Get instant answers to any UX question with UX-Query - our AI-powered UX assistant (now out of beta and available to all users).
UX-Query empowers you to navigate Baymard’s entire database of over 150,000 hours of UX research in a matter of seconds, giving you the answers you need, faster than ever. Simply ask a UX question and get in-depth answers and insights in a flash.
Every answer is 100% verified and backed by our research — whether you’re in a meeting and in need of a quick answer to a specific problem, or you’re iterating on a design in sync with your team, UX-Query is the ultimate aide for a data-backed workflow.
Sign up to Baymard and try UX-Query completely free, or carry on reading to see how to get the most out of the feature.
Instant answers for any use case, design pattern, or component type
From checkout flows to mobile navigation, UX-Query helps you explore best practices across hundreds of UI patterns and components. Get relevant insights for the exact problem your organization is facing or use UX-Query to advance stakeholder discussions or remove roadblocks.
UX-Query is trained to only provide answers based on insights from Baymard’s research, giving you the confidence you need to take action and advance your projects.
How to use UX-Query
To get started, you’ll need access to Baymard. You can try UX-Query for free with a Free Plan, or explore our paid plans for increased weekly and yearly usage limits.
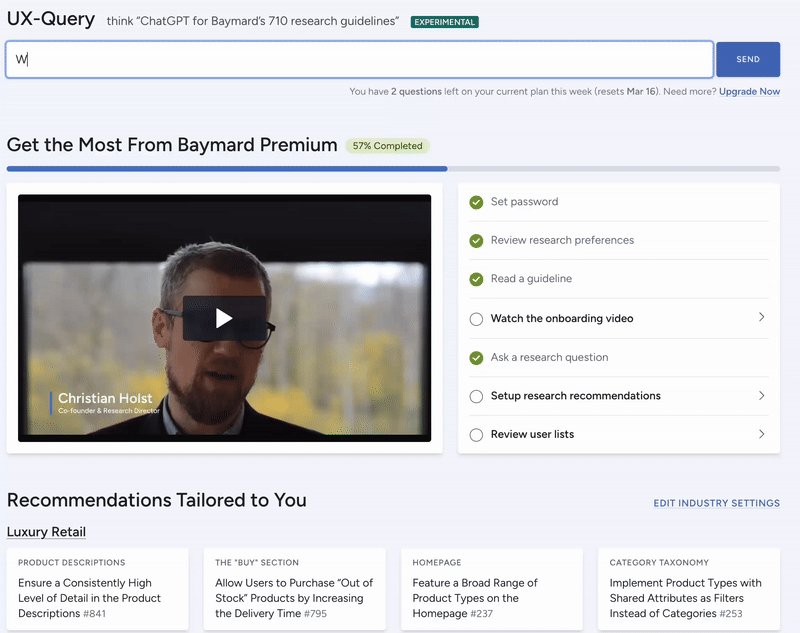
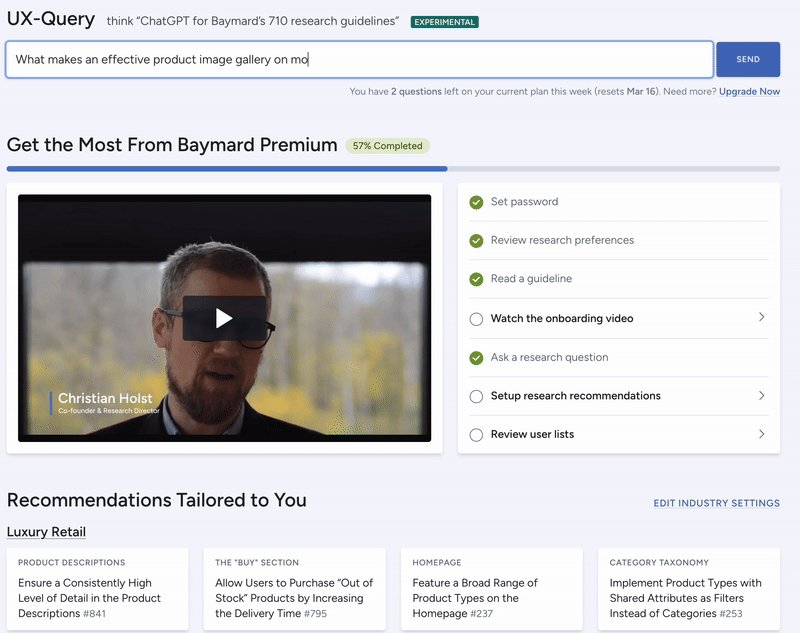
Once you’ve signed up, getting started is easy. Simply navigate to the UX-Query search bar on your Baymard dashboard, enter your UX question, and get an instant answer.
Unsure what kind of questions to ask UX-Query or how to get the most out of the feature? Let’s take a look at some common prompts you can try to get a feel for how things work.
UX-Query prompt guide
Getting the most out of UX-Query really depends on how you frame your questions. The guide below provides strategies and examples to help you craft prompts that fully leverage our 150,000+ hours of UX research, helping you to solve even the most complex problems.
Question types
1. Best practice questions
Ask about recommended approaches for specific UI patterns or components:
- “How should error messages be displayed in checkout forms?”
- “What’s the optimal way to design filter controls on e-commerce sites?”
- “What are the recommended patterns for designing breadcrumb navigation?”
2. Comparison questions
Compare different UX approaches to understand their relative strengths and applications:
- “What are the pros and cons of hamburger menus vs. tab bars on mobile?”
- “How do accordions compare to tabs for organizing product information?”
