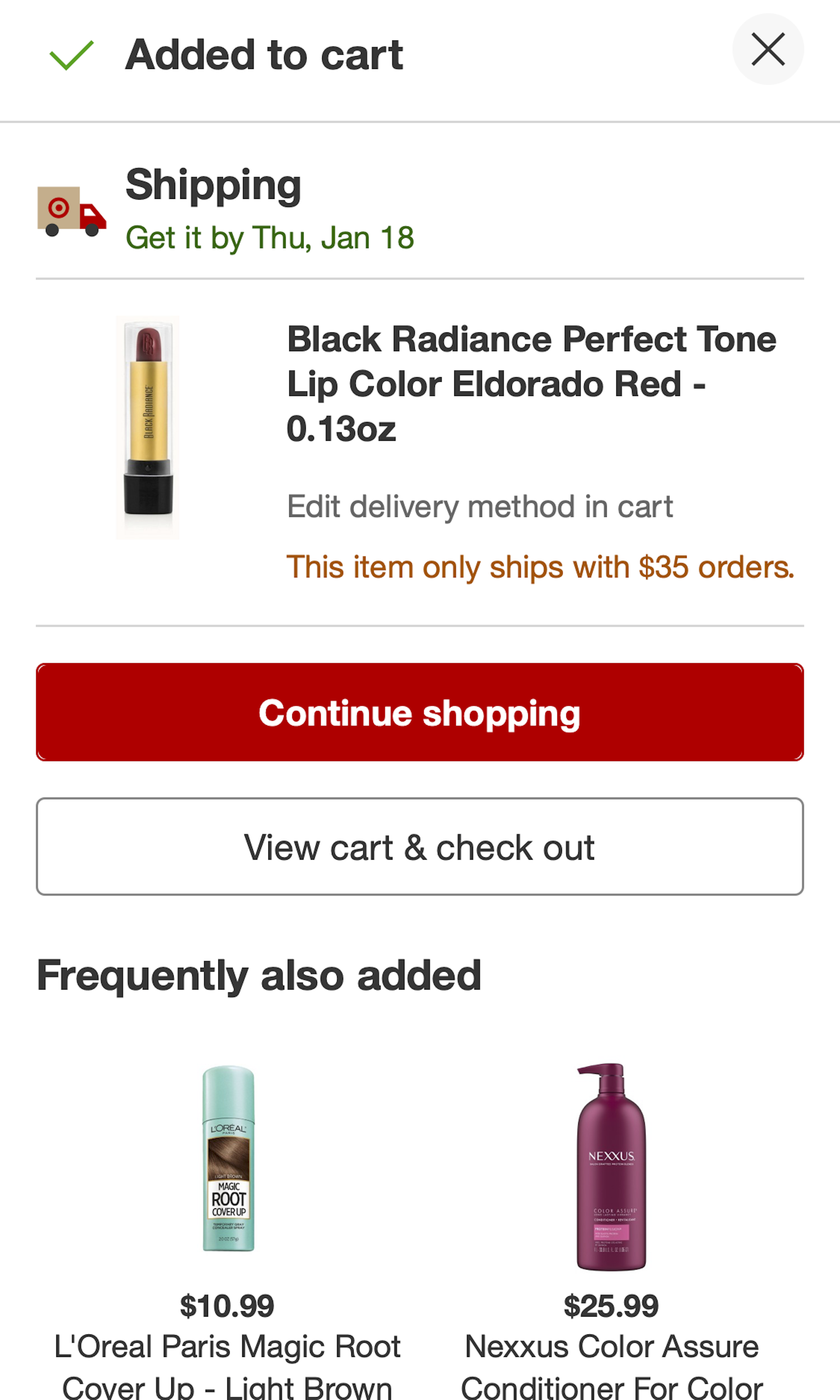
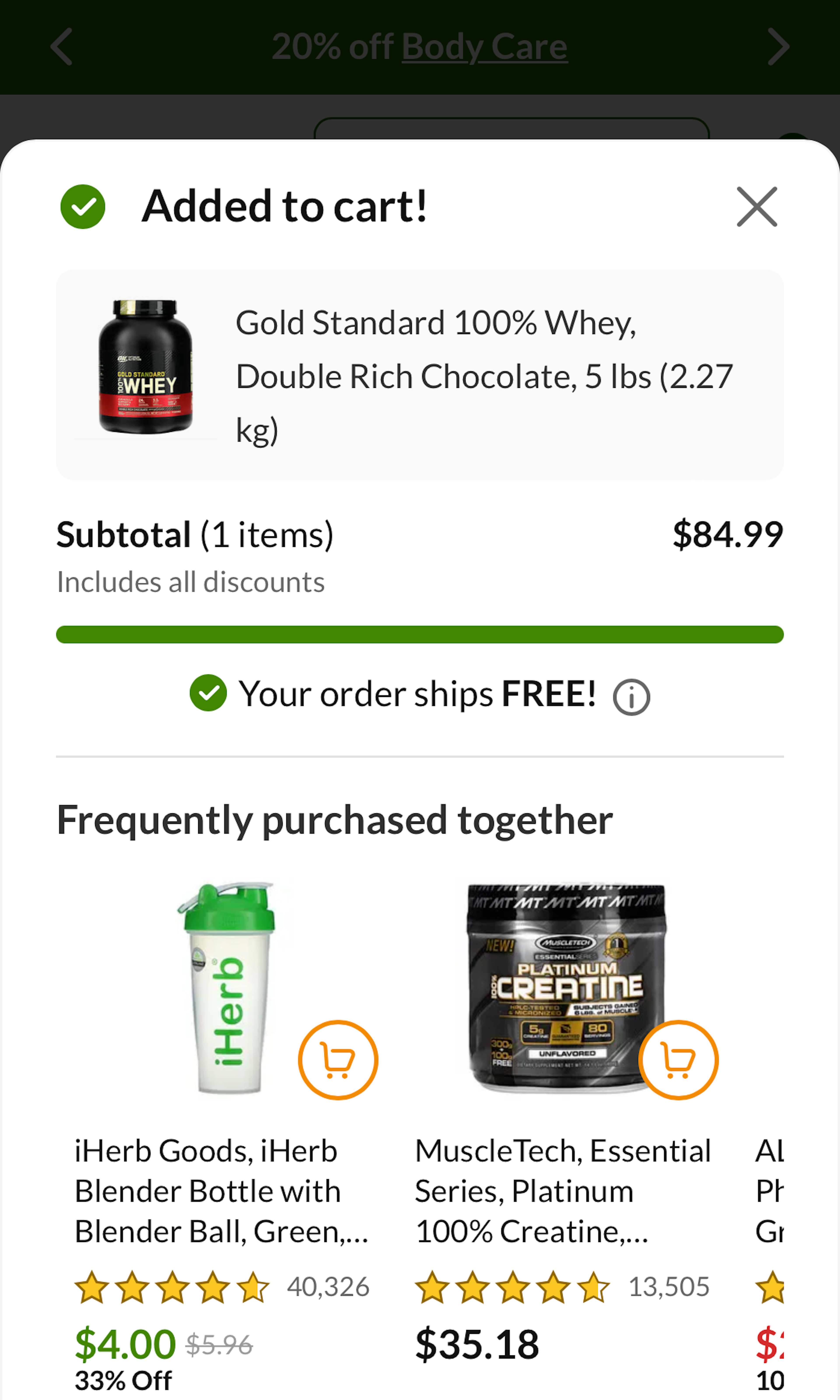
After adding an item to the cart, users may wish to continue shopping, review order details in the cart, or immediately start the checkout process — and whether using an overlay, a drop-down cart, or an “in-between” page, they expect the “Added to Cart” confirmation to facilitate navigation towards their goal. However, we’ve observed across multiple rounds of UX testing that unclear or ambiguously labeled paths within the “Added to Cart” confirmation caused participants to struggle to identify the appropriate path, leading to wasted time and effort as they tried to determine the best way to navigate.
More ‘Added to Cart’ Insights
-
An “Added to Cart” overlay can be a highly effective method of confirming the addition of an item to a user’s cart, allowing them to review the details of both the just-added item and key order information for accuracy. “Added to Cart” overlays that lack adequate details about the just-added item risk users losing confidence in the site and becoming distracted from their immediate goals.
-
Get Full Access: To see all of Baymard’s cart and checkout research findings you’ll need Baymard Premium access. (Premium also provides you full access to 150,000+ hours of UX research findings, 650+ e-commerce UX guidelines, and 275,000+ UX performance scores.)
User Experience Research, Delivered Weekly
Join 60,000+ UX professionals and get a new UX article every week.

User Experience Research, Delivered Weekly
Join 60,000+ UX professionals and get a new UX article every week.

Explore Other Research Content

300+ free UX articles based on large-scale research.

257 top sites ranked by UX performance.

Code samples, demos, and key stats for usability.