During 2014 you can expect to see more usability articles on e-commerce search and product list usability with the release of two new research studies.
In 2013 we continued the focus on e-commerce usability research with a study specifically on Mobile E-Commerce Usability during spring, and most recently a study on Homepage & Category Usability.
Below you’ll find our 10 favorite mobile and e-commerce usability articles from 2013.
Thank you for being a reader, subscriber, commenter and customer. We’d like to welcome all of the new customers and readers (up 182% over last year), as well as Julie S. Rasmussen and Thomas Grønne who joined Baymard Institute during 2013.
Have a wonderful 2014!
- Jamie & Christian
M-Commerce Usability Articles
Our five favorite mobile commerce usability articles from 2013 are:
- 6 Mobile Checkout Usability Considerations – Considerations and usability insights on how to deal with users’ extreme lack of page overview during the mobile checkout process.
- Mobile Form Usability: Avoid Splitting Single Input Entities – Single input entities such as phone, zip code and name, should not be split into multiple fields. In a mobile context this introduces issues with both interaction, ambiguity and perception of the field.
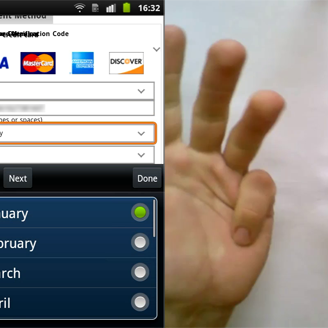
- Mobile: Never Use Native Drop-Downs for Navigation – Many responsive mobile sites use native drop-downs for their main navigation, yet our mobile usability research shows that this is a poor strategy as the test subjects exerted less control and overview of the menu items.
- Mobile Commerce Spending Patterns (2013 Survey Results) – A study and analysis of mobile / smartphone spending patterns aggregated by industry (2,174 US respondents).
- Mobile Form Usability: Place Labels Above the Field – On mobile, should the field label go to the left of or above the field? After observing test subjects complete more than a 1,000 checkout form fields on mobile, the answer is: labels should be placed above the field (with one exception).
E-Commerce Usability Articles
Our five favorite e-commerce usability articles from 2013 are:
- Users Continue to Double-Click Online – Throughout all of the e-commerce usability studies we’ve conducted, we’ve observed subjects (using a mouse) consistently double-click on links – a behaviour carried over from native desktop applications. This article outlines the underlying issue and how your site should account for this behaviour.
- An E-Commerce Study: 7 Guidelines For Better Navigation And Categories – Guest article at Smashing Magazine exploring some of the low-hanging fruits for improving the category navigation on e-commerce sites.
- ROCI: Return On Click Investment – Whenever you’re designing links and page flows, closely consider the user’s Return On Click Investment: Are you setting the right expectations? And are you delivering on those promises?
- Which Site Seal do People Trust the Most? (2013 Survey Results) – Which site seals are actually the most trusted by users? An independent study we’ve conducted with 2,510 US respondents to try and get an unbiased look into which SSL and trust site seals are the most recognized.
- The ‘Just Copy Amazon’ Fallacy – 6 reasons why you can’t piggyback on Amazon’s testing by simply following their designs and implementations.
Labs & Resources
Besides these 10 articles we’ve also made 2 additions to the Lab & Resources section:
- The public version of the Homepage & Category usability benchmark database, released November 2013, with 240 examples of leading e-commerce sites’ homepage, category, drop-down menu, product list, and product page designs.
- A Touch Keyboard Cheat Sheet with demos and copy/paste code for optimizing touch keyboards to improve the form filling experience for your mobile and tablet users.