- “How does guest checkout compare to required account creation in terms of conversion?”
3. Problem-solving questions
Address specific UX challenges you’re facing in your projects:
- “How can I reduce form abandonment in my checkout process?”
- “How can I improve the discoverability of filters on my mobile site?”
- “What strategies can reduce user confusion during the payment process?”
4. User behavior questions
Understand how users typically interact with different UI elements:
- “How do users typically interact with carousel elements?”
- “What scanning patterns do users follow on product listing pages?”
- “What frustrates users most during the account creation process?”
5. Industry-specific questions
Get insights tailored to your industry or business model:
- “What are the key UX considerations for subscription-based services?”
- “How do UX requirements differ for B2B vs. B2C e-commerce sites?”
- “What checkout optimizations work well for high-value versus low-value products?”
6. Component-specific questions
Dive deep into the design details of specific UI components:
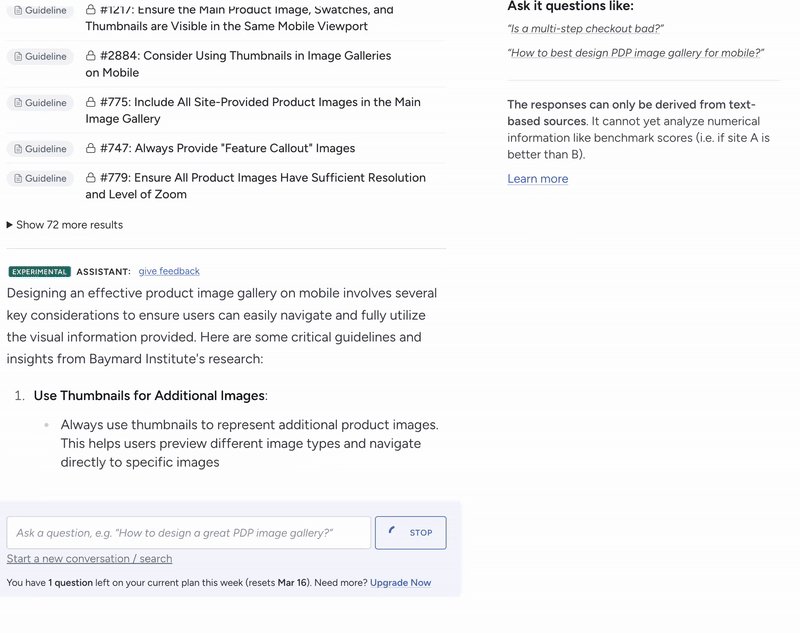
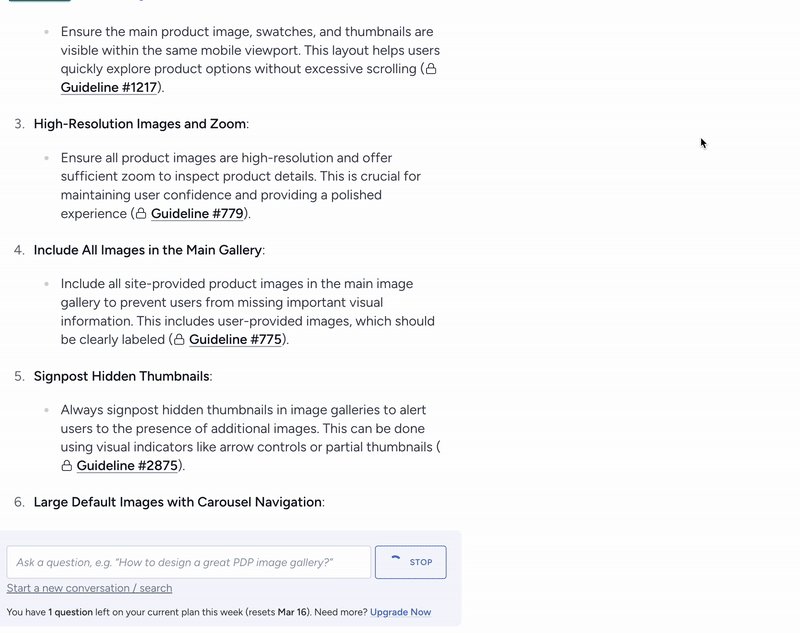
- “What makes an effective product image gallery on mobile?”
- “How should date pickers be designed for optimal usability?”
- “What’s the best way to design a multi-level navigation menu?”
Crafting effective prompts
Some tips to get the most precise and useful answers with UX-Query:
1. Be specific
Include the context, platform, and user scenario in your question:
Instead of: “How should I design a menu?”
Try: “What are the best practices for designing a multi-level navigation menu for an e-commerce site on desktop?”
2. Add constraints
Mention any specific limitations or requirements:
Instead of: “How should I display product filters?”
Try: “How should I design product filters for a mobile site with over 50 filtering options?”
Sign up to Baymard and try UX-Query for free
With the right prompt and Baymard’s UX research at your fingertips, UX-Query transforms how you access and apply UX insights. It eliminates hours of research time, empowers data-driven decision-making, and helps resolve design debates with evidence rather than opinions.
Whether you’re facing tight deadlines, navigating complex design challenges, or simply looking to elevate your UX knowledge, UX-Query serves as your personal UX research assistant — the answers you need are just one question away.
Ready to give UX-Query a try? Sign up to Baymard and try for free today.
Get instant access to over 150,000 hours of UX research with Baymard. With 700+ UX Best Practice Guidelines and countless UX insights at your fingertips, Baymard empowers your team to Improve ROI on your UX projects and increase confidence in UX decisions like never before.